Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 깃허브 꾸미기 예시
- js forEach
- js preventDefault
- js 삭제 기능
- js todo
- js local storage
- 노마드코더 크롬앱 만들기
- js 시계만들기
- 깃허브 리드미 뱃지
- js localstorage 저장
- js 문자열을 배열로
- javescript
- js filter 삭제
- js array id 부여
- js
- javascript
- js 삭제 버튼
- js 노마드코더
- js todolist
- 판다코딩
- 피그마 왕초보
- 노마드코더
- js date.now
- js 문자열 변환
- js localstorage
- js 시간 표시
- 깃허브 뱃지 링크
- js string을 array로
- c++
- 깃허브 리드미 기술스택
Archives
- Today
- Total
I'm gonna be the BEST.
[왕초보의 Figma 공부] Text Styling 연습하기 본문
728x90
유튜브 연정's Figma
위 채널을 통해 학습한 내용입니다.
샘플파일 url
↓
https://www.figma.com/file/sEzcbf6sRjWZT6HmA5ENRI/Text-Styling_Before?node-id=0%3A1
Figma
Created with Figma
www.figma.com
시작 !
01_Text Styling


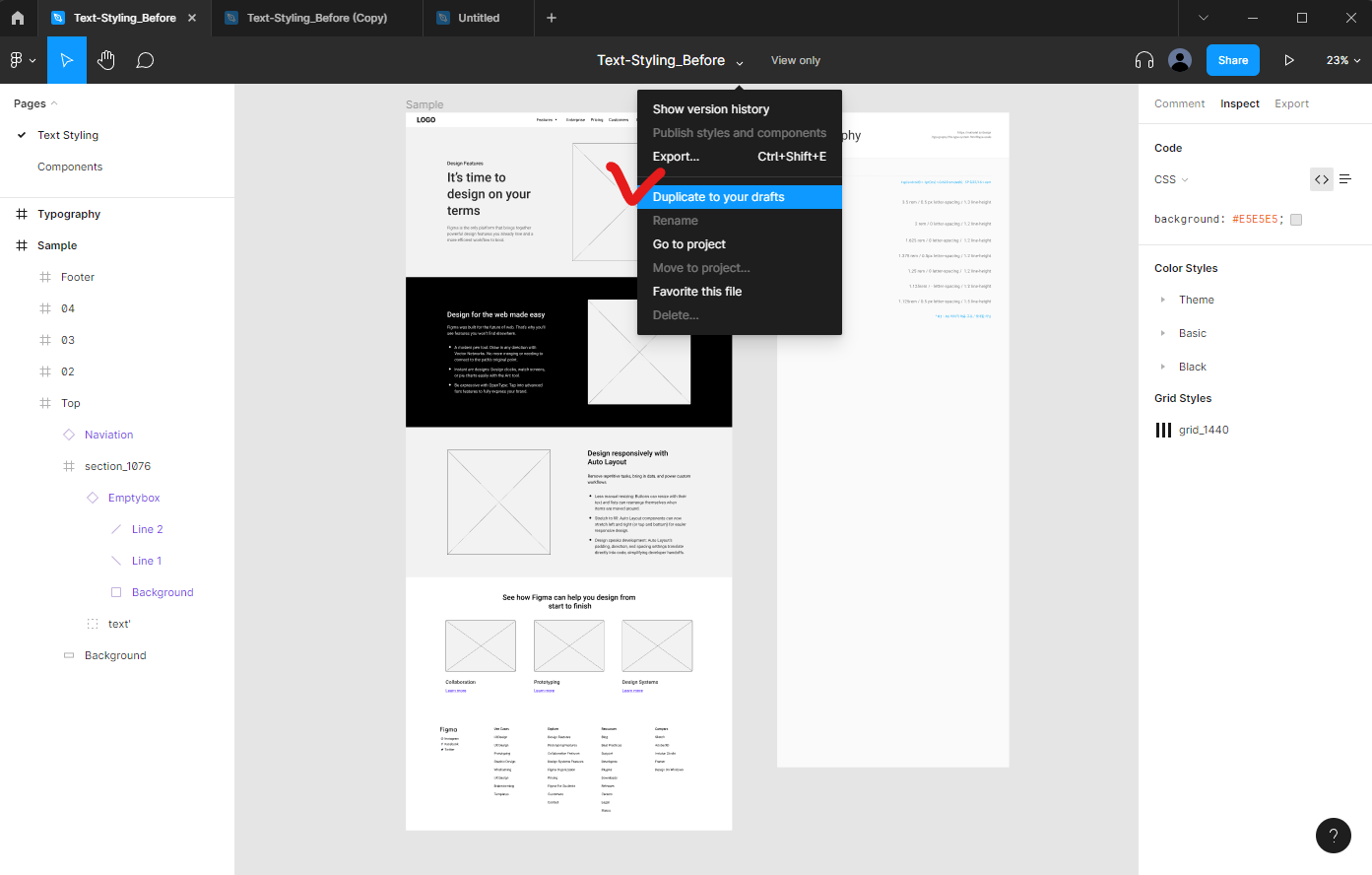
샘플파일을 열면 View only로 편집할 수 없기 때문에 Duplicate to your drafts를 이용하여 사본을 만든다.


