| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- javascript
- js 삭제 버튼
- js todolist
- 깃허브 꾸미기 예시
- js preventDefault
- js
- js 시간 표시
- js forEach
- 노마드코더 크롬앱 만들기
- js filter 삭제
- js array id 부여
- c++
- js todo
- js localstorage 저장
- js 시계만들기
- js localstorage
- 노마드코더
- js string을 array로
- js local storage
- 깃허브 뱃지 링크
- js 문자열 변환
- js date.now
- 피그마 왕초보
- 깃허브 리드미 뱃지
- js 노마드코더
- 판다코딩
- js 문자열을 배열로
- js 삭제 기능
- javescript
- 깃허브 리드미 기술스택
- Today
- Total
I'm gonna be the BEST.
[JS] HTML의 Input/Button JS로 제어하기(click event) 본문
[ 노마드코더 학습 기록 ]
바닐라 JS로 크롬 앱 만들기(4.0 Input Values)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Momentum App</title>
</head>
<body>
<div id="login-form">
<input type="text" placeholder="What is your name?"/>
<button>Log In</button>
</div>
<script src="app.js"></script>
</body>
</html>먼저 HTML을 작성한다.
div id를 지정해주고 (class도 상관없음) input과 button을 만들어준다.
const loginForm = document.getElementById("login-form"); // or querySelector("#login-form");
const loginInput = loginForm.querySelector("input");
const loginButton = loginForm.querySelector("button");이제 JS.app으로 넘어가 input과 button을 찾아보자!
ducument 메서드를 통해 HTML에 접근하고 getElementById("login-form"); OR querySelector("#login-form"); 추가하여 div의 id를 검색한다.
이후 Input과 Button을 찾을텐데 document가 아닌 작성한 loginForm 접근하여 검색할 수 있다.
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
혹은 이런 방식으로 더 짧게 코드를 작성할 수 있다.
추후에 Input의 value를 저장할 수 있도록 Input에 값을 적고 클릭했을 때 console.log()하려고 한다.click event와 loginButton을 연결해주는 작업을 먼저 해보자.
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
function onLoginBtnClick() {
console.log("click!!!");
}
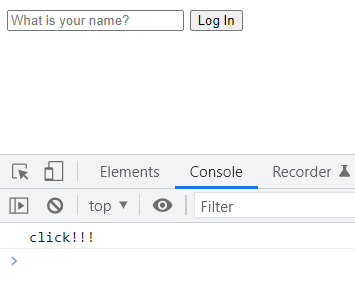
loginButton.addEventListener("click", onLoginBtnClick);addEventListener를 통해 click event가 발생하면 onLoginBtnClick function이 실행되도록 해준다.이제 버튼을 누르면 console창에 click!!!이라고 표시될 것이다.

잘 표시되는 것을 볼 수 있다. 이제는 input창의 입력값을 얻어보자.
function onLoginBtnClick() {
console.dir(loginInput);
console.log("click!!!");
}onLoginBtnClick function에 console.dir(loginInput);을 추가한다.
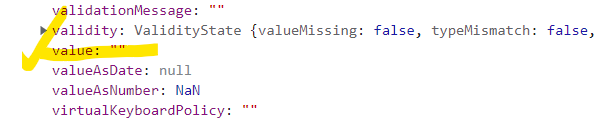
이제 console창에서 dir를 통해 버튼 클릭시 input에 대한 정보들을 볼 수 있다.

내가 생성했던 여러가지(?)가 들어가있는 일반적인 object임을 알수있다.

그 중 제일 중요한 것은 value !
이것은 기본적으로 Input 안에 있는 text이다.
만약 HTML에 <input value="abcd">를 준다면 Iuput 창에 abcd가 선입력 되어있을 것이며,
위 사진과 다르게 value property가 ""비어있는 상태가 아닌 "abcd"가 입력되어 있을 것이다.
function onLoginBtnClick() {
console.log(loginInput.value);
}이제 어떤 property를 사용해야하는지 알아냈으니 코드를 변경해준다.

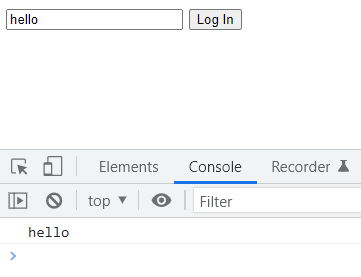
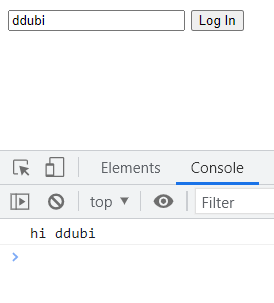
console에 Input에 입력한 값이 잘표시되는 것을 볼수있다!
이제 이런식으로 Input의 value를 얻을 수 있게 되었다~!~!~!~!~!~!
하지만 문제가 있다.
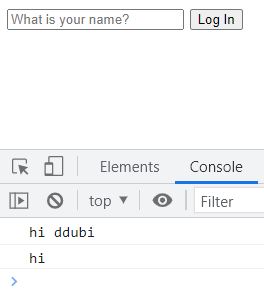
console.log("hi", loginInput.value)를 작성한다고 하면 어떻게 될까?


이처럼 input창에 아무것도 쓰지 않고 버튼을 눌러도 console에 "hi"가 출력된다.
이 부분에 대한 추가 작업이 필요하다.
user가 이름을 입력했을 때만 button을 입력하게 하고싶다.
다음 포스팅에서는 해당 작업을 if, else로 처리해보도록 하자!
'프론트엔드 > JavaScript' 카테고리의 다른 글
| [JS] CSS(display: none)를 이용하여 HTML 요소 숨기기 (0) | 2022.06.17 |
|---|---|
| [JS] preventDefault 함수로 브라우저 링크(href) 기본 동작 제어 (0) | 2022.06.16 |
| [JS] preventDefault 함수로 브라우저 기본 동작 제어하기 (0) | 2022.06.15 |
| [JS] Input 유효성 검사 & alert 창 띄우기 (0) | 2022.06.14 |
| [JS] toggle을 이용하여 간단하게 글자색을 바꿔보자 (0) | 2022.06.13 |