Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 깃허브 꾸미기 예시
- 깃허브 뱃지 링크
- js
- js 시계만들기
- js localstorage 저장
- js 노마드코더
- js filter 삭제
- 피그마 왕초보
- c++
- 노마드코더 크롬앱 만들기
- 판다코딩
- js preventDefault
- 깃허브 리드미 뱃지
- js 삭제 버튼
- js 문자열 변환
- js date.now
- js 문자열을 배열로
- javascript
- javescript
- js localstorage
- js 시간 표시
- js todo
- 깃허브 리드미 기술스택
- js string을 array로
- js 삭제 기능
- js forEach
- js local storage
- js array id 부여
- 노마드코더
- js todolist
Archives
- Today
- Total
I'm gonna be the BEST.
[왕초보의 Figma 공부] 컴포넌트 기능으로 UI 컴포넌트 만들기 본문
728x90
유튜브 연정's Figma
위 채널을 통해 학습한 내용입니다.
컴포넌트란 Buttons, Cards, Chips, Dialogs처럼 UI 구성요소를 의미한다.
Figma에서 컴포넌트는 이러한 기능을 만드는 것이다.
시작 !
TAP UI 컴포넌트 만들기

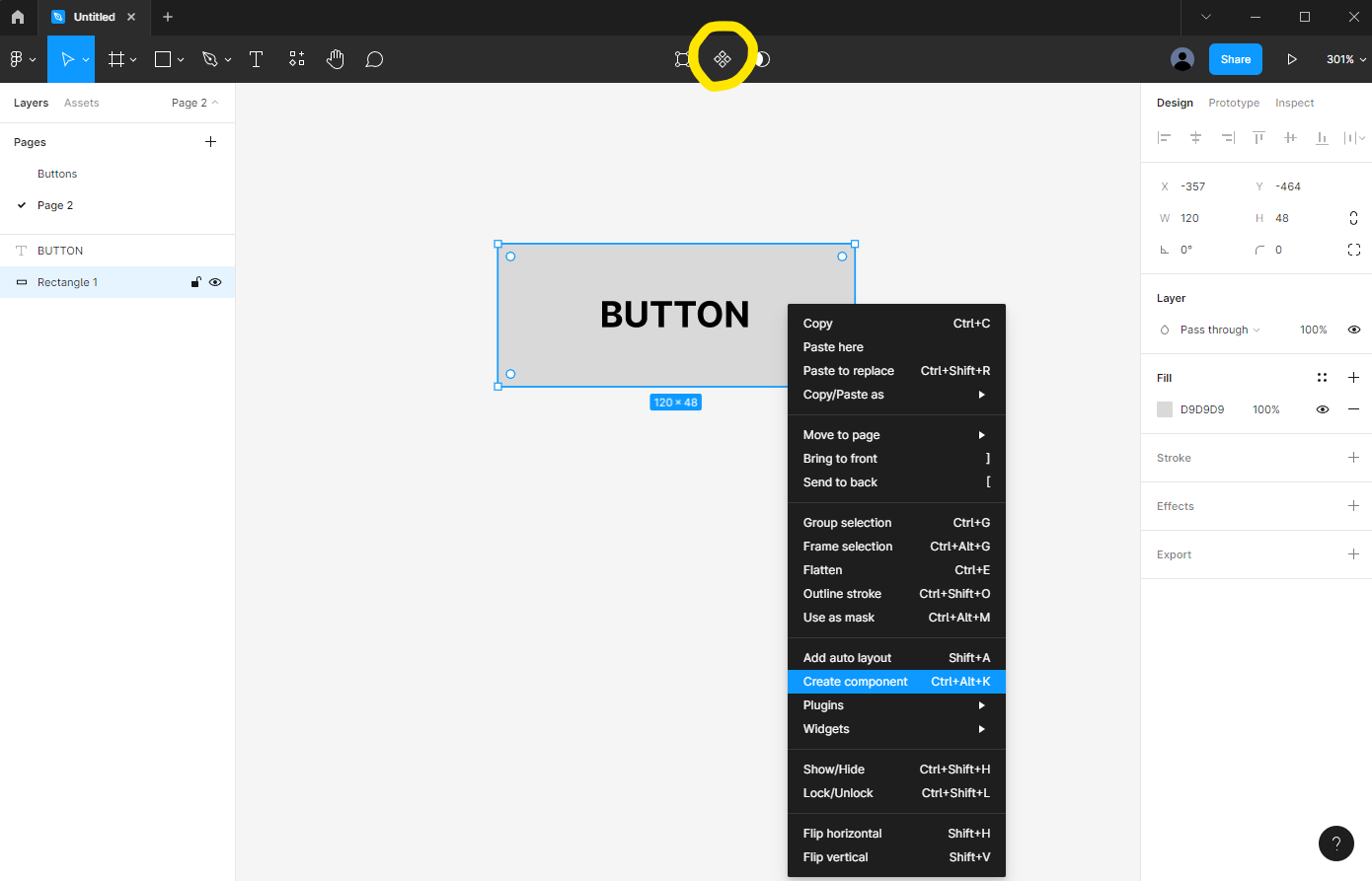
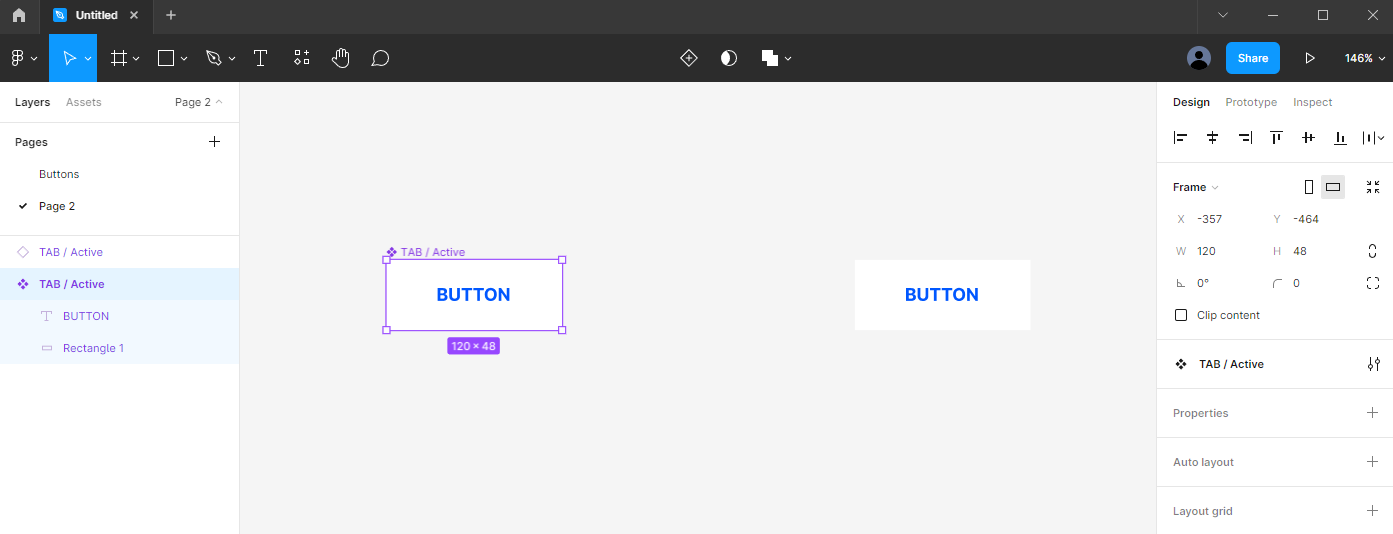
Ractangle과 Text를 이용하여 Button을 만들어주고 가운데 정렬 후
가운데 상단에 있는 마름모 버튼 or 마우스 우클릭 후 Create component or 단축키 Ctrl+Alt+K를
이용하여 컴포넌트를 생성한다.

