| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 노마드코더 크롬앱 만들기
- js todolist
- 노마드코더
- javascript
- 피그마 왕초보
- js local storage
- js 문자열 변환
- js 노마드코더
- js filter 삭제
- javescript
- js localstorage
- js 시계만들기
- js
- 깃허브 뱃지 링크
- c++
- js string을 array로
- js 삭제 버튼
- js 시간 표시
- js date.now
- 깃허브 리드미 뱃지
- js localstorage 저장
- js array id 부여
- js preventDefault
- 깃허브 꾸미기 예시
- 판다코딩
- js todo
- 깃허브 리드미 기술스택
- js 문자열을 배열로
- js forEach
- js 삭제 기능
- Today
- Total
I'm gonna be the BEST.
[JS] localStorage API를 이용하여 브라우저에 데이터 저장하기 본문
[ 노마드코더 학습 기록 ]
바닐라 JS로 크롬 앱 만들기(4.5 Saving Username)
이제 User name을 저장해보도록 하자.
이를 위해서 브라우저는 "localStorage" 라는 API를 제공한다.

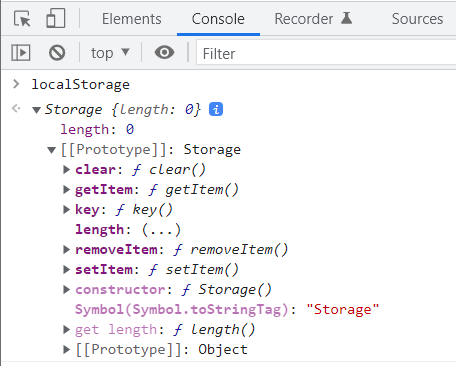
콘솔에 localStorage라고 입력하면 이미 정의되어 있는 것을 볼수있다.
localStorage는 Storage라는 것을 반환하고 우리가 브라우저에 뭔가를 저장하고, 저장한 것을 가져다 쓸 수 있도록 해준다.

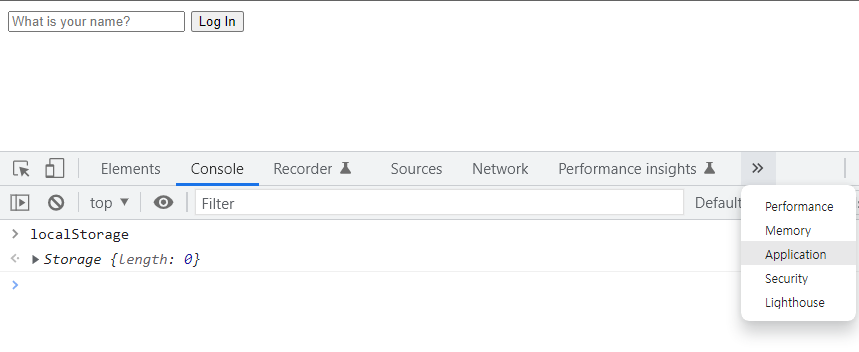
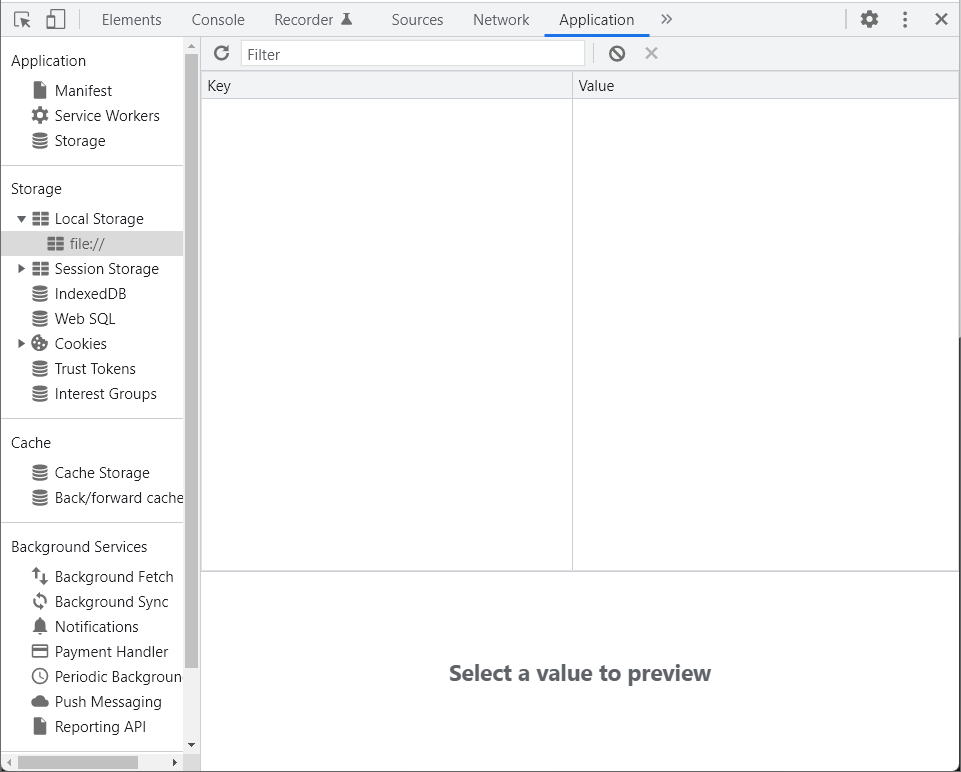
localStorage에 뭐가 들었는지 확인해보려면 개발자도구를 이용한다.
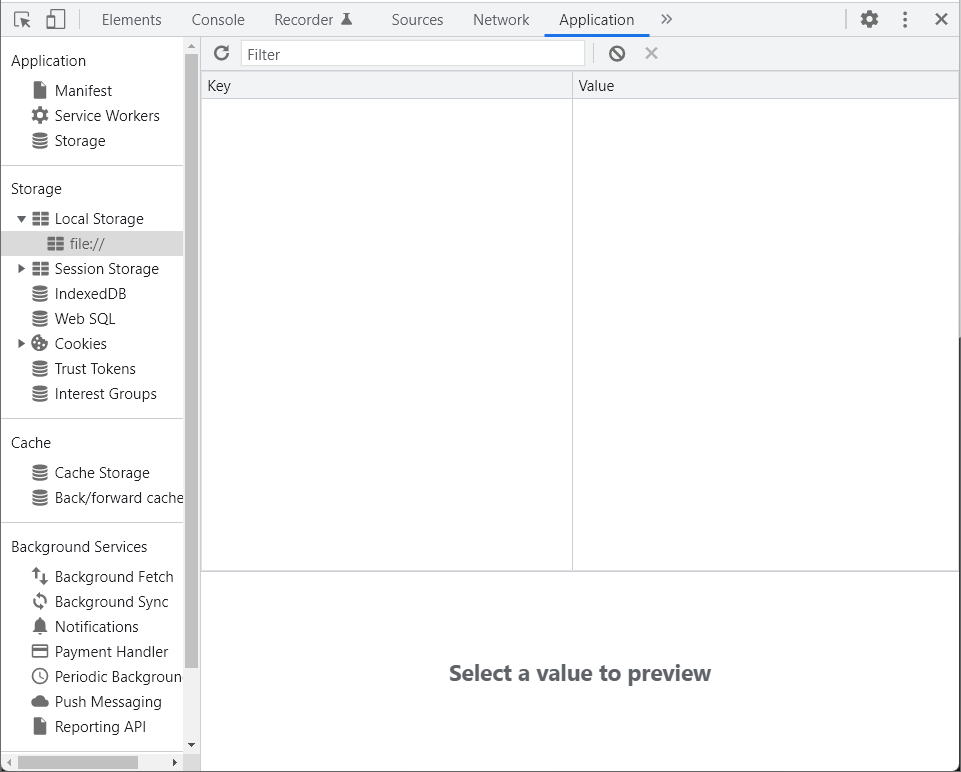
>>를 클릭하여 Application으로 가보자.


