Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- js local storage
- js todolist
- js string을 array로
- 깃허브 리드미 기술스택
- 노마드코더 크롬앱 만들기
- js localstorage
- js 시계만들기
- javescript
- js filter 삭제
- js
- js preventDefault
- 노마드코더
- js 문자열을 배열로
- 피그마 왕초보
- 깃허브 뱃지 링크
- js todo
- javascript
- 깃허브 꾸미기 예시
- js 노마드코더
- js 삭제 기능
- 판다코딩
- js date.now
- js 삭제 버튼
- js 문자열 변환
- js 시간 표시
- js forEach
- js localstorage 저장
- js array id 부여
- 깃허브 리드미 뱃지
- c++
Archives
- Today
- Total
I'm gonna be the BEST.
[왕초보 Figma] 피그마 첫 시작 & 레이아웃 그리드 설정 (+그리드 시스템이란?) 본문
728x90
유튜브 연정's Figma
위 채널을 통해 학습한 내용입니다.
회사 업무를 위해 Figma를 공부해야해서 유튜브를 통해 공부해보고자 한다.
난 디자이너도 아니고
UI/UX에 대해서 배워본적도 없고
심지어 Figma라는 것도 처음 보고 처음 들어봤다.
그리고 업무에 필요하니까 열심히 공부해야지 !
그럼 시작

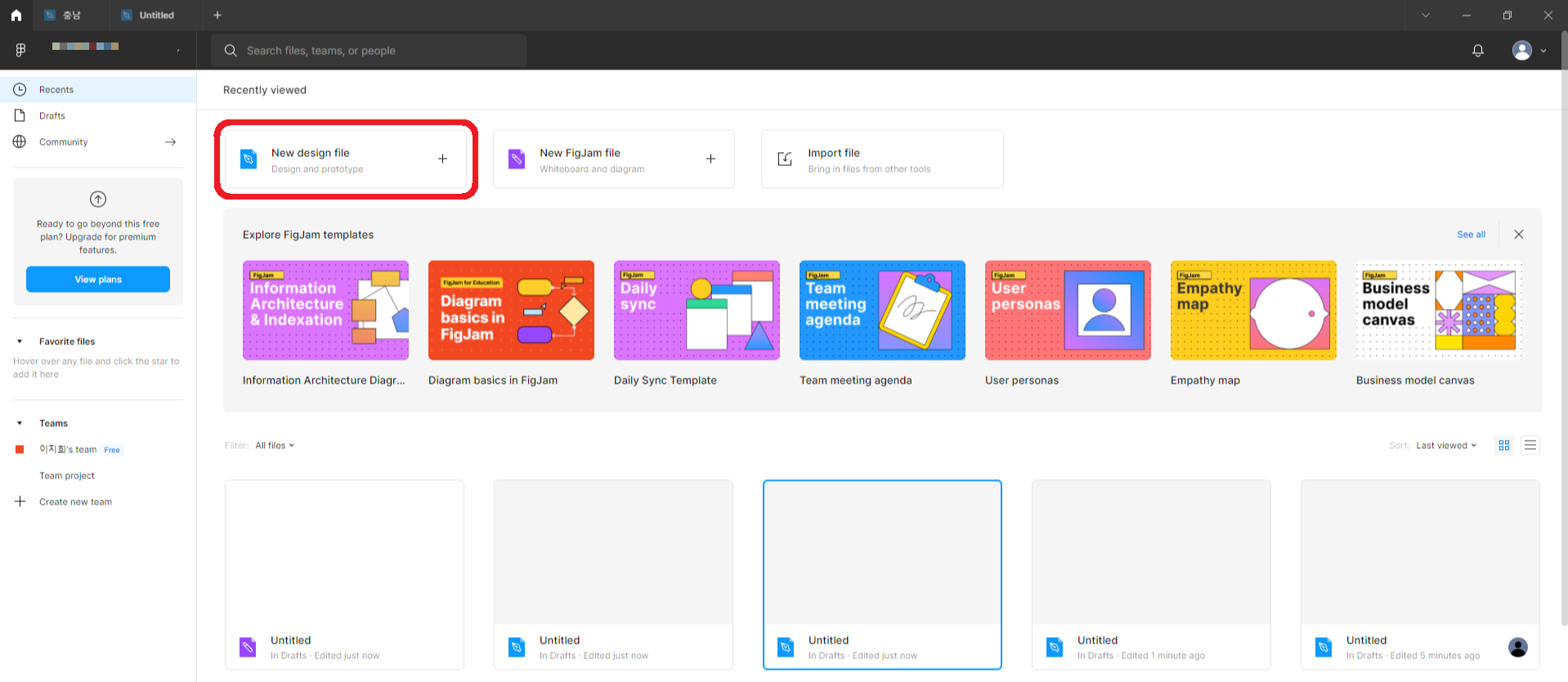
Figma 시작화면에서 New design file을 클릭하여 새파일을 만든다.