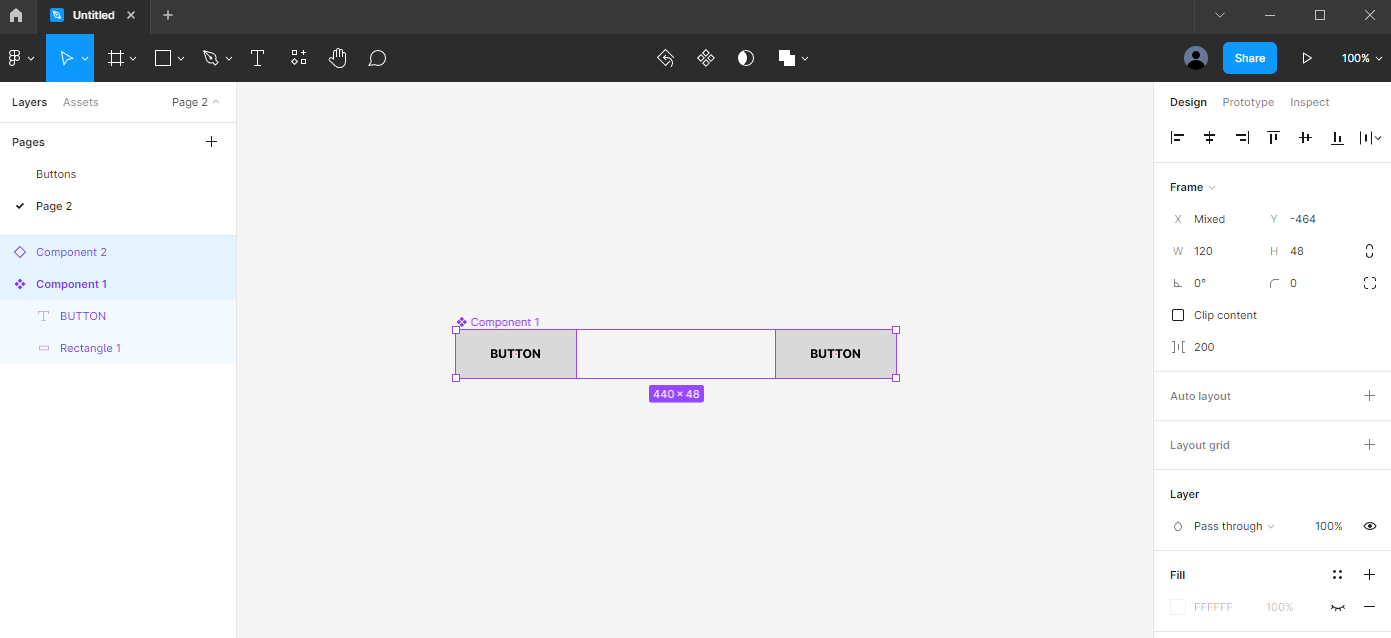
왼쪽에 Master Component(Component 1)가 생성된 것을 확인할 수 있고
Shift+Alt+마우스 드래그를 하면 컴포넌트가 복사되면서 Instance(Component 2)가 생성된다.

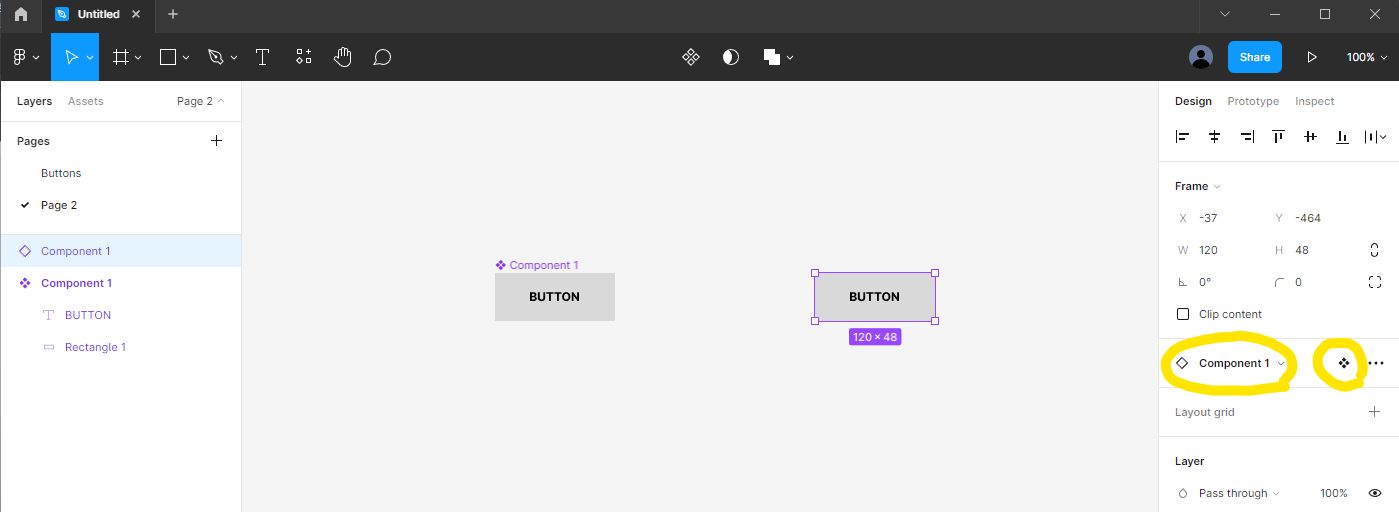
Instance를 클릭하면 오른쪽 화면과 같은 디자인 패널이 나온다.