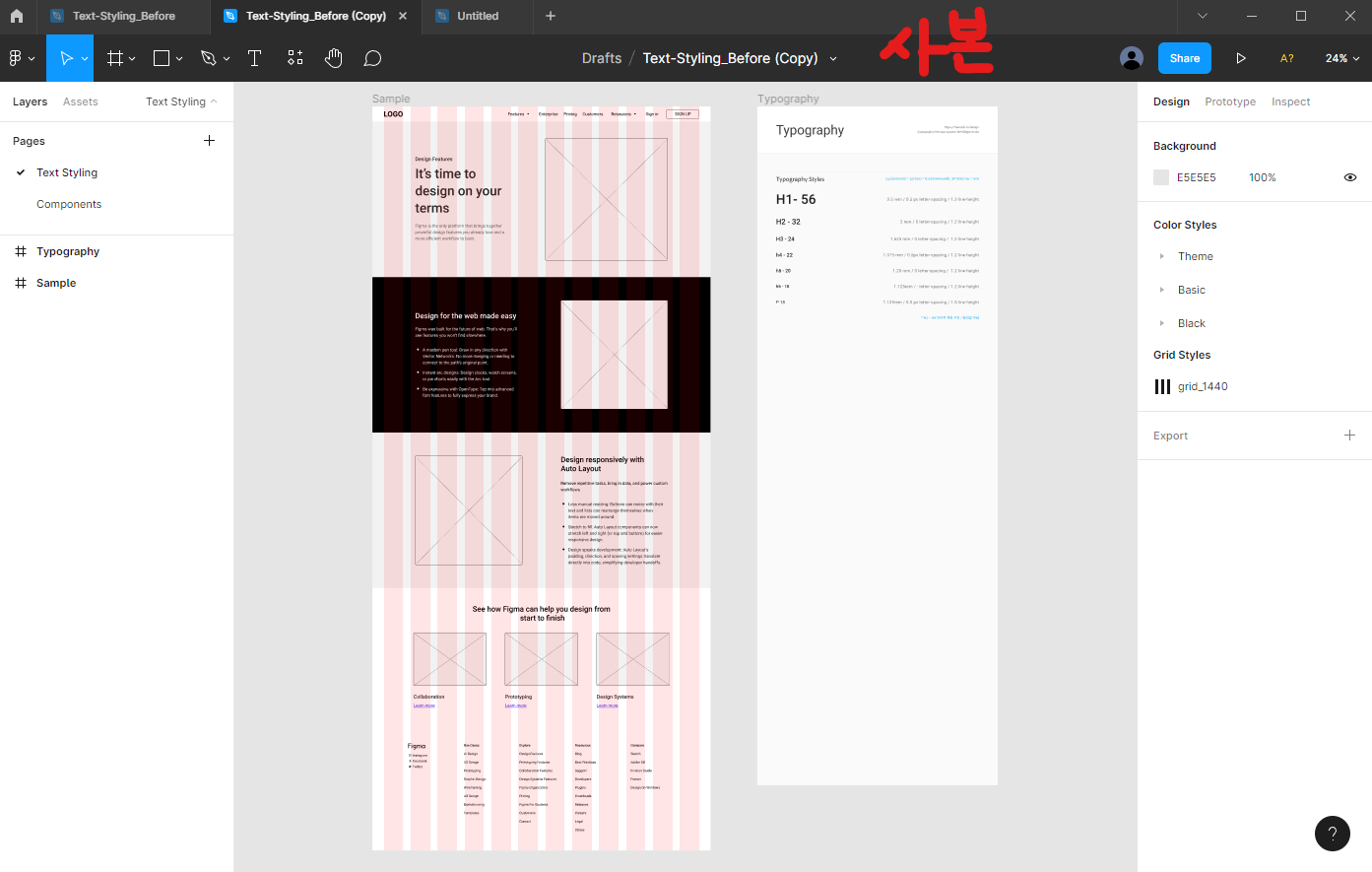
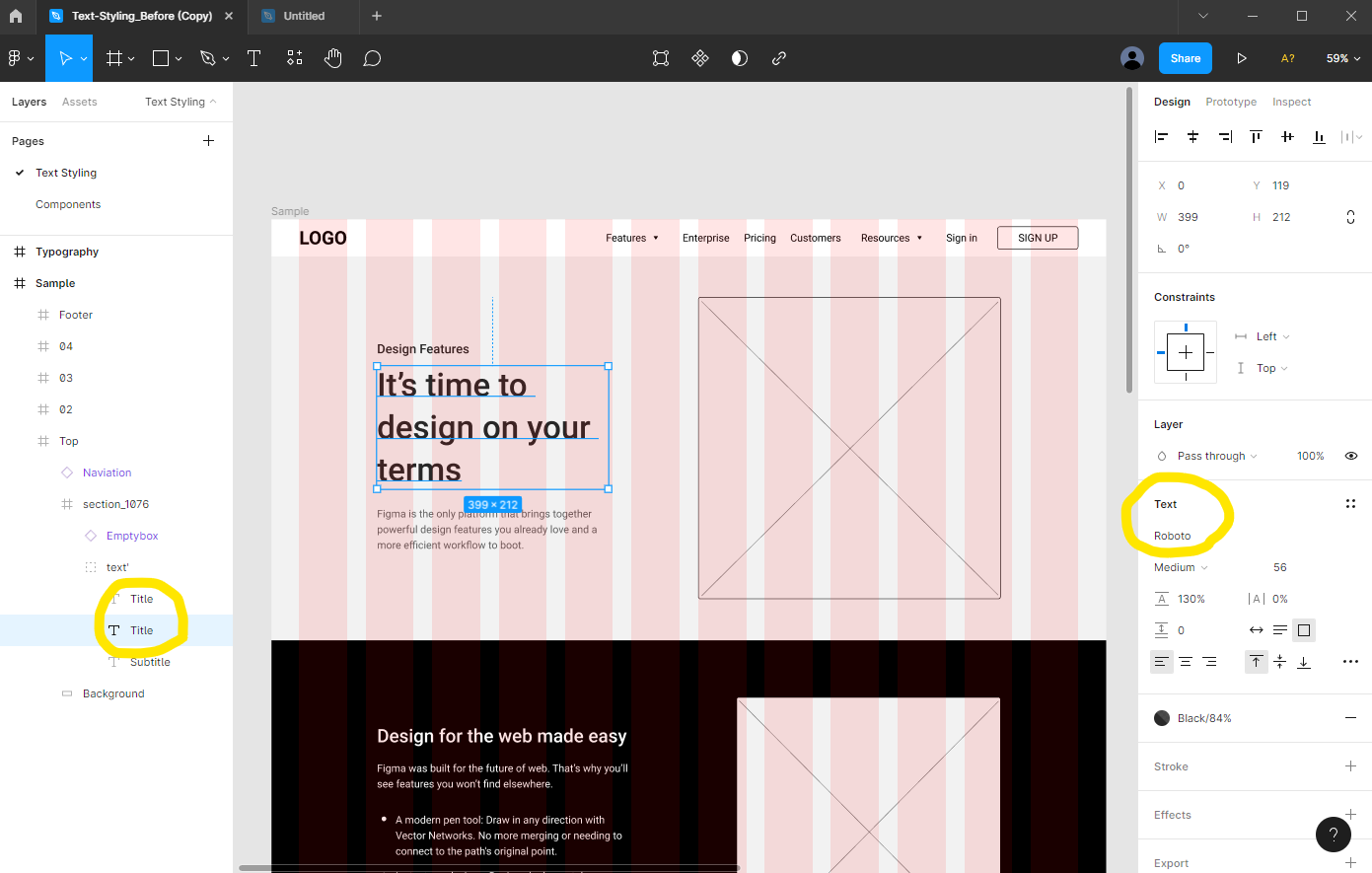
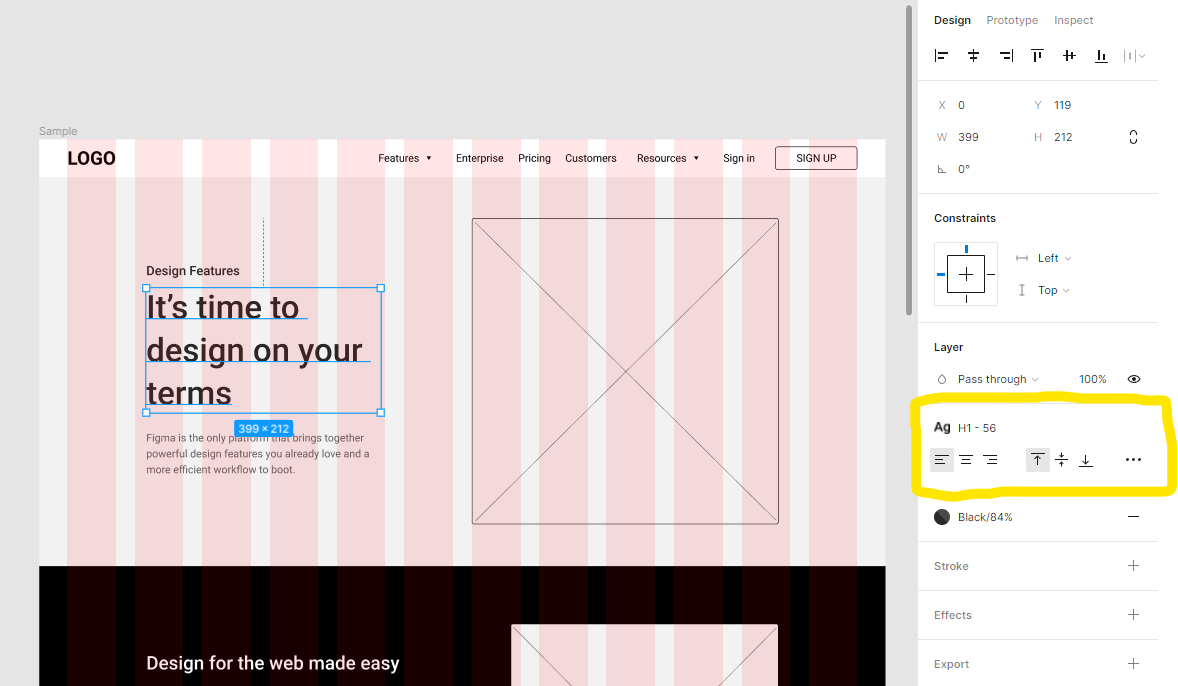
가장 큰 폰트 사이즈로 적혀있는 부분을 Text Styling 해보자
일단 폰트가 Roboto로 지정되어 있고 폰트 목록을 보면 많은 폰트들이 있는데 구글 폰트이다.
피그마는 기본적으로 구글 폰트를 지원한다는 것을 알수있다.
* 구글 폰트 외 다른 폰트를 사용하려면 로컬PC에 폰트 설치 후 사용해야한다.


