| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- c++
- js todo
- js 시간 표시
- 깃허브 리드미 기술스택
- js localstorage
- js
- js 노마드코더
- 판다코딩
- js 삭제 기능
- javascript
- js forEach
- js string을 array로
- javescript
- 깃허브 뱃지 링크
- 깃허브 꾸미기 예시
- 노마드코더 크롬앱 만들기
- js 삭제 버튼
- js array id 부여
- js preventDefault
- js filter 삭제
- 깃허브 리드미 뱃지
- js date.now
- js localstorage 저장
- js local storage
- js 문자열 변환
- 피그마 왕초보
- js 문자열을 배열로
- js 시계만들기
- 노마드코더
- js todolist
- Today
- Total
I'm gonna be the BEST.
[JS] ToDo를 object로 만들고 id 부여하기 (+Date.now) 본문
[ 노마드코더 학습 기록 ]
바닐라 JS로 크롬 앱 만들기
(7.6 Deleting To Dos part One)
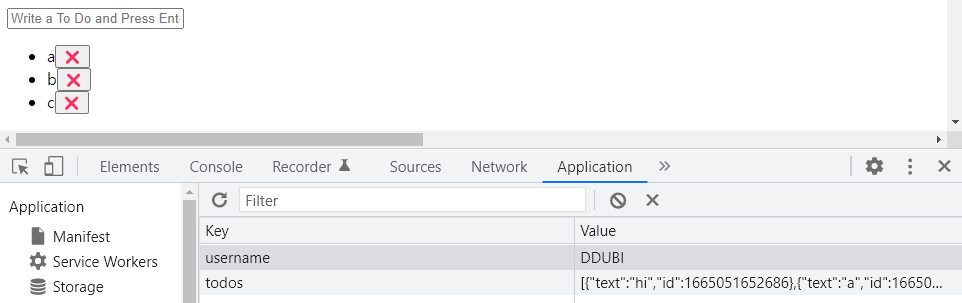
이번엔 ToDo를 삭제하면 localStorage에 반영되도록 만들어보기전에
먼저 ToDo들이 id와 text 두가지를 갖는 object의 형태로 변경해보도록 하자.
toDos array안에 object들이 각자 id가 부여된다면 좀 더 제어하기 편할것이다.[{id:12345, text:"anything}] 이러한 형태로 만들기 위해서는 랜덤한 ID가 필요하다.

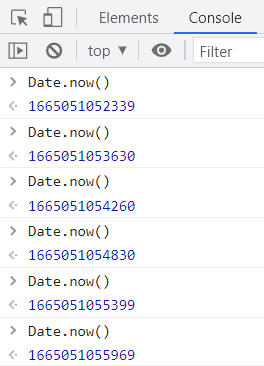
랜덤 ID를 만드는 방법은 바로Date.now()를 사용하는 것이다.
정말 랜덤한 숫자가 부여되는 것은 아니고 현재시간을 밀리초로 반환하는 함수를 사용하는 것이다.
거의 랜덤처럼 보이기 때문에(?) 아주 좋다.
element가 만들어질 때 이 ID들을 갖게 될 것이다.
function handleToDoSubmit(event) {
event.preventDefault();
const newToDo = toDoInput.value;
toDoInput.value = "";
const newToDoObject = {
text:newToDo,
id:Date.now()
}
toDos.push(newToDoObject);
paintToDo(newToDo);
saveToDos();
}
text를 pust하는것이 아니라 object를 push 할 수 있도록 코드를 변경해준다.
newToDoObject를 만들어주고 toDos array에 넣는다.

이렇게 하면 의도했던 것처럼 localStorage에 id가 부여되게 저장할 수 있다.
먼저 코드를 살펴보고 계속 진행해보자
function paintToDo(newToDo) {
const li = document.createElement("li");
const span = document.createElement("span");
span.innerText = newToDo;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deletToDO);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}
function handleToDoSubmit(event) {
event.preventDefault();
const newToDo = toDoInput.value;
toDoInput.value = "";
const newToDoObject = {
text:newToDo,
id:Date.now()
}
toDos.push(newToDoObject);
paintToDo(newToDo);
saveToDos();
}
paintToDo는 오직 text인 newToDo만 가지고 있다.
text를 object로 바꿔야한다.
function handleToDoSubmit(event) {
event.preventDefault();
const newToDo = toDoInput.value;
toDoInput.value = "";
const newToDoObject = {
text:newToDo,
id:Date.now()
}
toDos.push(newToDoObject);
// 변경
paintToDo(newToDoObject);
saveToDos();
}paintToDo(newToDo); → paintToDo(newToDoObject);
변경
다시 한번 강조!
paintToDo에는 text를 주는게 아니라 newToDoObject를 주는것

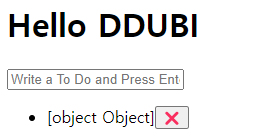
todo를 적으면 object Object로 나오게 되는데 실제 우리가 적은 글자가 나오도록 바꿔주자
function paintToDo(newToDo) {
const li = document.createElement("li");
const span = document.createElement("span");
// 변경
span.innerText = newToDo.text;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deletToDO);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}span.innerText = newToDo → span.innerText = newToDo.text;
변경
위에서 만들었던 object는 text와 id를 가지고 있다.
그렇기 때문에 newToDo의 text를 가지고 오면 쉽게 해결할 수 있다.