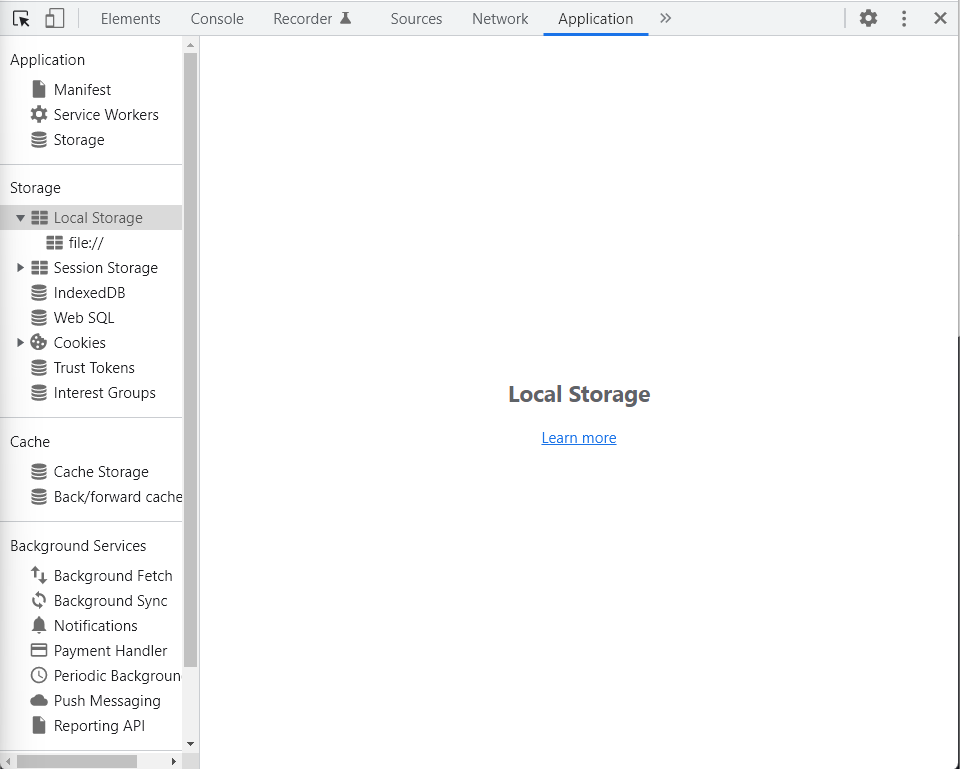
왼쪽 카테고리 중 Storage 안에서 Local Storage를 찾을 수 있을 것이다.
Local Storage말고 다른 storage들도 있지만 local storage가 가장 다루기 쉽다고 한다.
file://을 눌러보면 현재는 비어있는 상태인 것을 알 수 있다.
하지만 여러 데이터를 저장하기 시작하면 오른쪽 화면이 바뀔 것이다!
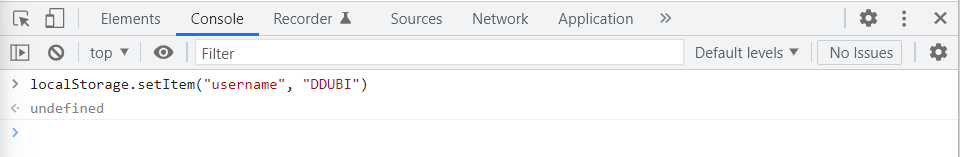
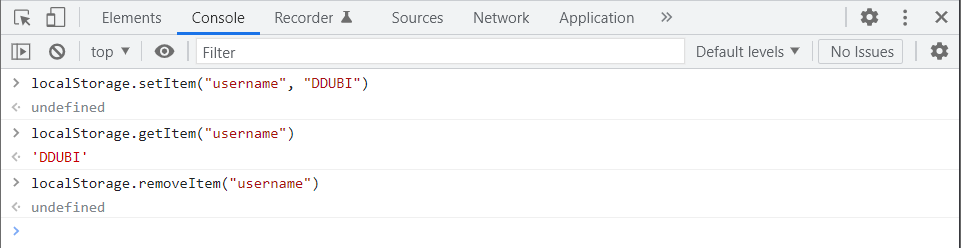
local storage API의 method 중 setItem을 이용하면 local storage에 정보를 저장할 수 있다.
ex) localStorage.setItem('myCat', 'Tom');
위와 같은 형식으로 사용할 수 있다.