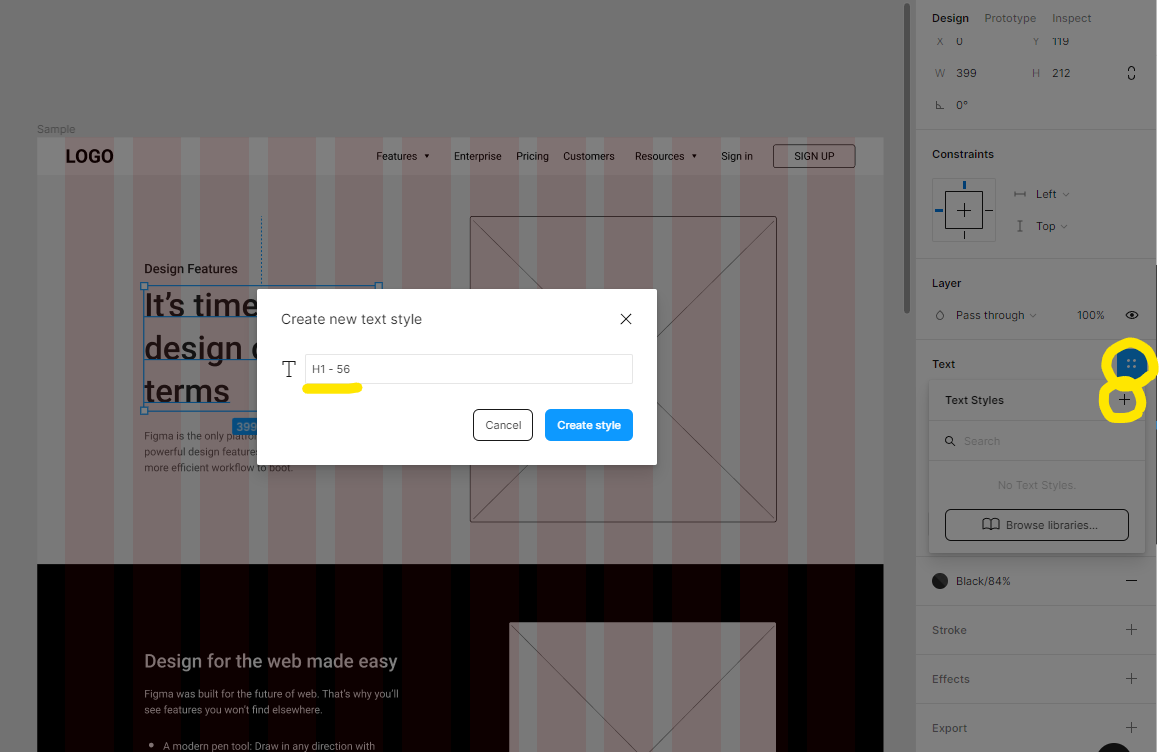
Text Styles을 추가해보자!
(H1의 H는 Headline의 약자이며 56은 폰트 사이즈를 의미)
만든 스타일은 디자인 탭 중간에 생성된다.