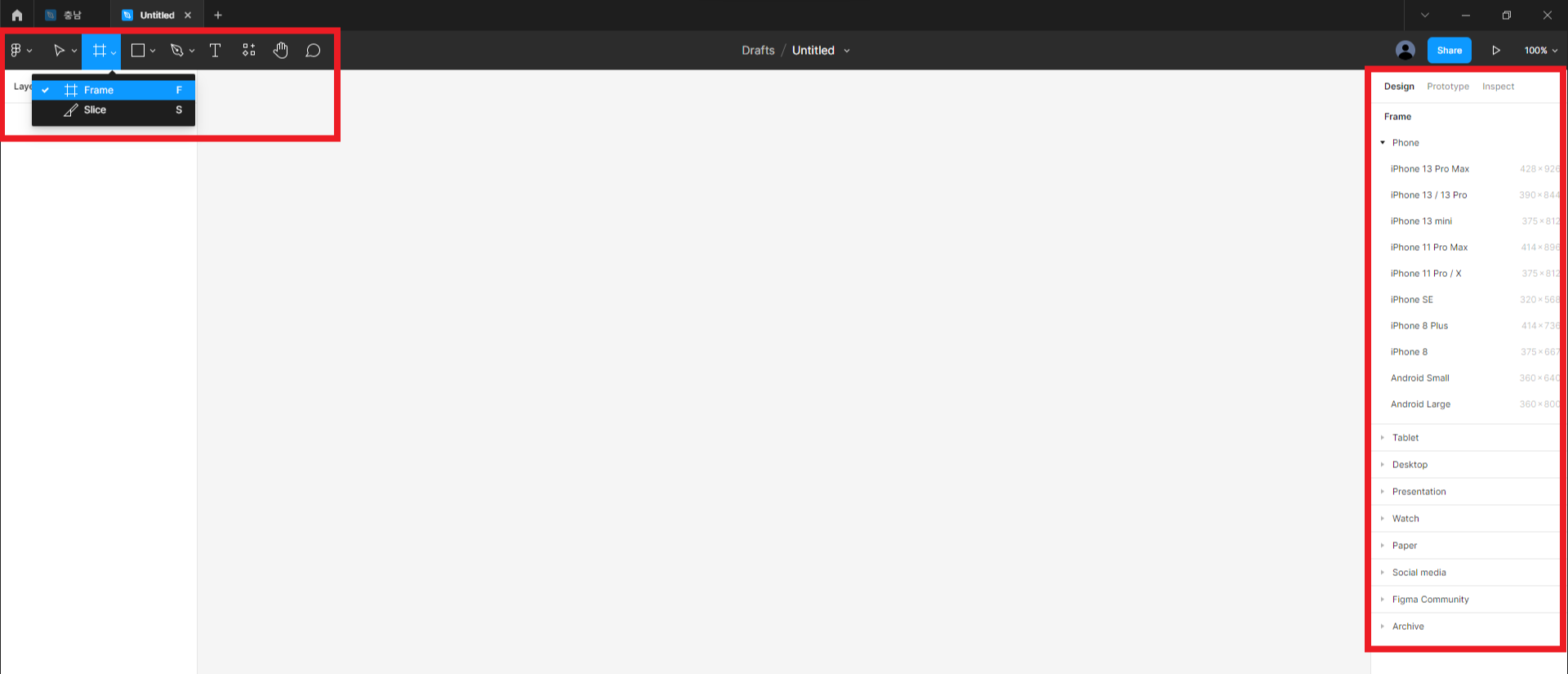
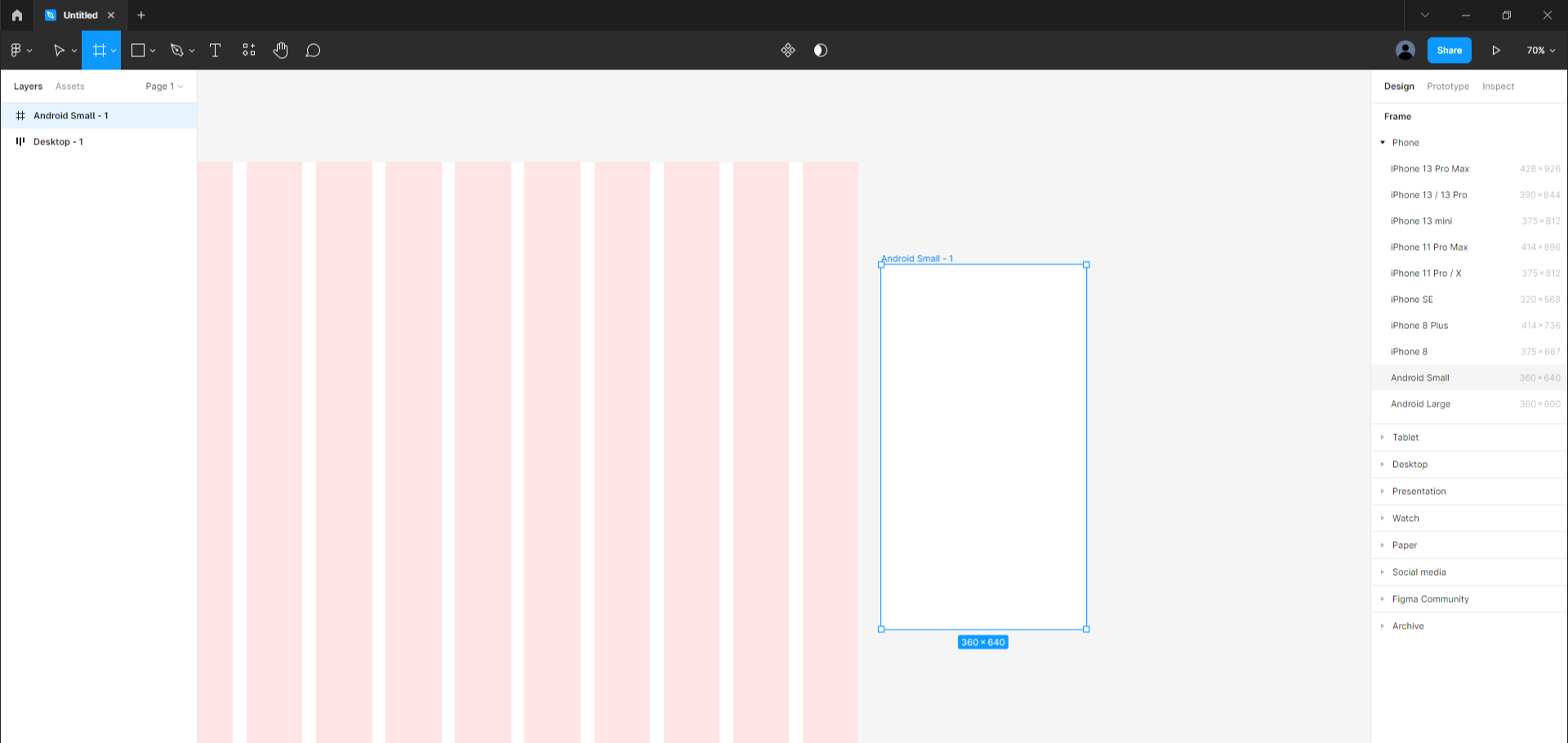
왼쪽 상단의 도구들 중에서 Frame을 선택하면
오른쪽에 화면에서 프레임을 선택할 수 있는데 디바이스에 맞는 화면 크기를 선택할 수 있다.