Master Component의 이름을 확인할 수 있으며
마름모 아이콘을 클릭하면 Master Component로 이동된다.

Master Component의 이름을 TAB/Active로 설정한 후
Text와 Rectangle(bg)의 색상을 변경하면
Instance는 Master Component를 따라서 똑같이 변경된다.

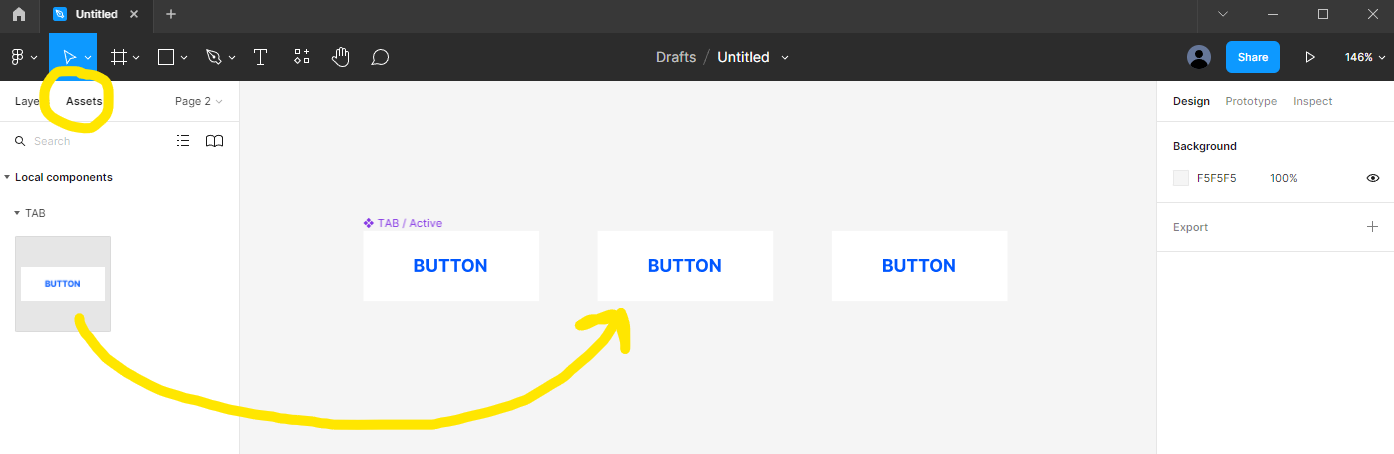
Assets 패널에 가면 방금 만든 Master Component를 불러올 수 있다.
드래그하여 화면에 놓으면 사용할 수 있다.