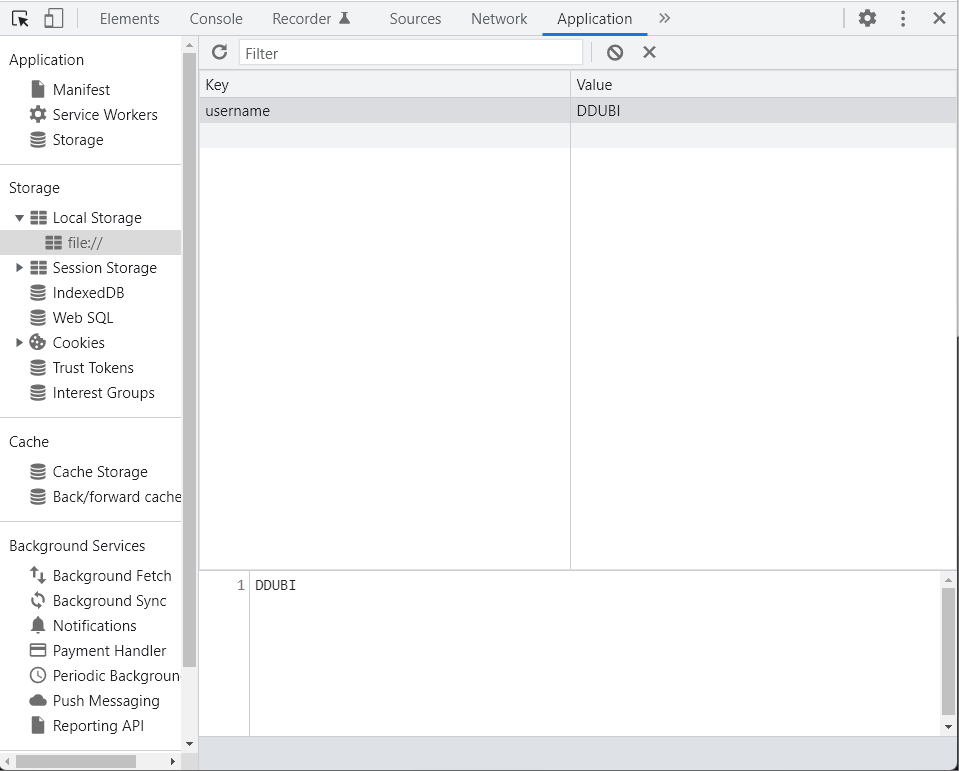
콘솔창에서 코드를 실행 시킨 후 Application창으로 이동해보자.

DB에 방금 작성했던 username이 새로운 항목으로 생긴 것을 알수있다.
이제 우리는 원하는 값을 저장할 수 있다😎😎
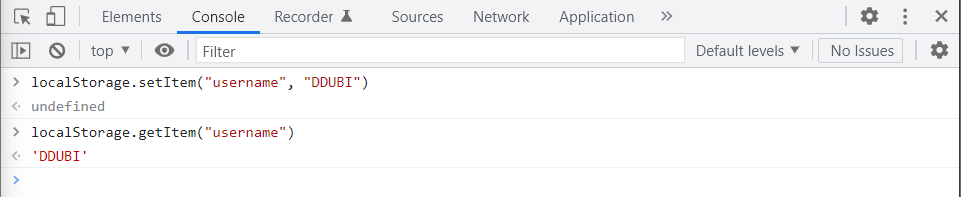
저장했으니 불러와보자

콘솔창에서 localStorage.getItem("username") 을 입력하면 우리가 저장했던 값을 불러낼 수 있다.