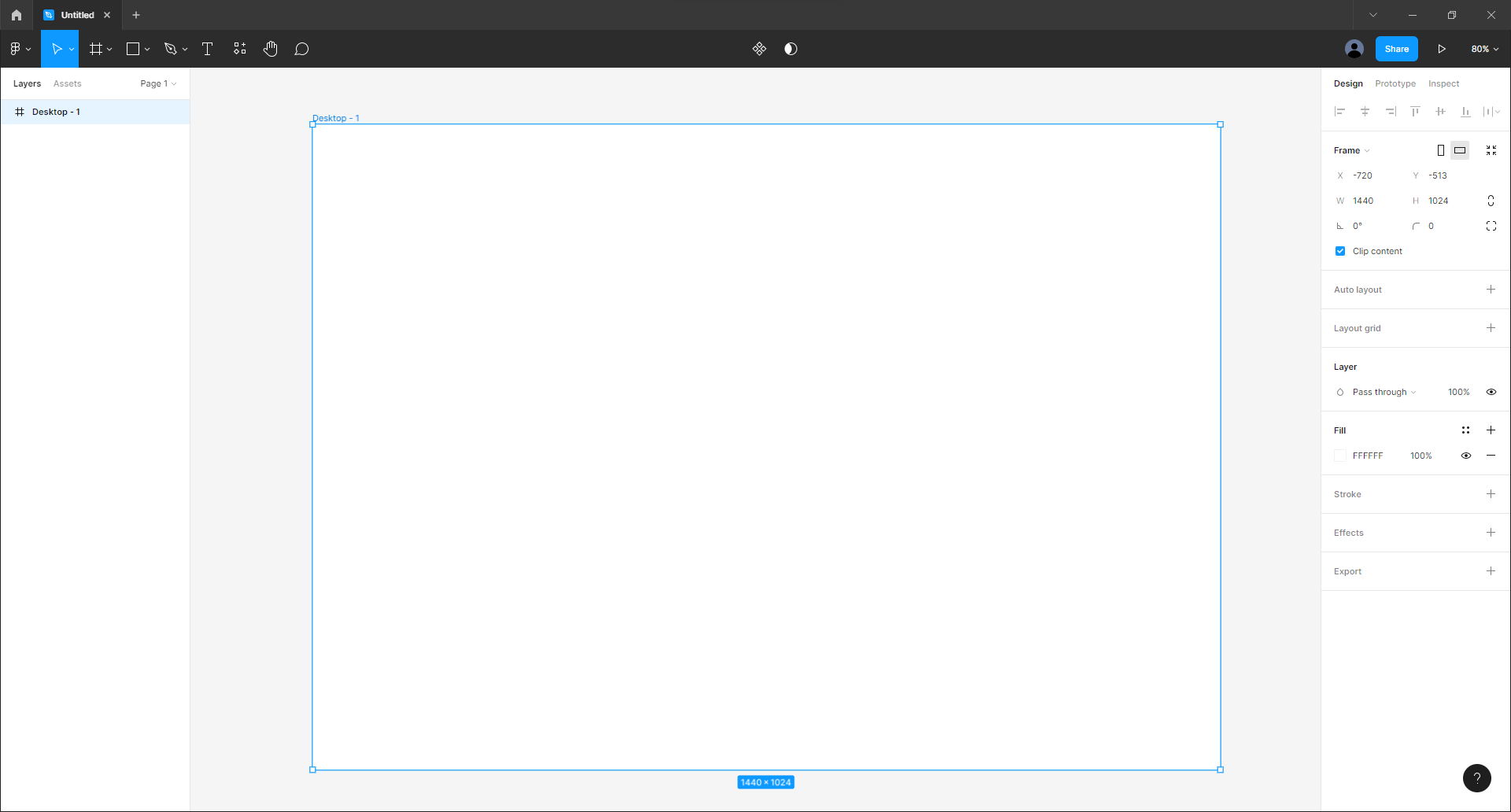
Desktop 카테고리의 1440*1024 프레임을 선택하였다.