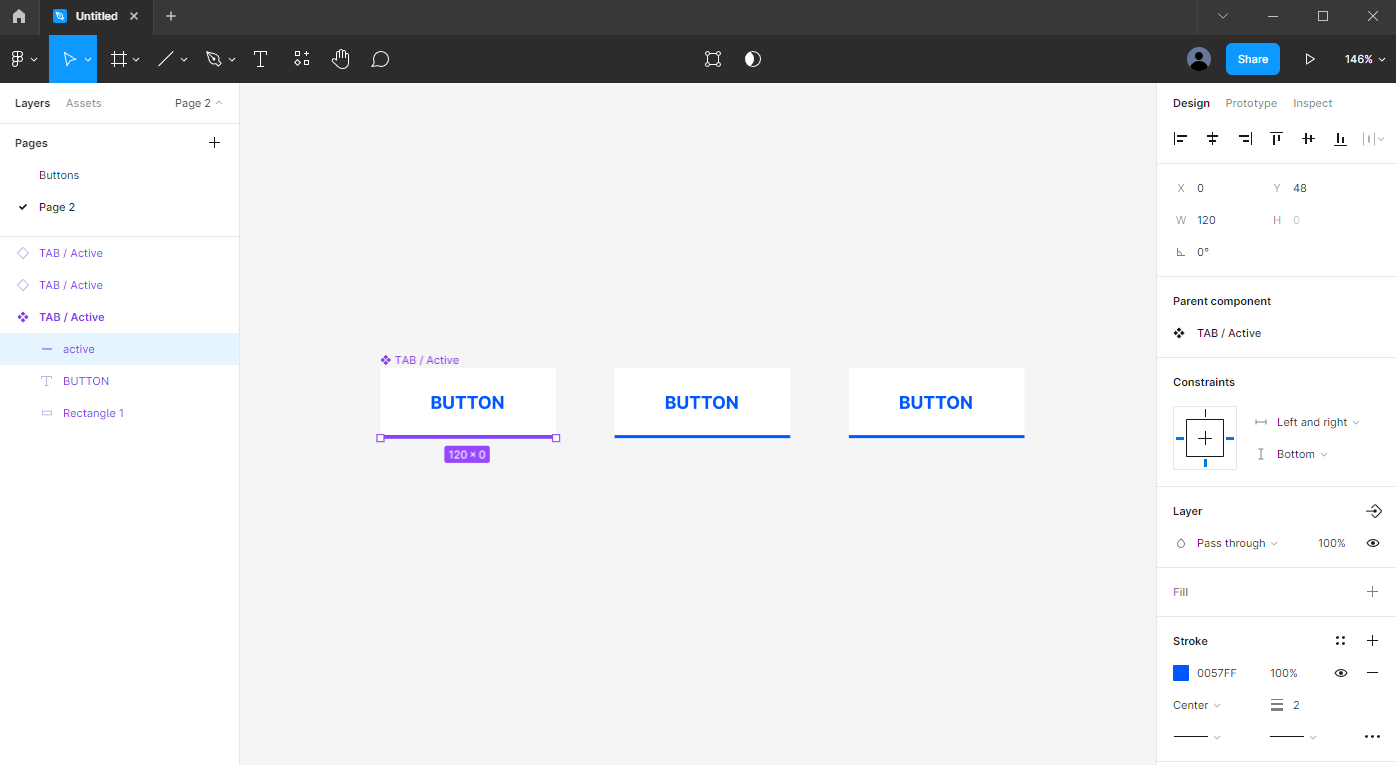
컴포넌트의 원리를 활용하여 버튼 아래에 라인을 추가해보자
라인 이름을 변경해주고 오른쪽 디자인 패널에서
Constrainsts와 Stroke 옵션을 변경해준다.

