| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- js 시계만들기
- js array id 부여
- js 삭제 버튼
- js 문자열 변환
- c++
- 깃허브 뱃지 링크
- js local storage
- 노마드코더
- 깃허브 꾸미기 예시
- js localstorage 저장
- js localstorage
- js todolist
- javescript
- 깃허브 리드미 기술스택
- js 삭제 기능
- 깃허브 리드미 뱃지
- 노마드코더 크롬앱 만들기
- js
- js filter 삭제
- 판다코딩
- js 문자열을 배열로
- js 시간 표시
- js 노마드코더
- js forEach
- js preventDefault
- javascript
- js date.now
- js string을 array로
- js todo
- 피그마 왕초보
- Today
- Total
I'm gonna be the BEST.
[JS] padstart & padEnd로 string 조작하기 (시계 만들기_3) 본문
[ 노마드코더 학습 기록 ]
바닐라 JS로 크롬 앱 만들기(5.2 PadStart)

지난 시간에 시계를 만들어보았는데 잘 잘동되지만
0~9까지의 숫자가 00, 01, 02 같은 두자리로 표시되지 않고
한자리로 표시되는 불편함이 생겼다.
해결해보자!
padStart & padEnd
padStart는 너무 편리하고 간단하고 강력한 기능인 것 같다.
바로 예시로 넘어가보자.

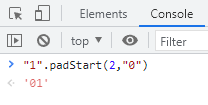
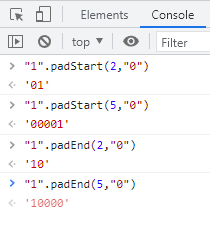
"1"은 현재 길이가 1이다.
이 string(문자열)의 길이를 2로 만들고,
만약 string(문자열)의 길이가 2가 아니라면 앞자리에 "0"을 채워라 !
라는 것을 이렇게 "1".padStart(2, "0") 작성하면 된다.

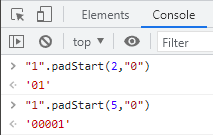
string의 길이를 5로 변경하면 1 앞에 0이 4개가 붙어
총 5개의 문자열로 변환하는 것을 볼 수 있다.

그렇다면 padEnd도 바로 알아차릴 수 있다.
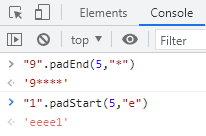
End이기 때문에 지정한 문자열 뒤에 지정한 문자를 붙여줄 수 있다.

말그대로 star는 문자 앞에, end는 문자 뒤에 지정한 string이 붙는것이다.
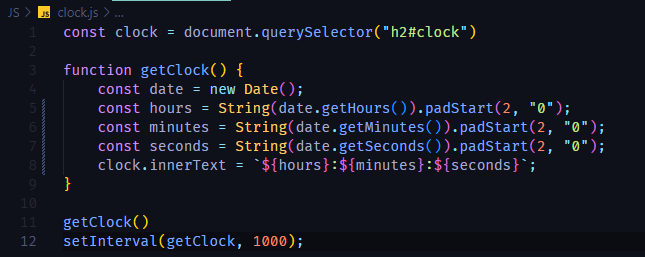
이제 코드를 변경하여 시계를 완성시켜보자.

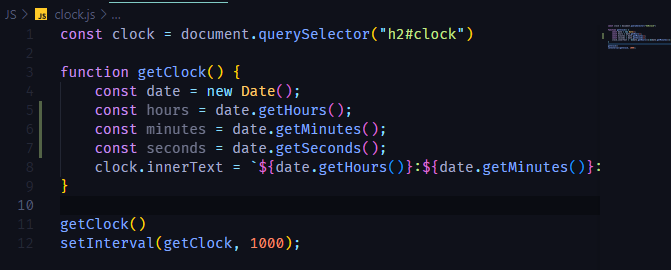
먼저 이렇게 변경해볼 수 있을 것이다.
시, 분, 초를 각자 변수에 담아준다.
그리고 innerText 부분도 코드가 수정됐기 때문에 변경이 필요하다.
일단 우리는 불편함을 고치기 위해 padStart가 필요하다.
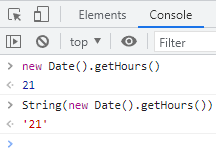
const hours = date.getHours().padStar(2,"0");이렇게 사용할 수도 있겠지만 getHours는 number이기 때문에 padStart를 사용할 수 없다.
string로 변환해줘야 사용 가능하기 때문에 숫자를 문자로 변환해주어야 한다.

우리는 이렇게 String()으로 감싸서 편리하게 string으로 변환할 수 있다.
function getClock() {
const date = new Date();
const hours = String(date.getHours()).padStart(2, "0");
const minutes = String(date.getMinutes()).padStart(2, "0");
const seconds = String(date.getSeconds()).padStart(2, "0");
clock.innerText = `${hours}:${minutes}:${seconds}`;
}이렇게 코드를 변경하면 된다.
innerText도 훨씬 더 간결하게 수정할 수 있게 됐다.

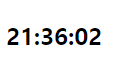
완성!

이제 편안한 시계가 완성되었다.
진짜 js가 제공하는 편리하고 강력한 기능들 만세다.
나는 불편함을 해소하기 위해 if문과 for문부터 생각하고 있었는데
참 좋은 기능을 많이 가지고 있는 언어인 것 같다
랴뷰 JS❤️
'프론트엔드 > JavaScript' 카테고리의 다른 글
| [JS] js로 element 생성한 후 html에 추가하기 (createElement, appendChild) (0) | 2022.09.10 |
|---|---|
| [JS] Math모듈로 랜덤으로 명언 생성하기 (+ random, round, ceil, floor) (1) | 2022.09.07 |
| [JS] timeout & Date object 기능을 알아보자 (시계 만들기_2) (0) | 2022.09.04 |
| [JS] interval 기능을 알아보자 (시계 만들기_1) (0) | 2022.09.03 |
| [JS] local storage를 이용한 user login 최종 복습 (0) | 2022.07.15 |