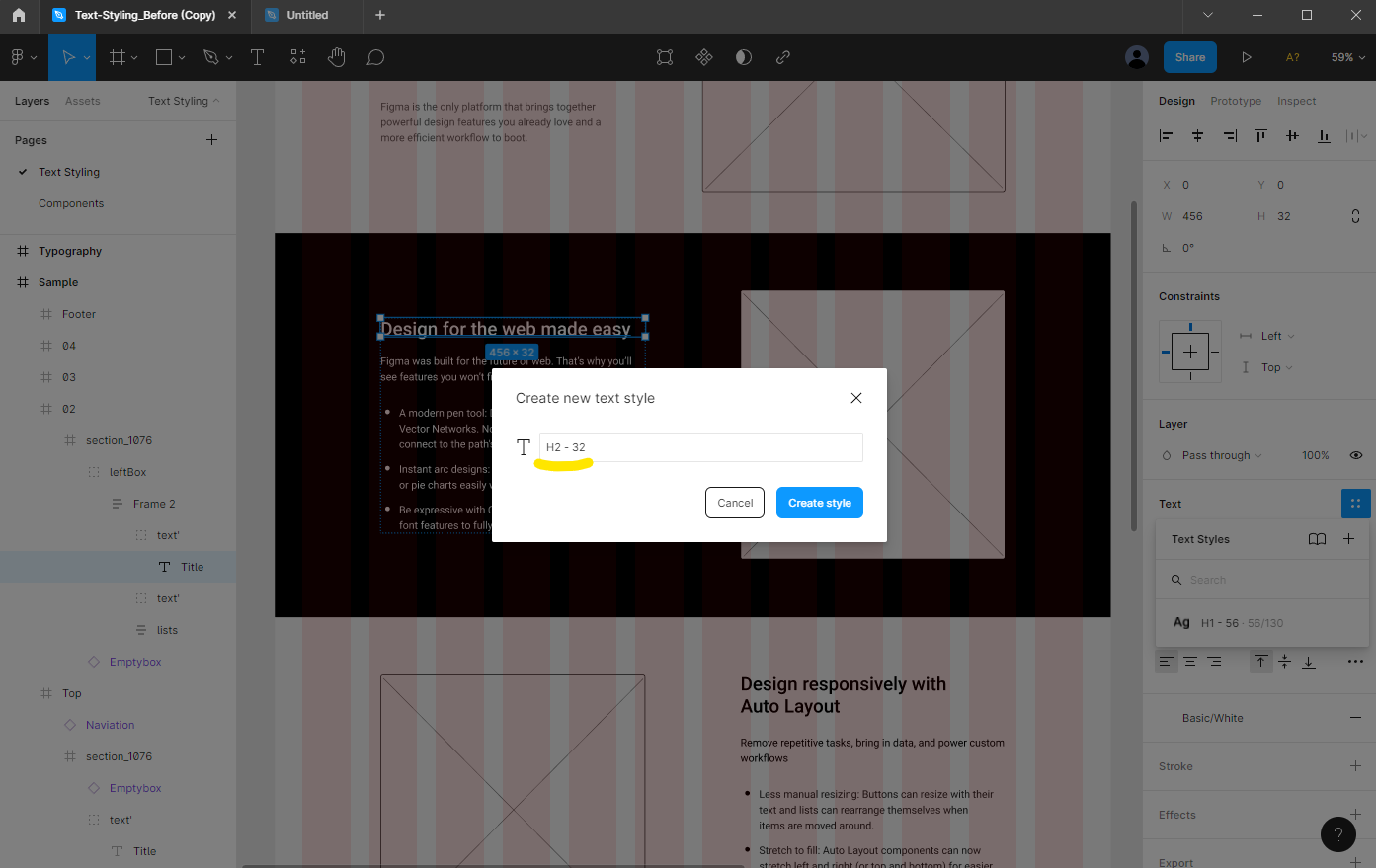
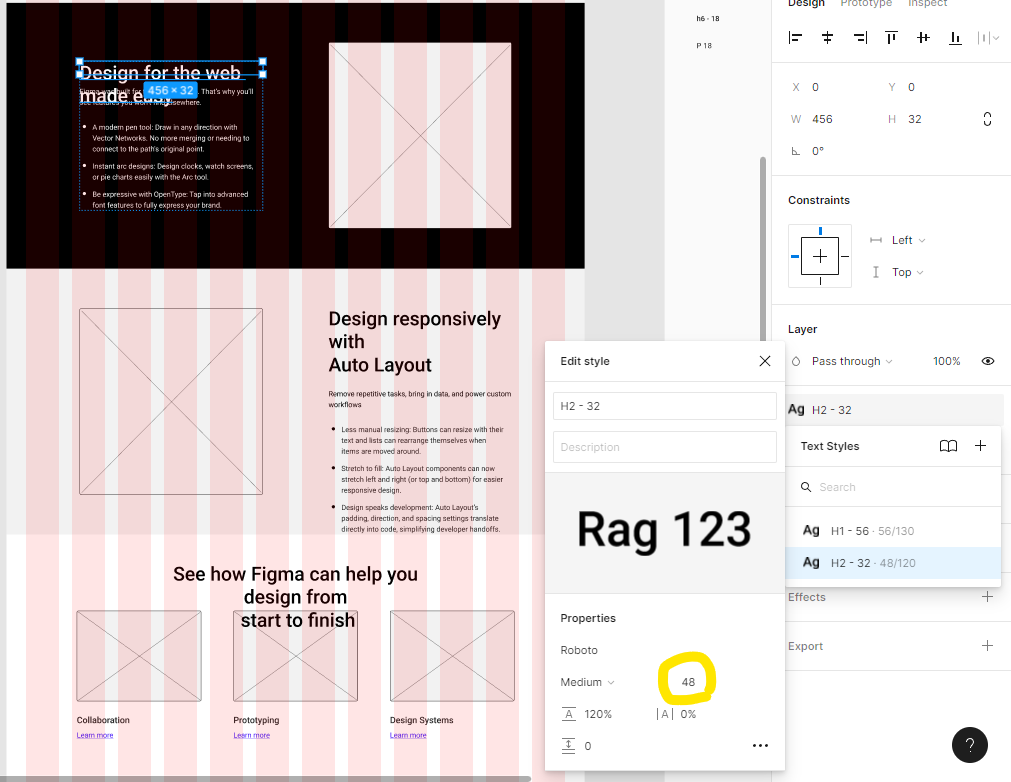
02 프레임도 Text Styles을 만들어주자
위와 같은 방법으로 폰트 사이즈를 먼저 확인해준 후 H2 - 32 Text Styles를 만들어준다.
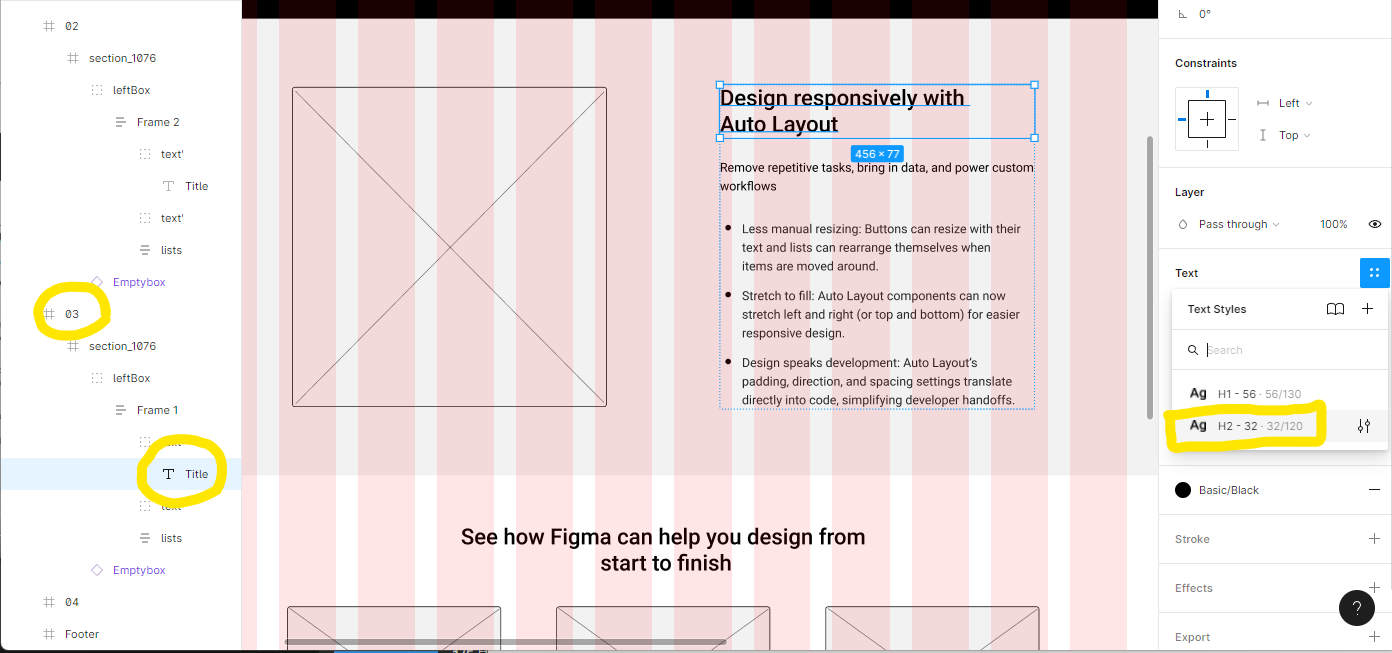
03 프레임의 Text는 02 프레임과 똑같기 때문에 만들어놓았던 H2 - 32으로 지정해준다.
04 프레임도 똑같이 해준다.

현재 02,03,04 프레임의 텍스트가 동일한 로 묶여있다.
H2 - 32 Text Styles의 폰트 사이즈를 48로 변경해보았다.
H2 - 32 Text Styles을 사용하고 있는 모든 프레임안의 텍스트의 사이즈가 변경되었다.
02_반응형 텍스트

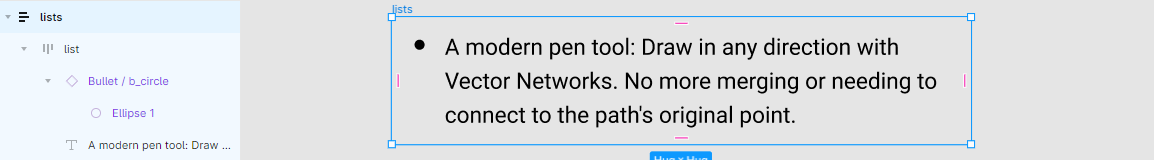
아이콘과 텍스트를 하나씩 추출하여 두가지를 모두 선택한 뒤 오토 레이아웃으로 만들어준다.
(Auto Layout 단축키 : Shift + A)
Frame 이름은 list로 변경해준다.
list를 선택한채로 또 다시 오토 레이아웃을 만들어준 다음
생성된 오토레이아웃 Frame의 이름을 lists라고 변경해준다.