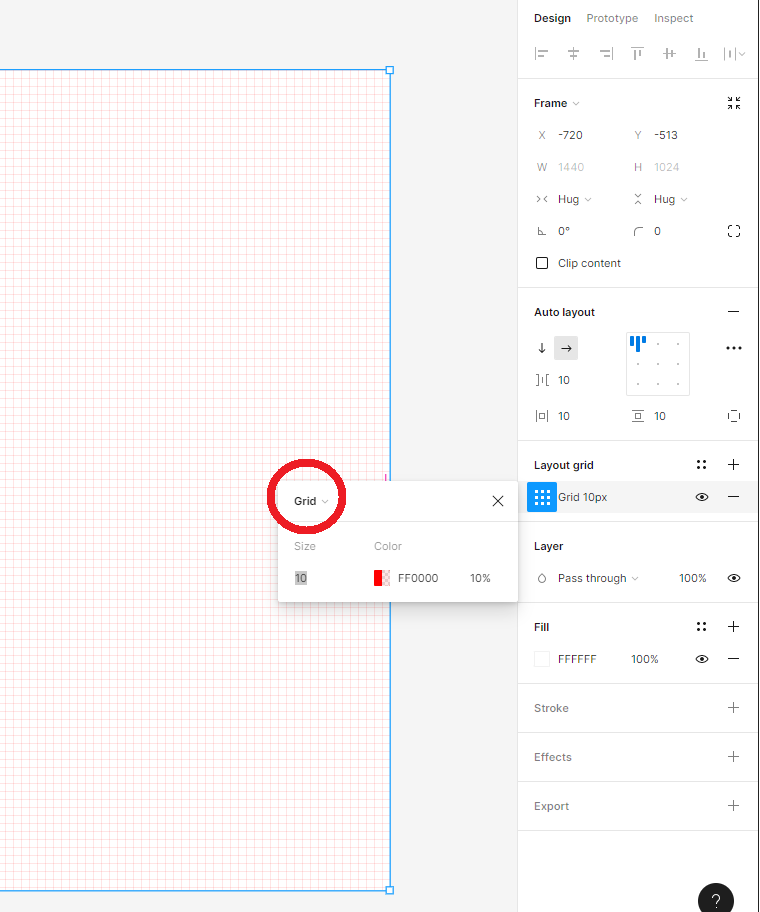
Layout grid를 클릭 후 파란색 부분을 클릭하면
왼쪽에 사이드 옵션창(?)이 생긴다.
동그라미 친 부분을 통해 Grid, Columns, Rows 선택할 수 있는데
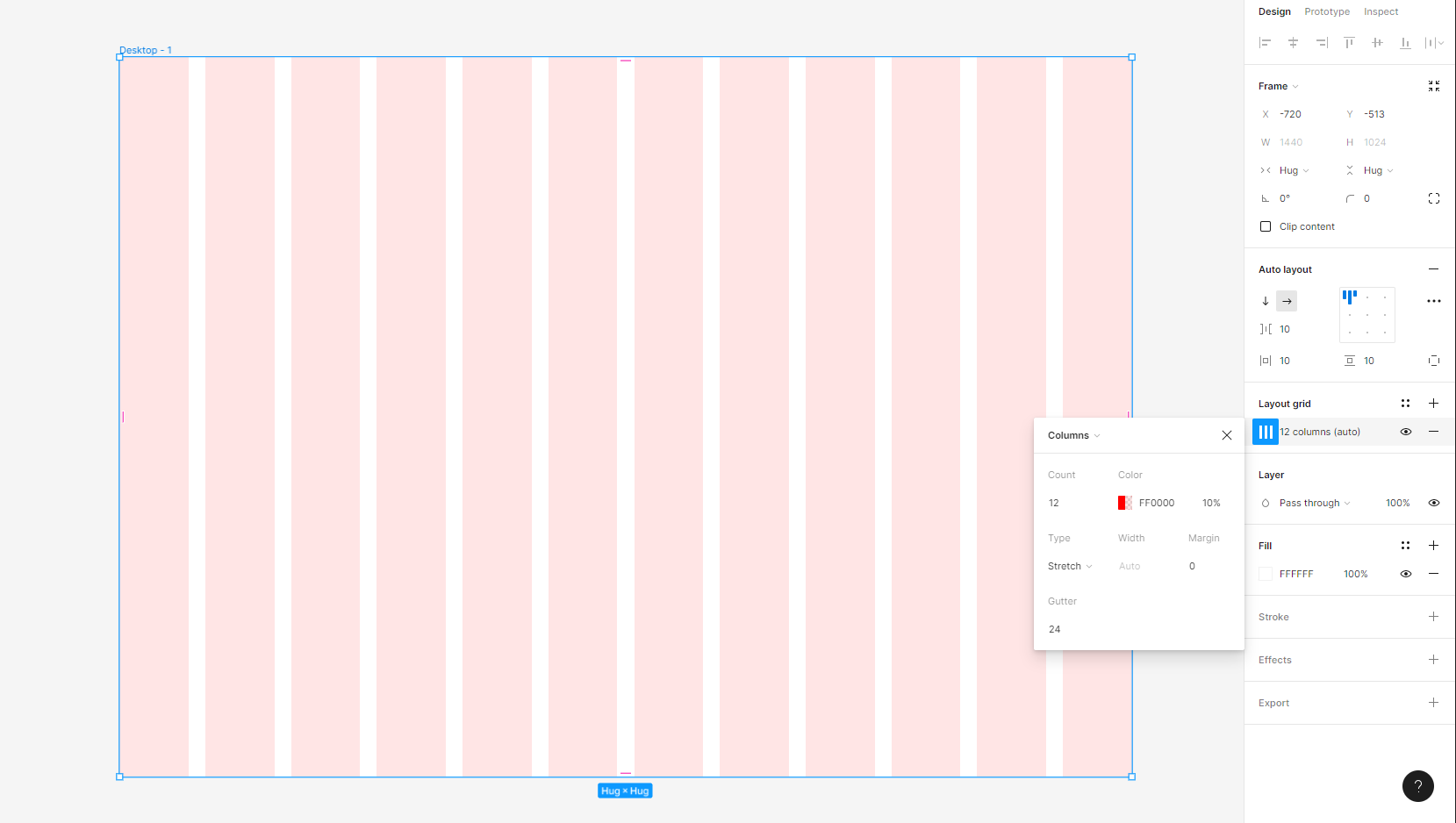
Columns를 선택한다.