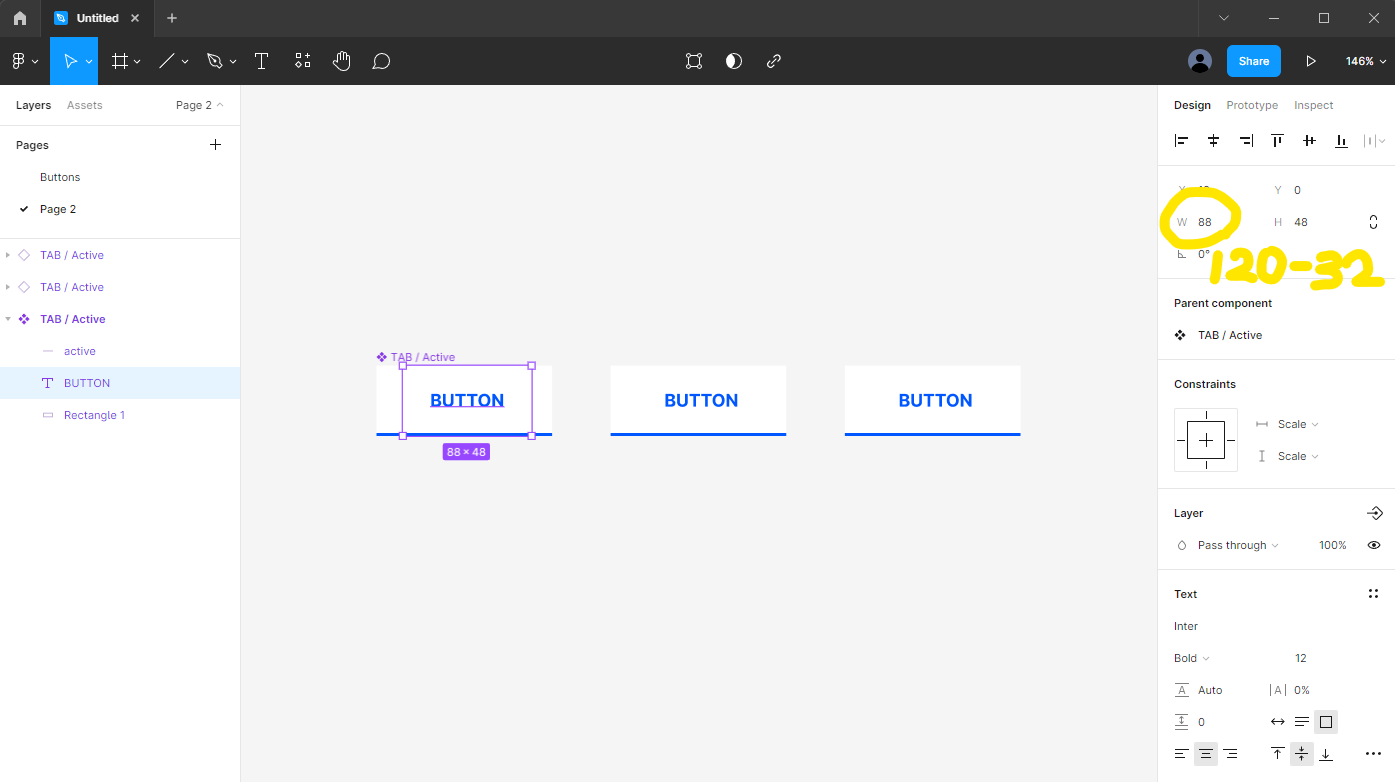
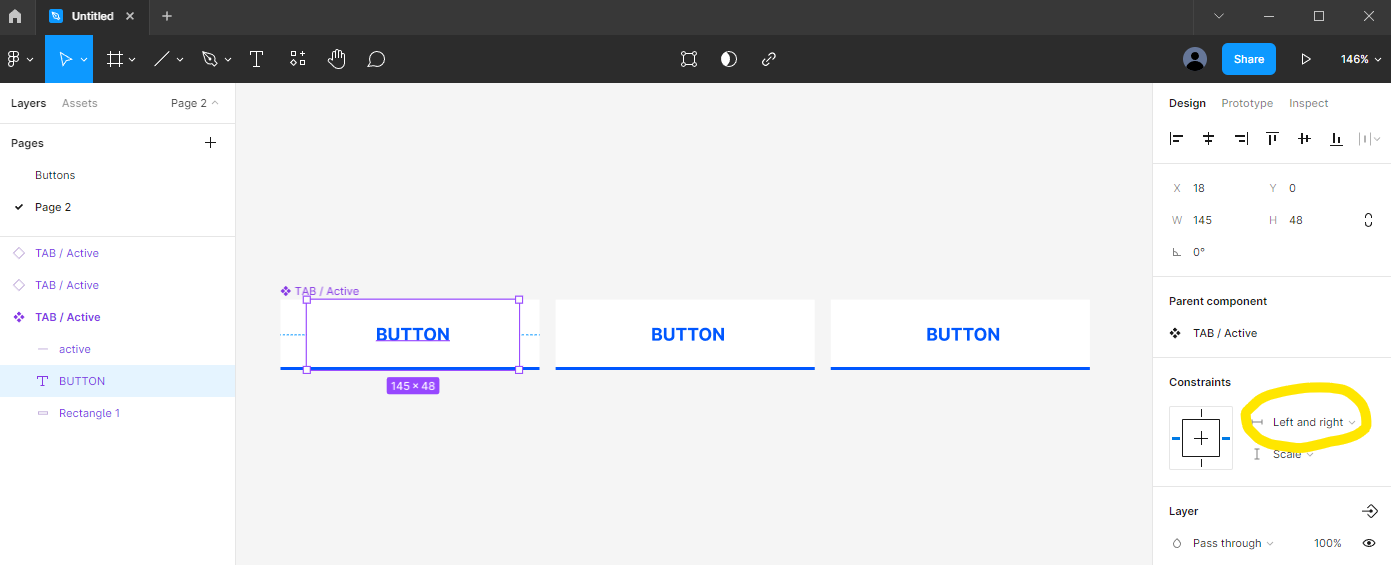
버튼에 양쪽 여백을 16으로 주기 위해서 text의 W를
120-32(=16x2)로 주고 가운데 정렬을 해준다.