삭제를 하려면 localStorage.removeItem("username") 입력하면 된다.
그리고 Application - file://으로 이동하면 데이터가 삭제된 것을 볼수있다.
localStorage + .setItem, getItem, removeItem 를 이용하면 브라우저에 데이터를 저장, 불러오기, 삭제할 수 있다.
이제 코드에 작성하여 user가 이름을 제출할 때 데이터를 저장해줄 수 있도록 해보자.
//Javascript
const loginForm = document.querySelector("#login-form")
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden";
function onLoginSunmit(event) {
event.preventDefault();
const username = loginInput.value;
// username 저장
localStorage.setItem("username", username);
loginForm.classList.add(HIDDEN_CLASSNAME);
greeting.innerText = `Hello ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}
loginForm.addEventListener("submit", onLoginSunmit);기존 코드에 localStorage.setItem("username", username); 를 추가해준다.
"username"은 key로 저장될 아이템의 이름이고, username은 value로 설정해주었던 변수이다.
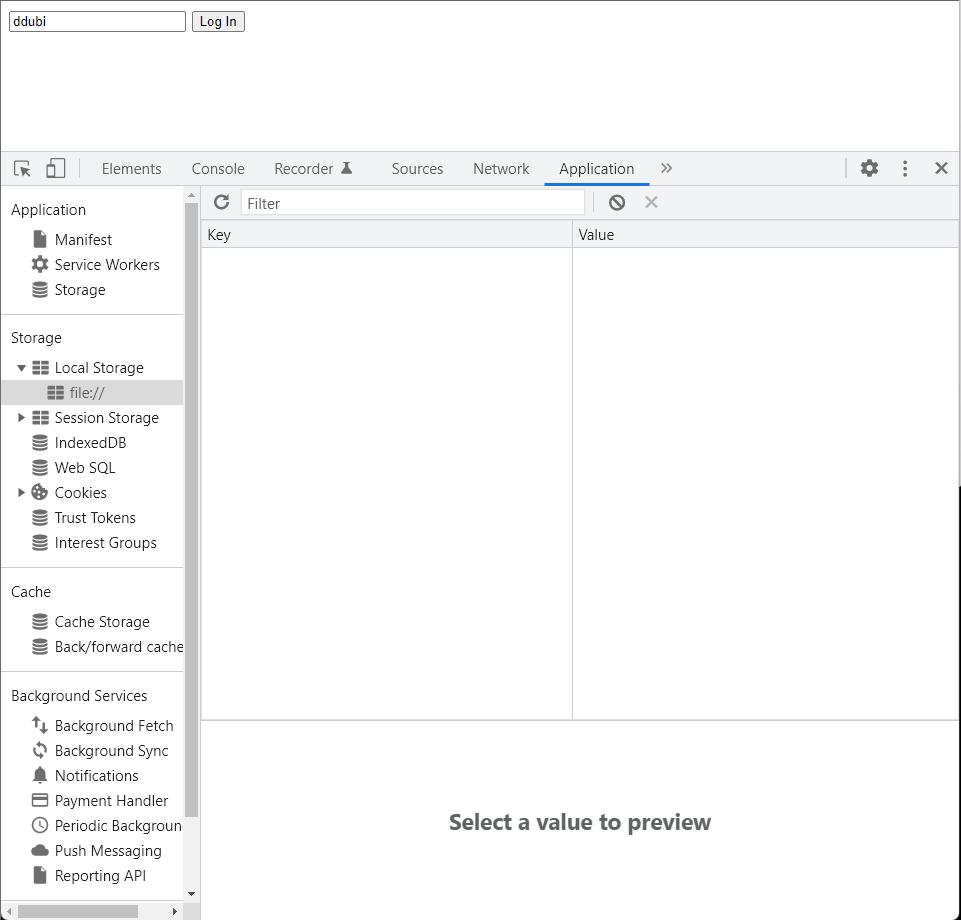
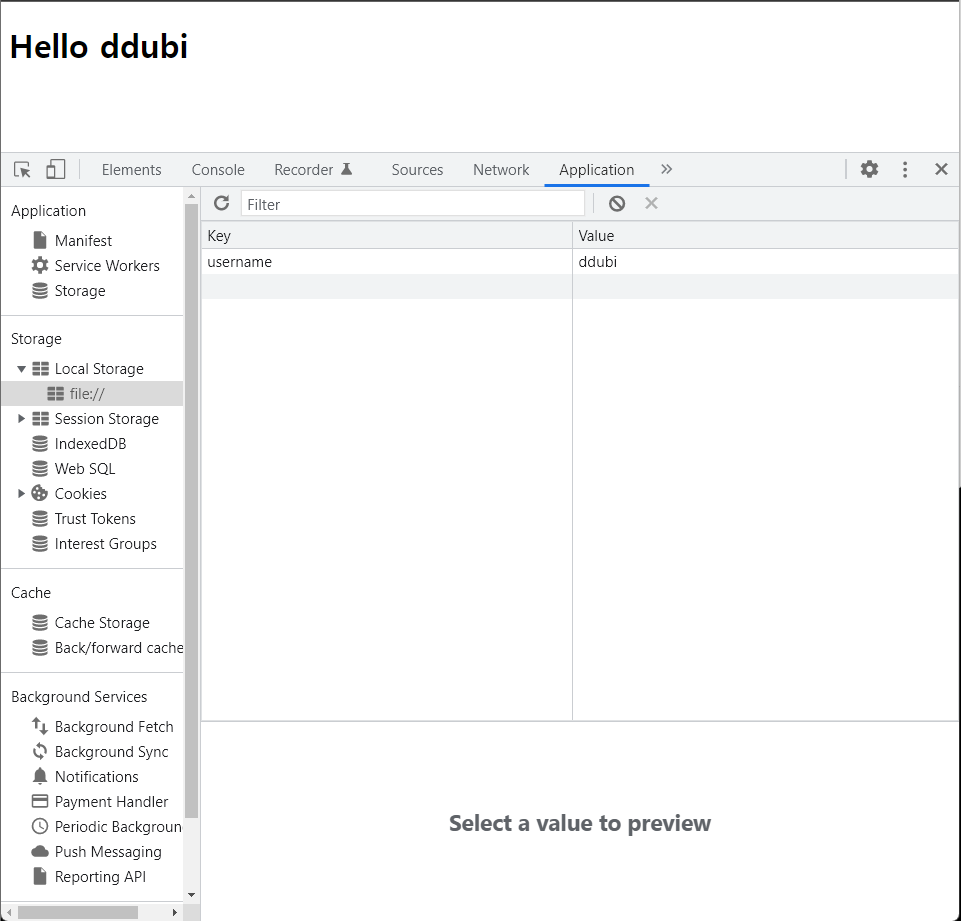
잘 작동하는지 확인해보자.

username을 입력하고 Enter!

Local Storage를 확인해보면 key: username, value: ddubi가 입력되었다.
하지만 새로고침을 하면 여전히 form이 표시된다.
다음 블로그에서는 form이 표시되지 않고 <h1>이 뜨도록 하고
만약 user 정보가 없다면 fomr이 먼저 표시되도록 하는 것을 기록해보도록 하겠다!
'프론트엔드 > JavaScript' 카테고리의 다른 글
| [JS] local storage를 이용한 user login 최종 복습 (0) | 2022.07.15 |
|---|---|
| [JS] local storage를 이용하여 유저 정보 표시하기 (0) | 2022.07.01 |
| [JS] CSS(display: none)를 이용하여 HTML 요소 숨기기 (0) | 2022.06.17 |
| [JS] preventDefault 함수로 브라우저 링크(href) 기본 동작 제어 (0) | 2022.06.16 |
| [JS] preventDefault 함수로 브라우저 기본 동작 제어하기 (0) | 2022.06.15 |