사이드 옵션바에서 Count : 12 / Gulter : 24 / Margin : 0으로 설정하였다.


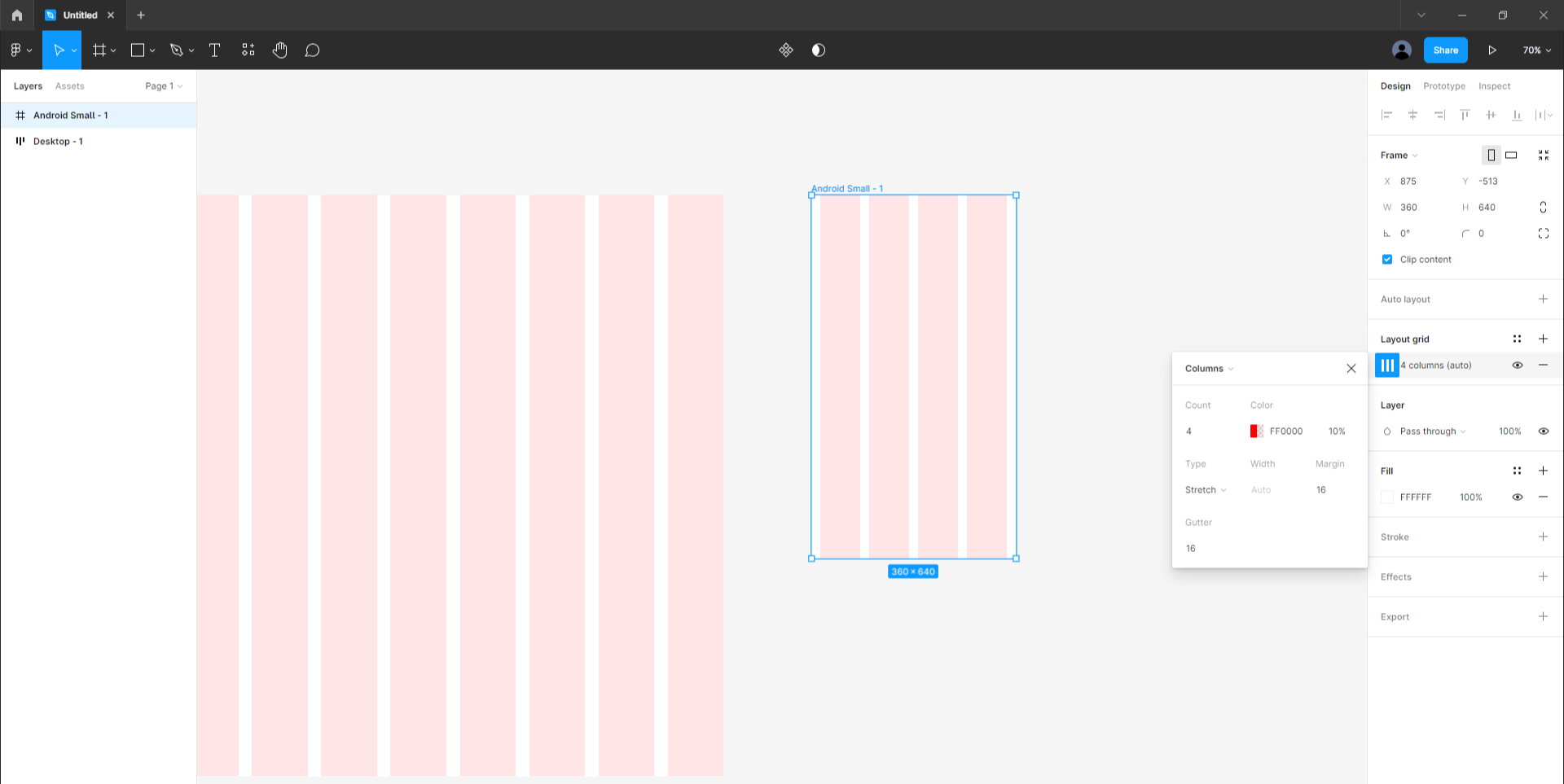
Desktop Frame과 똑같이 Android도 Frame을 만들어준다.

