[JS] interval 기능을 알아보자 (시계 만들기_1)
[ 노마드코더 학습 기록 ]
바닐라 JS로 크롬 앱 만들기(5.0 Interval)

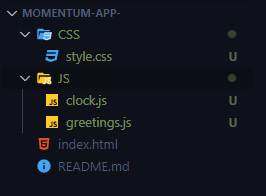
본격적인 작업을 시작하기 전에 CSS, JS 폴더를 생성하고
style.css를 css폴더로 이동, app.js 파일을 greetings.js로 이름 변경 후 JS 폴더로 이동시켰다.
그리고 clock.js를 생성했다.
서로 다른 기능들에 대해 하나씩 다른 파일로 분리시키며
세분화해서 관리하는 방식(divide and conquer)으로 프로젝트가 진행될 것 이다.
이렇게하면 코드가 더 짧아지고 기능들을 따로 관리할 수 있기 때문에 유용하다.

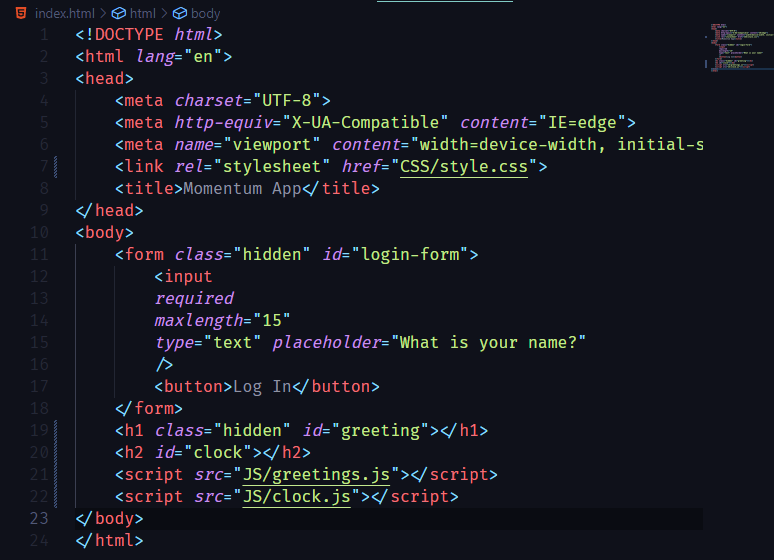
index.html 파일에서 css, js 파일을 import 할 수 있도록 연결해준다.
그리고 시계를 만들기위해 <h2> 태그를 작성하고 id="clock"을 설정한다.
const clock = document.querySelector("h2#clock")
clock.innerText = "시계";document.querySelector를 통해 clock을 불러오고
innerText를 통해 잘 작동하는지 확인해본다.

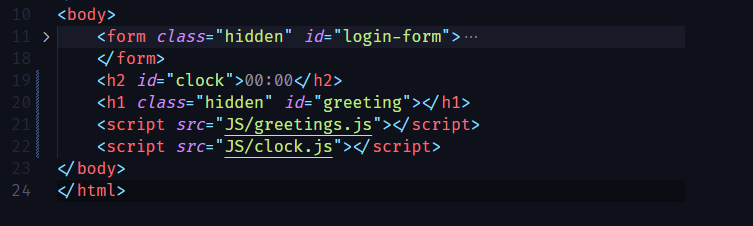
(이후 니꼬쌤과 화면을 맞추기위해 html파일에서 <h2>를 <h1>위로 올렸다.)

clock은 default로 00시 00분을 나타내도록 00:00을 써주었다.

(clock.js에서 작동 확인을 위해 작성하였던 clock.innerText = "시계";를 지워줘야 default 값이 뜬다.)
intervals
interval은 '매번' 일어나야 하는 무언가를 뜻한다.
예를들어 일정한 기간마다 무슨 일을 발생시키고 싶을 때 interval을 사용한다.
function sayHello() {
console.log('hello');
}
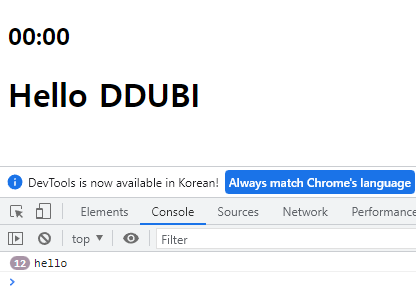
setInterval(sayHello, 2000);interval을 사용하기 위해 sayHello 함수를 만들었고
console.log를 통해 매 2초마다 hello가 표시될 것이다.
이런 기능은 이미 js가 제공하고 있고 setInterval()을 사용하면 된다.
setInterval은 두 개의 argument를 받는다.
1. 실행하고자 하는 function
2. 호출될 function의 간격(ms)

console을 실행한 후 새로고침을 하면 2초마다 hello가 표시되는 것을 알수있다.
이것이 바로 interval이다.
우리는 js에서 제공해주는 setInterval()로 아주아주 쉽게 이 기능을 사용할 수 있다.
결론적으로 이 기능을 이용하여 clock을 만들예정이다.
다음 포스팅은 timeout에 대해서 다뤄보도록 하겠다.