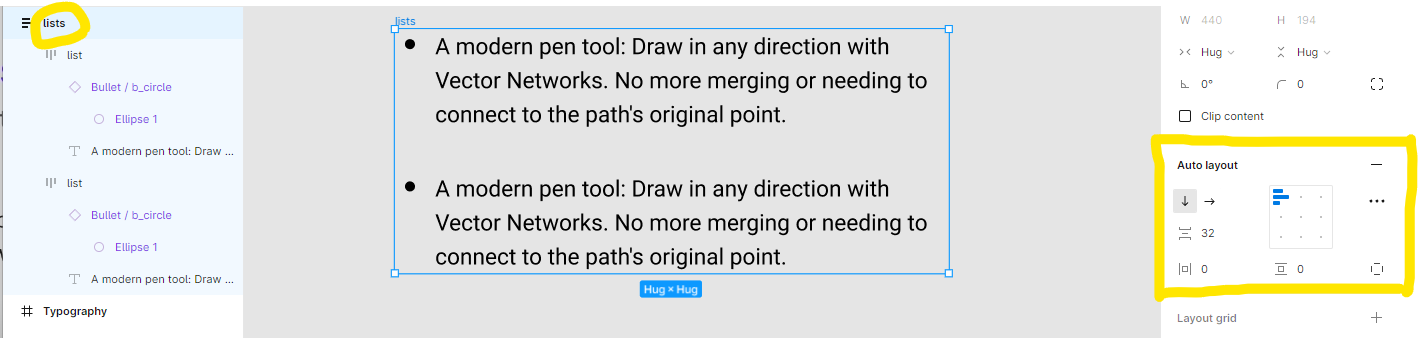
list Frame 선택 후 Ctrl+D로 복제해준다.
lists를 클릭하고 상하좌우여백은 0 , list와 list 사이의 여백은 32로 지정해준다.

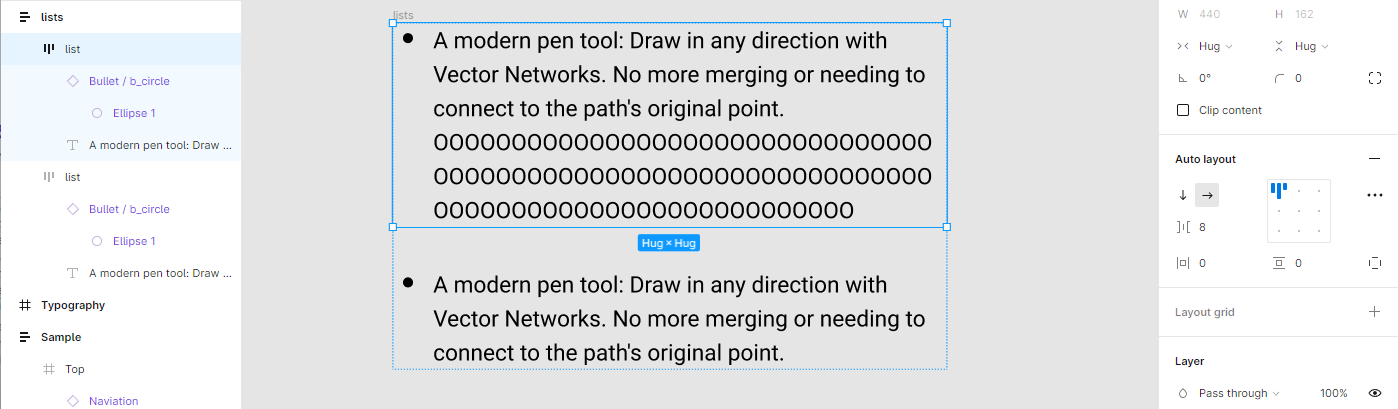
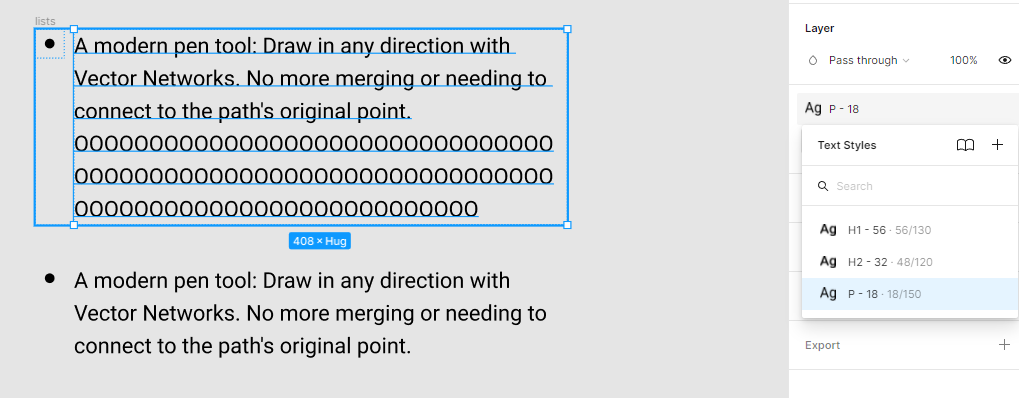
상단의 list의 텍스트를 3줄에서 6줄로 늘려도 오토 레이아웃 기능으로 인해
정해진 여백안에서 늘어나고 줄어들게 된다.

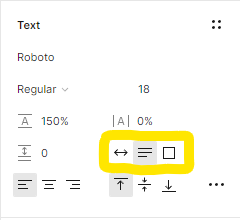
또 반응형 텍스트를 위한 또 다른 기능을 짧게 소개하면
노란색 안에 왼쪽부터 Auto width, Auto height, Fixed size이다.
Auto width - 텍스트 영역의 가로 길이를 자동으로 맞춤.
Auto height - 텍스트 상자의 크기만큼 텍스트가 자동으로 꽉 참.
Fixed size - 정해진 텍스트 상자의 사이즈를 텍스트가 벗어날 경우 줄 넘김이 되면서
텍스트가 보이지 않게 되며 텍스트 박스를 늘려줘야 보여짐.
03_추가 유용한 기능