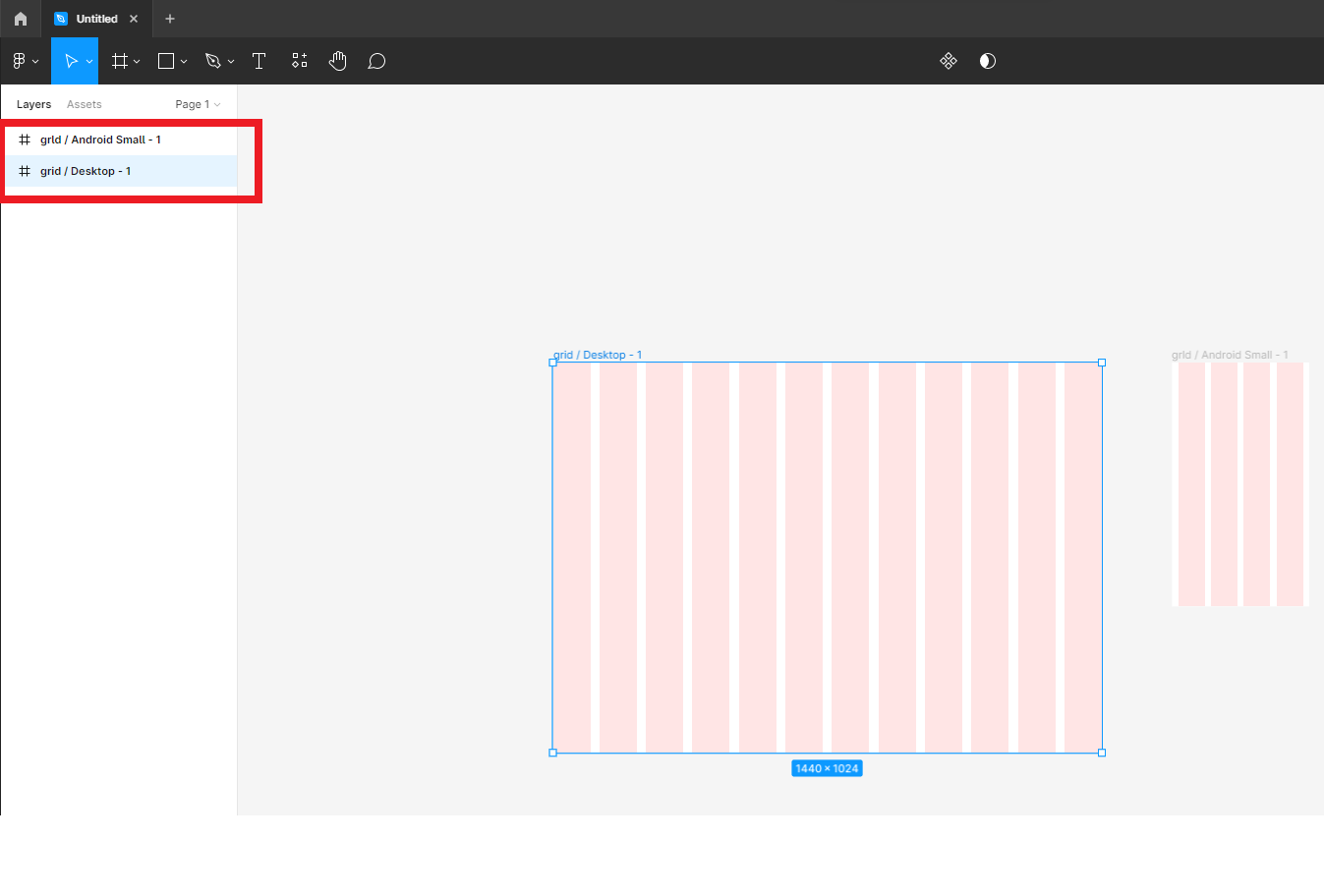
왼쪽 상단에 Layers에서 개체의 이름을 수정할수도 있다.
Desktop - 1 → grid / Desktop - 1
Android Small - 1 → grid / Android Small - 1

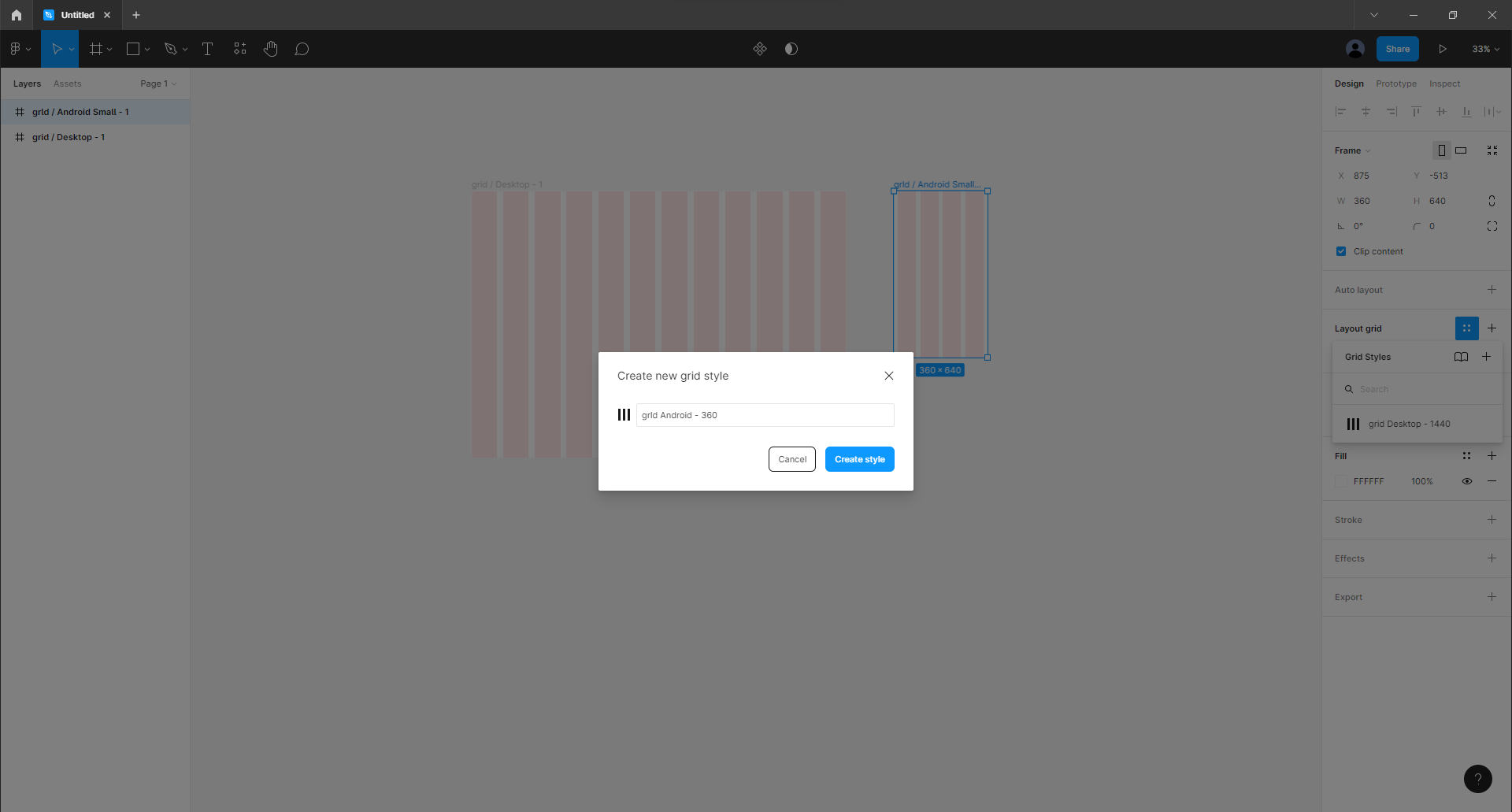
똑같은 Frame을 여러번 생성할 경우 style로 지정하여 사용할 수 있다.