다시 정상적인 text로 나온다.
id로 각각 li item을 구별할 수 있게 되었다.
function paintToDo(newToDo) {
const li = document.createElement("li");
// 추가
li.id = newToDo.id;
const span = document.createElement("span");
span.innerText = newToDo.text;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deletToDO);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}li.id = newToDo.id;
추가

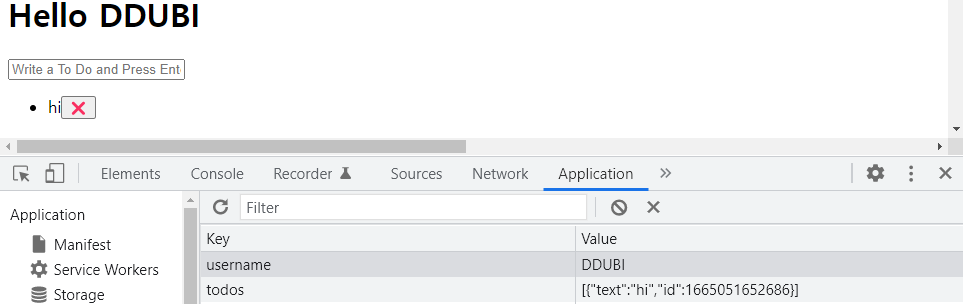
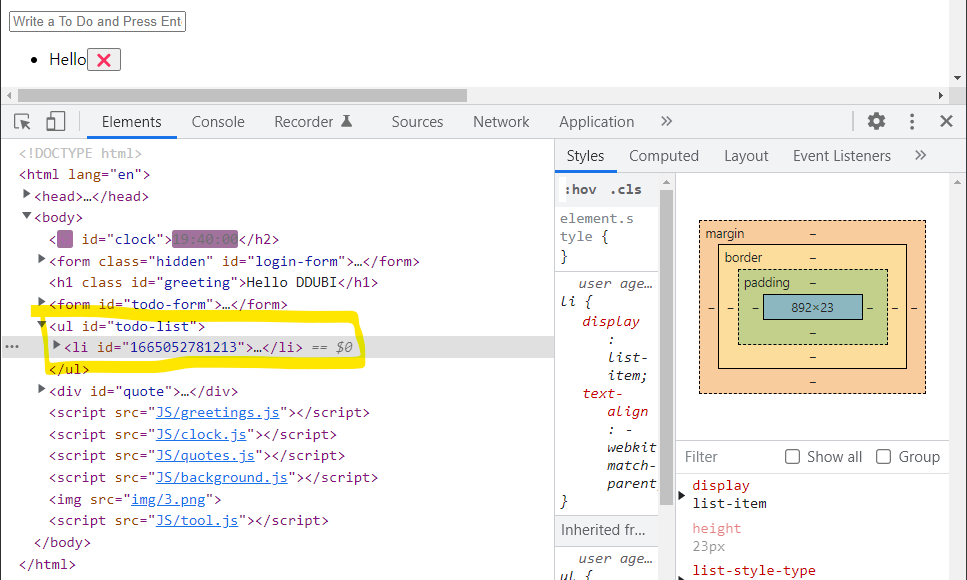
localStorage를 모두 지우고 새로고침을 해준 다음
Hello를 넣고 element를 확인해보았더니 id가 제대로 부여되었다.
다음 포스팅에서는 이걸 활용하여 삭제하는 기능을 만들어 보도록 하겠다!
'프론트엔드 > JavaScript' 카테고리의 다른 글
| [JS] Filter함수를 이용하여 TO DO 삭제하기 (1) | 2022.10.08 |
|---|---|
| [JS] TO DO LIST를 localstorage에 저장하기_2 (0) | 2022.10.05 |
| [JS] TO DO LIST를 localstorage에 저장하기_1 (JSON.stringify/JSON.parse/forEach) (0) | 2022.09.23 |
| [JS] TO DO LIST 삭제 버튼 생성 후 ToDo 삭제하기 (1) | 2022.09.23 |
| [JS] TO DO LIST 생성하기 (0) | 2022.09.16 |