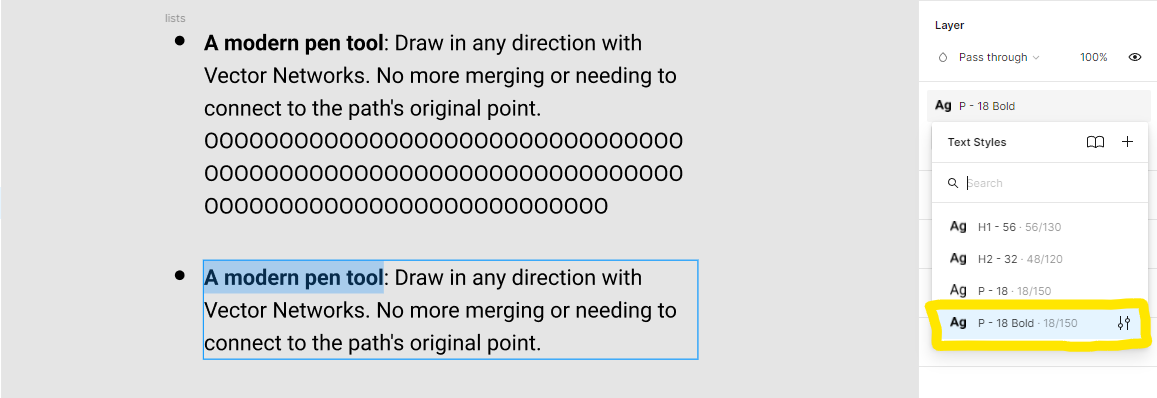
이미지와 같이 Text Styles을 만들어 준 후 지정해주었다.
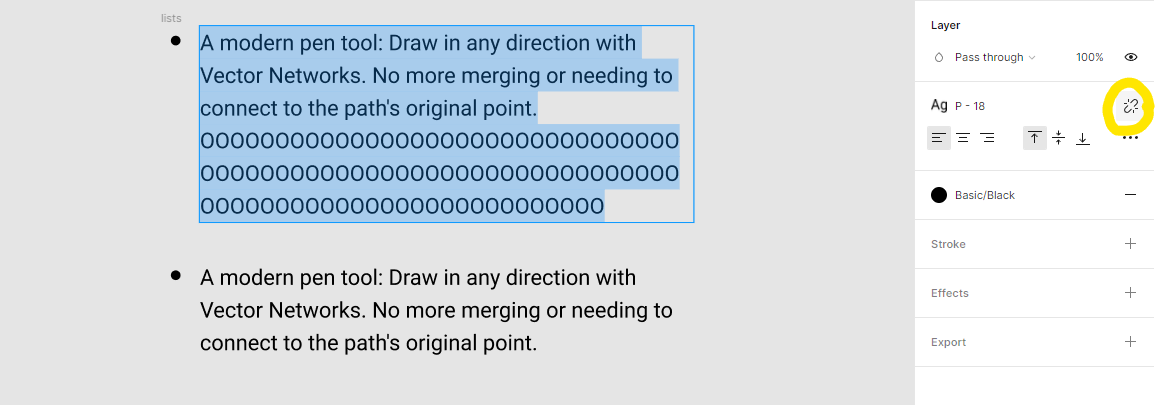
만약 텍스트 중간을 bold로 바꿔주려면 어떻게 해야할까?

bold 해주고 싶은 텍스트 선택 후 Detach style을 클릭하여 스타일을 해제시킨다.

bold하고 싶은 영역 지정 후 bold로 변경해준다.

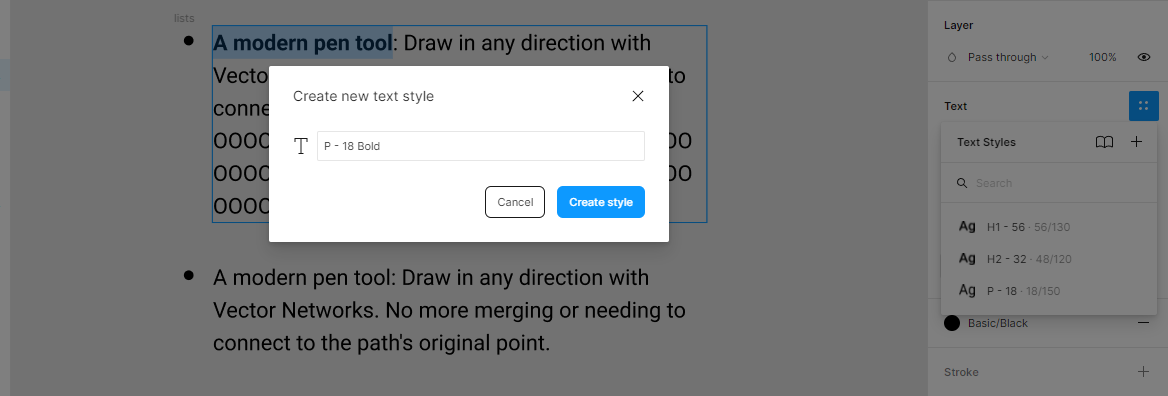
영역을 지정한 채 Text Styles을 만들어준다.

하단의 텍스트 박스도 영역 지정 후
P - 18 Bold Text Styles을 지정해주면 끝.
ez~


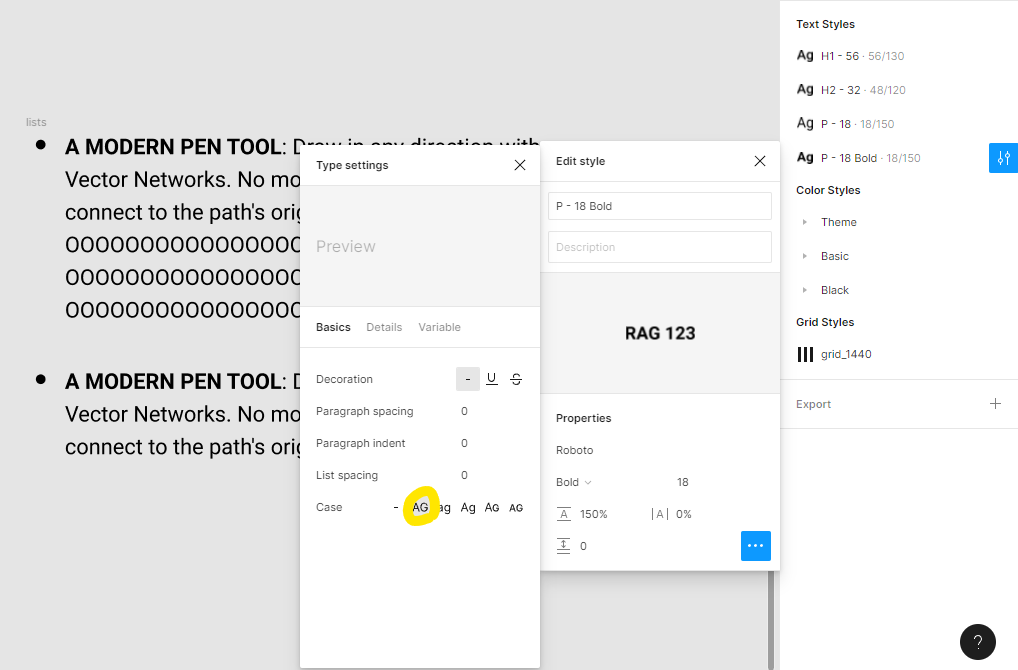
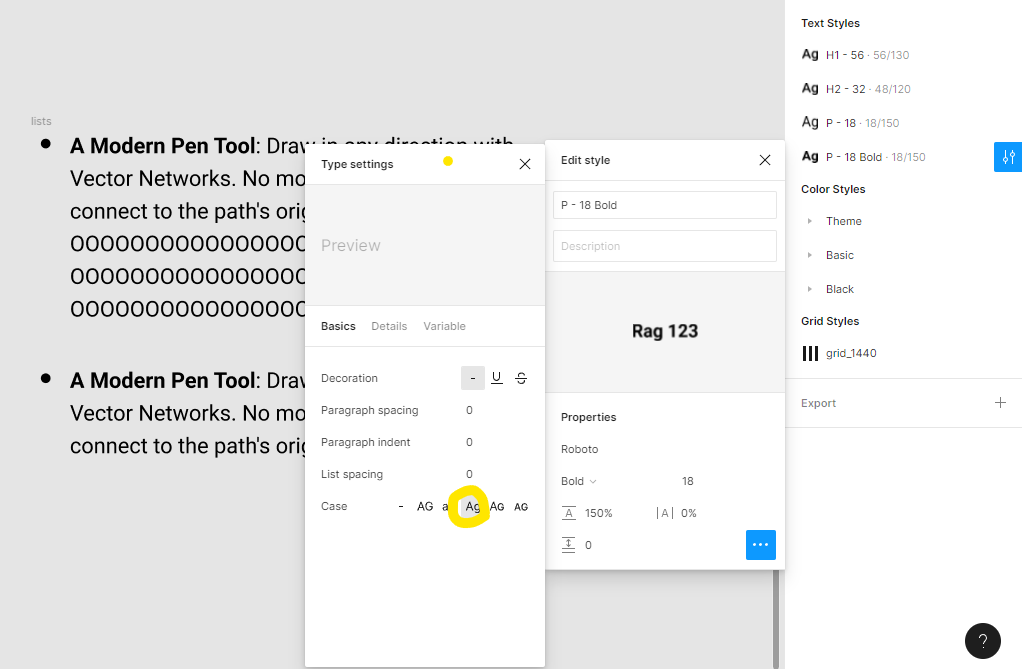
또 Edit style - Type settings를 이용하면
해당 스타일을 모두 대문자로 변경한다던지,
단어의 첫글자만 대문자로 변경하는 것과 같은 유용한 기능도 사용할 수 있다.
(이건 진짜 신기했다.)
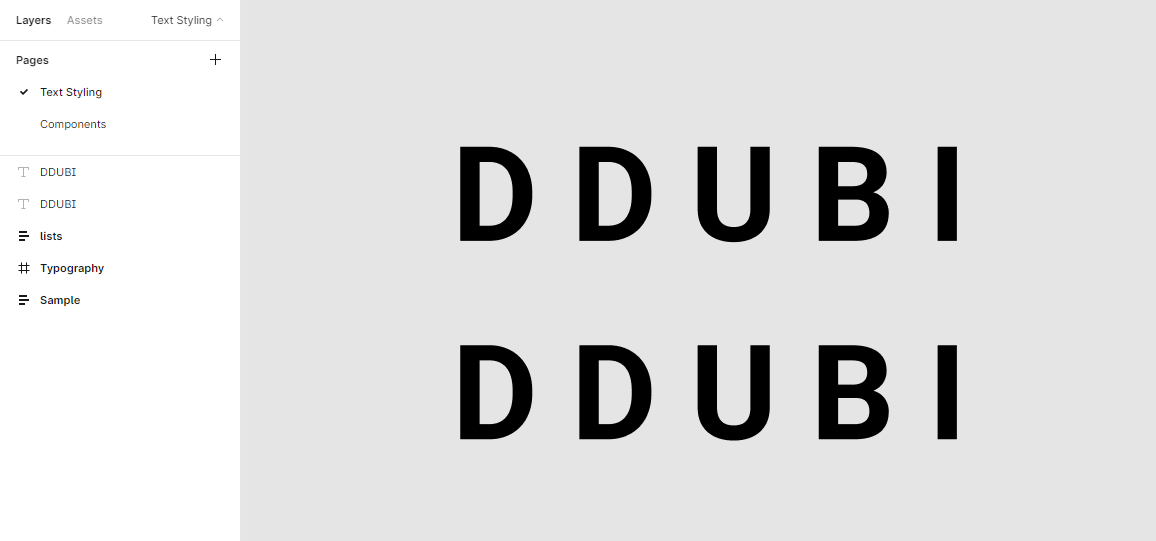
04_Text Scale & Text를 Shape으로 변환