Layout grid → + 왼쪽 점 4개 → Grid Styles + 스타일 이름 지정 후 생성

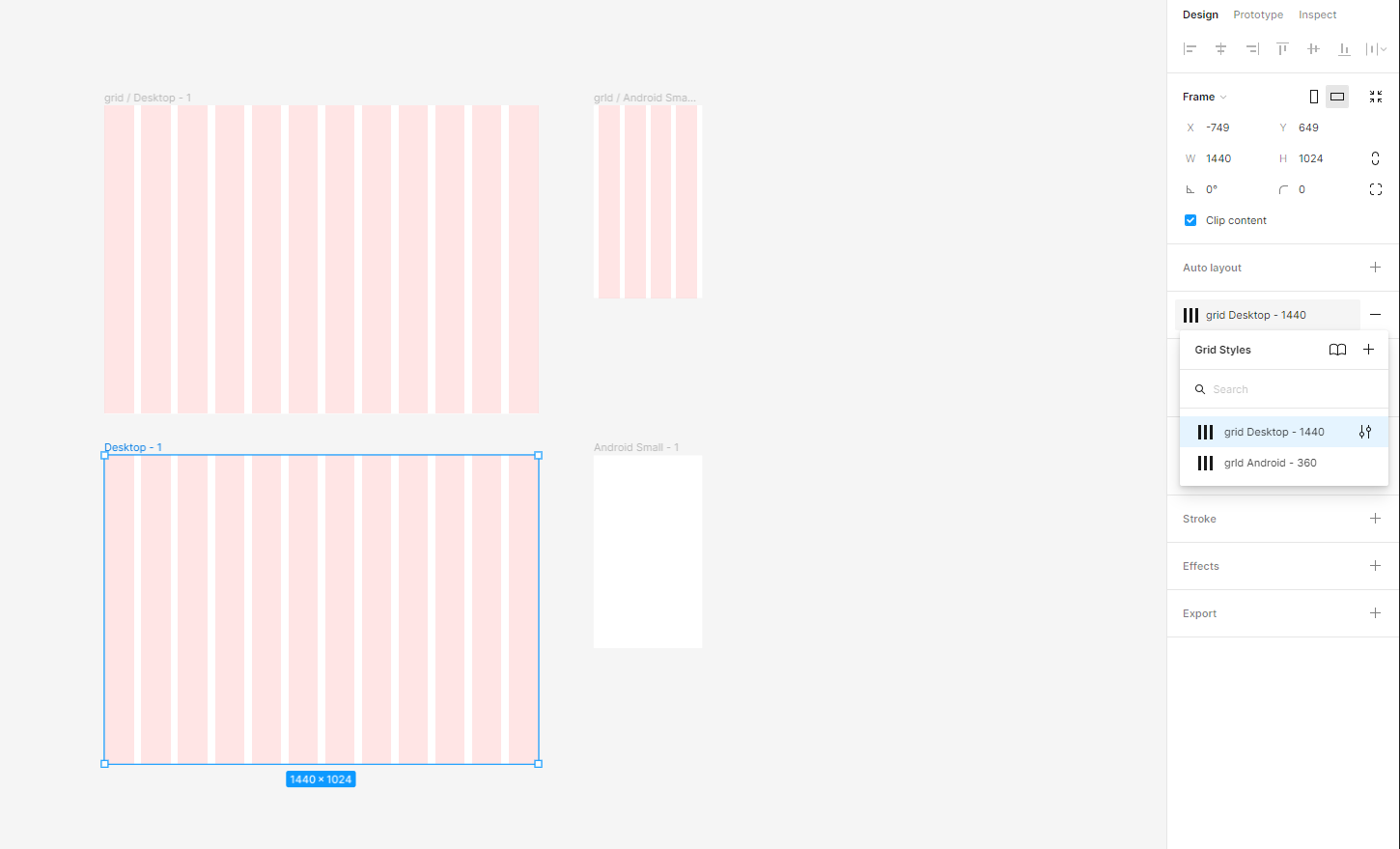
새로운 프레임 생성 후 Layout grid에서 지정했던 이름의 스타일을 클릭한다.
style을 삭제할 경우는 생성된 style 마우스 우클릭 후 delete 해주면 된다.

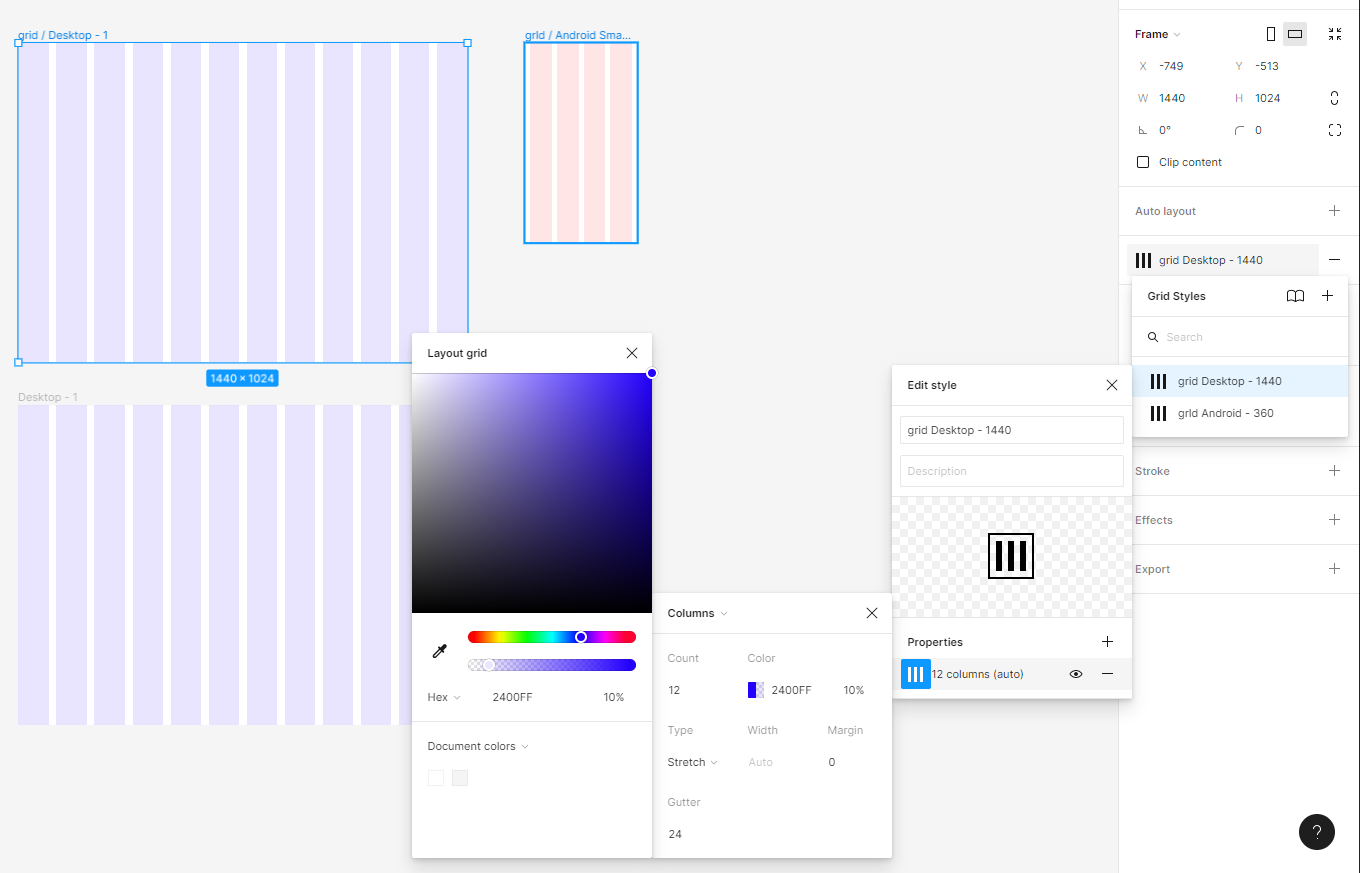
Grid Styles에서 Edit style로 들어가면 색상이나 그리드 시스템을 변경할 수 있다.
디자이너가 아니다보니 그리드 시스템이 무엇인지도 이해하기가 쉽지 않았다.
그리드 시스템에 대해서도 조금 공부를 해보았다.
그리드 시스템이란?
그리드(grid)는 말 그대로 격자다.
격자(선)에 맞춰 디자인을 하여 일관되고 통일성있게 디자인 할 수 있어 편리하고
페이지를 보기 좋고 알기 쉽게 만들 수 있기 때문에 사용자로 하여금 편안한 느낌을 준다.
결론적으로 그리드 시스템을 사용하는 것이 디자이너에게도, 사용자에게도 좋다.
그리드 시스템은 칼럼(Column), 거터(Gutter), 마진(Margin) 3가지 요소로 나뉜다.
간단하게 정리하자면
칼럼은 콘텐츠가 들어가는 곳
커터는 칼럼과 칼럼 사이의 여백
마진은 화면의 왼쪽 오른쪽 여백이다.
알아보니 해상도에 따라 가장 알맞은 그리드 시스템의 규격이 있는 것 같다.
나처럼 그런거 하나도 모르는 사람을 위해서 도움을 주는 사이트가 있다.
http://gridcalculator.dk/
width와 칼럼의 갯수를 넣으면 거터와 마진의 값을 알려준다.
앞으로 많이 많이 사용할 것 같다.
끝 !
728x90
'어쩌다 디자인 > Figma' 카테고리의 다른 글
| [왕초보의 Figma 공부] Text Styling 연습하기 (0) | 2022.08.07 |
|---|---|
| [왕초보의 Figma 공부] 컴포넌트 기능으로 UI 컴포넌트 만들기 (0) | 2022.08.07 |
| [왕초보의 Figma 공부] 오토 레이아웃 사용법 (0) | 2022.08.06 |