Text툴을 이용하여 글을 쓴 뒤 복사해준다.

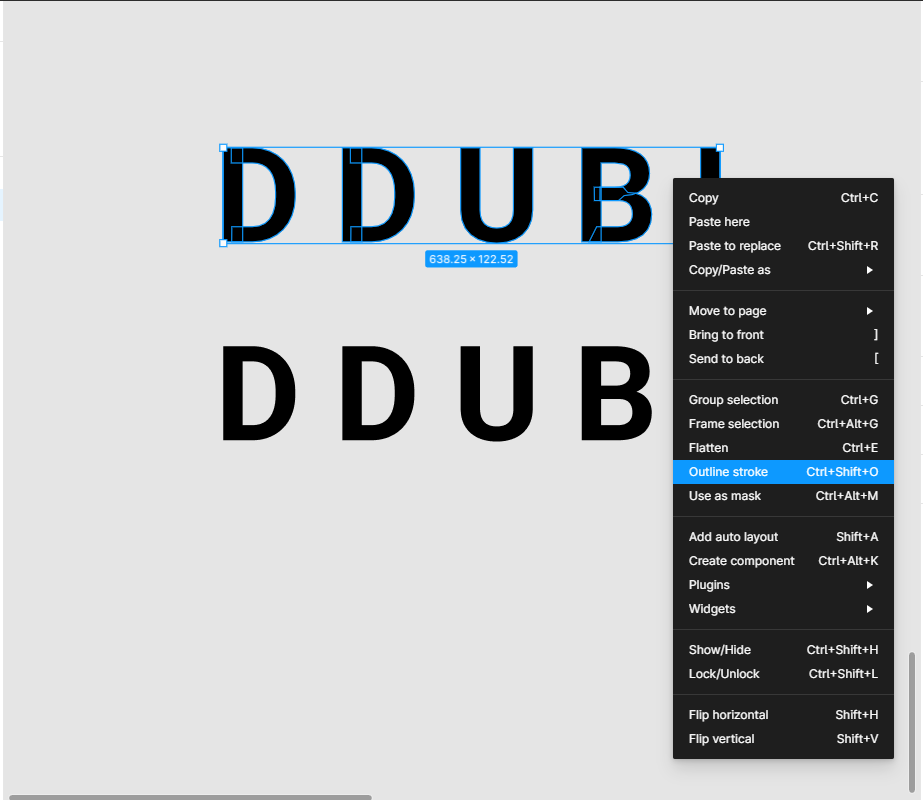
Text 우클릭하여 Outline stroke 클릭
이렇게 하면 위에 있는 텍스트는 더이상 텍스트의 속성을 가지지 않는 Shape로 변한다.

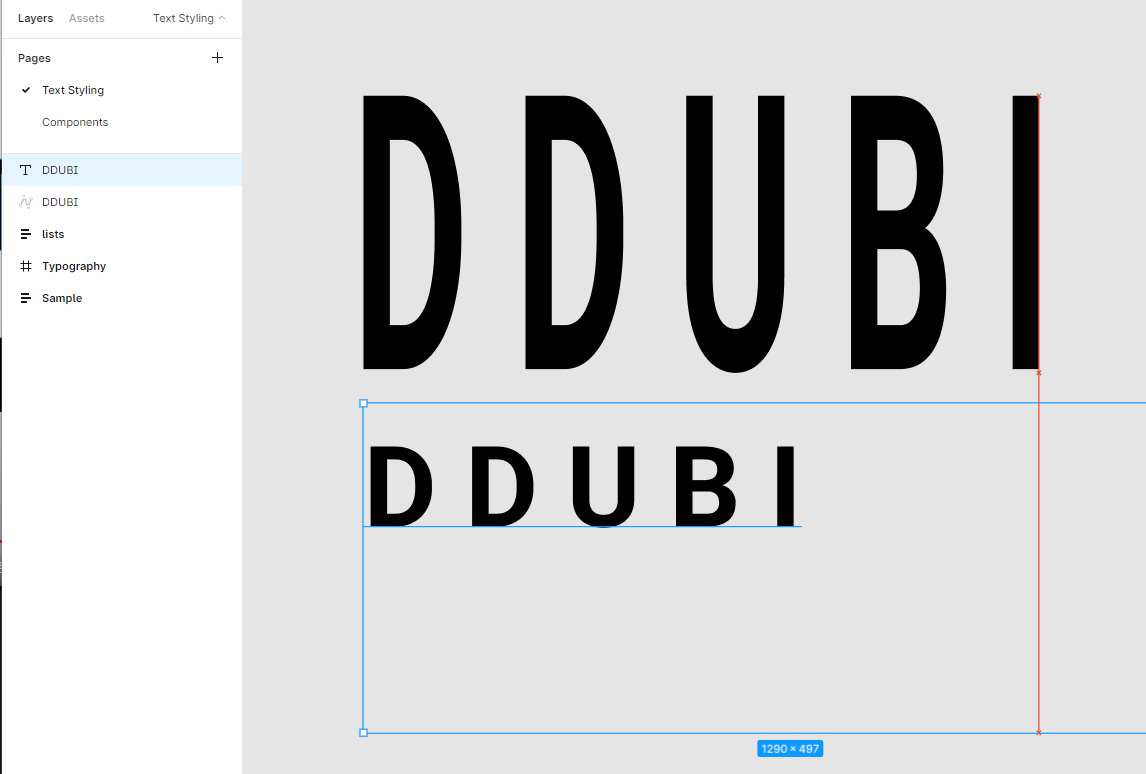
그렇게 때문에 shape은 드래그로 scale 변환이 가능하지만
아래의 text는 드레그로 폰트 사이즈 변환이 안된다.


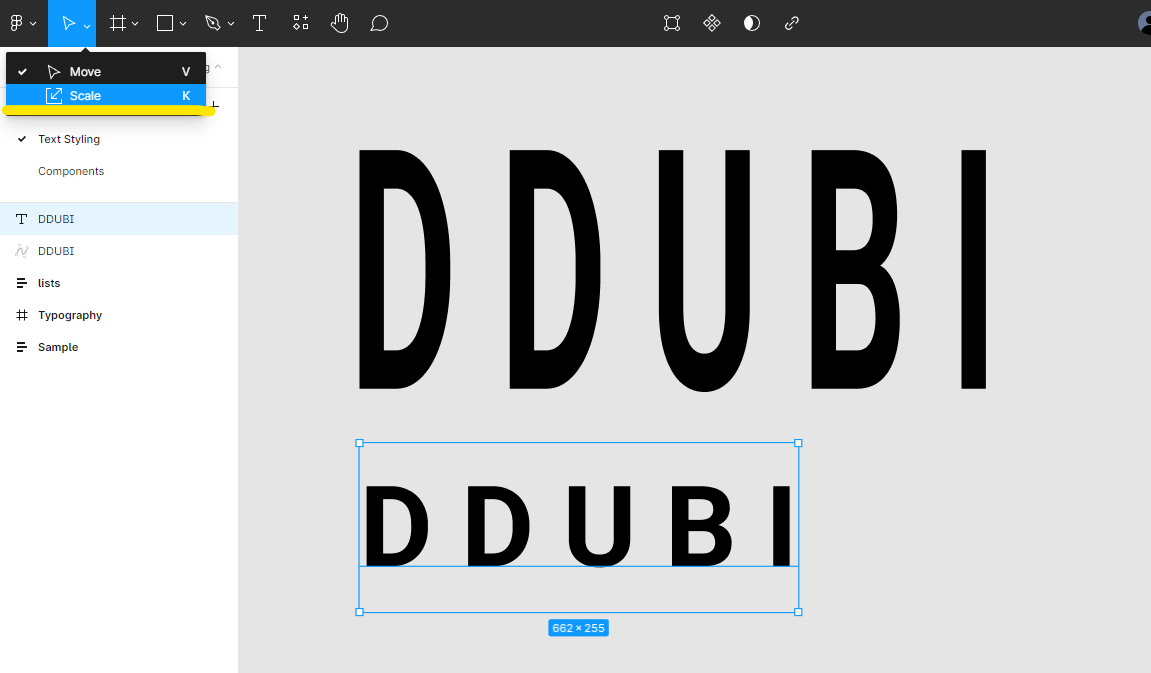
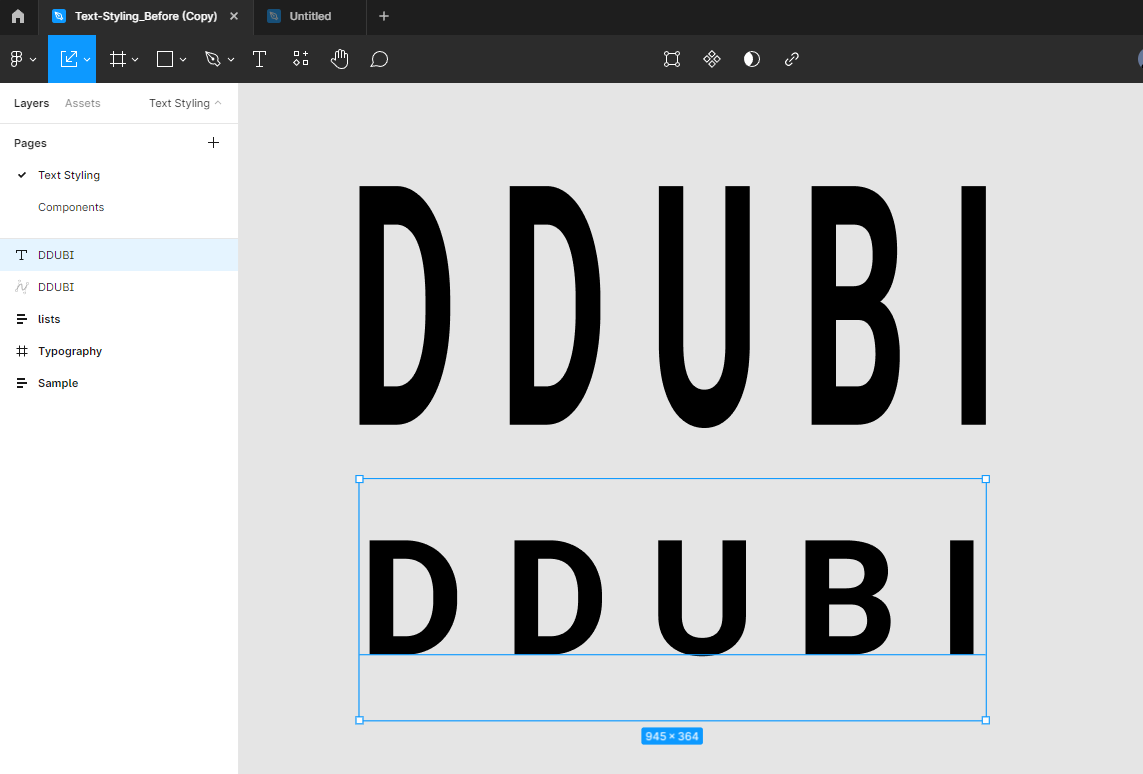
move tools를 눌러 Scale로 변경하면 텍스트도 드레그하여 scale 변환이 가능해진다.
포토샵보다 쉽고 편리하다는 얘기만 들었을때는 절대 공감하지 못했는데
배우면 배울수록 피그마에 편리함에 피며들고 있다..
어쩌면 피그마 짱...?
728x90
'어쩌다 디자인 > Figma' 카테고리의 다른 글
| [왕초보의 Figma 공부] 컴포넌트 기능으로 UI 컴포넌트 만들기 (0) | 2022.08.07 |
|---|---|
| [왕초보의 Figma 공부] 오토 레이아웃 사용법 (0) | 2022.08.06 |
| [왕초보 Figma] 피그마 첫 시작 & 레이아웃 그리드 설정 (+그리드 시스템이란?) (0) | 2022.08.04 |