Constrainsts에서 옵션을 Left and right로 주면
가로 길이를 늘려도 16의 여백이 유지된다.

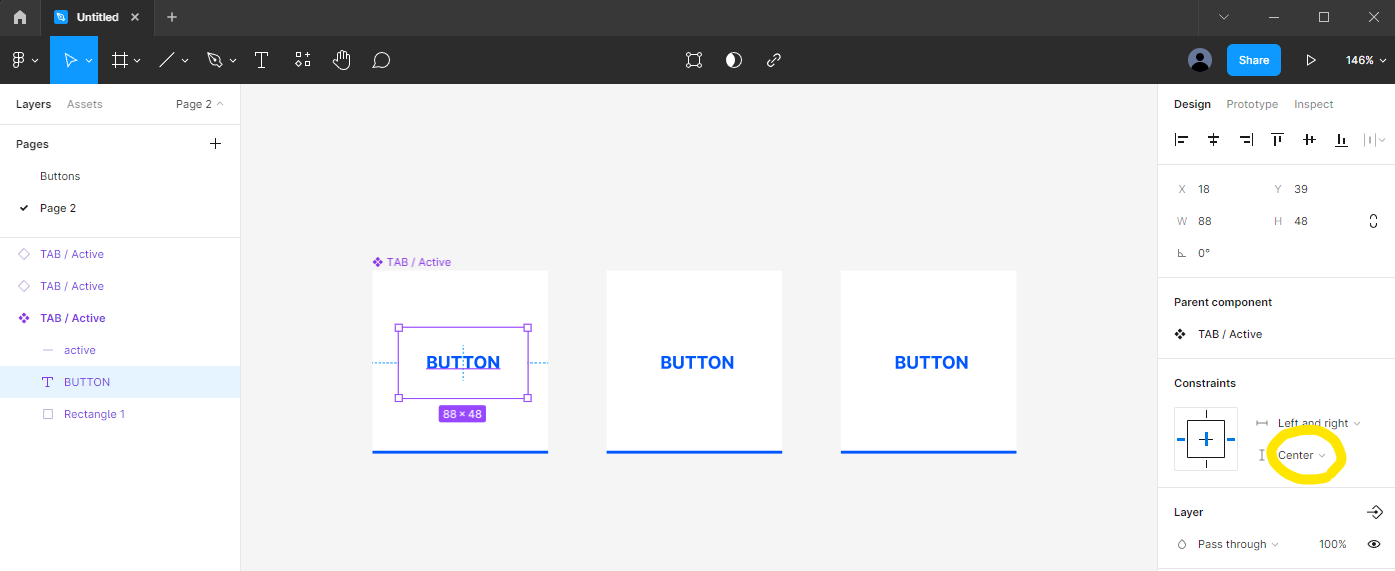
이번엔 Constrainsts 옵션을 Scale이 아닌 Center로 변경해보자.
그럼 Rectangle을 밑으로 늘려도 text가 가운데를 유지한다.

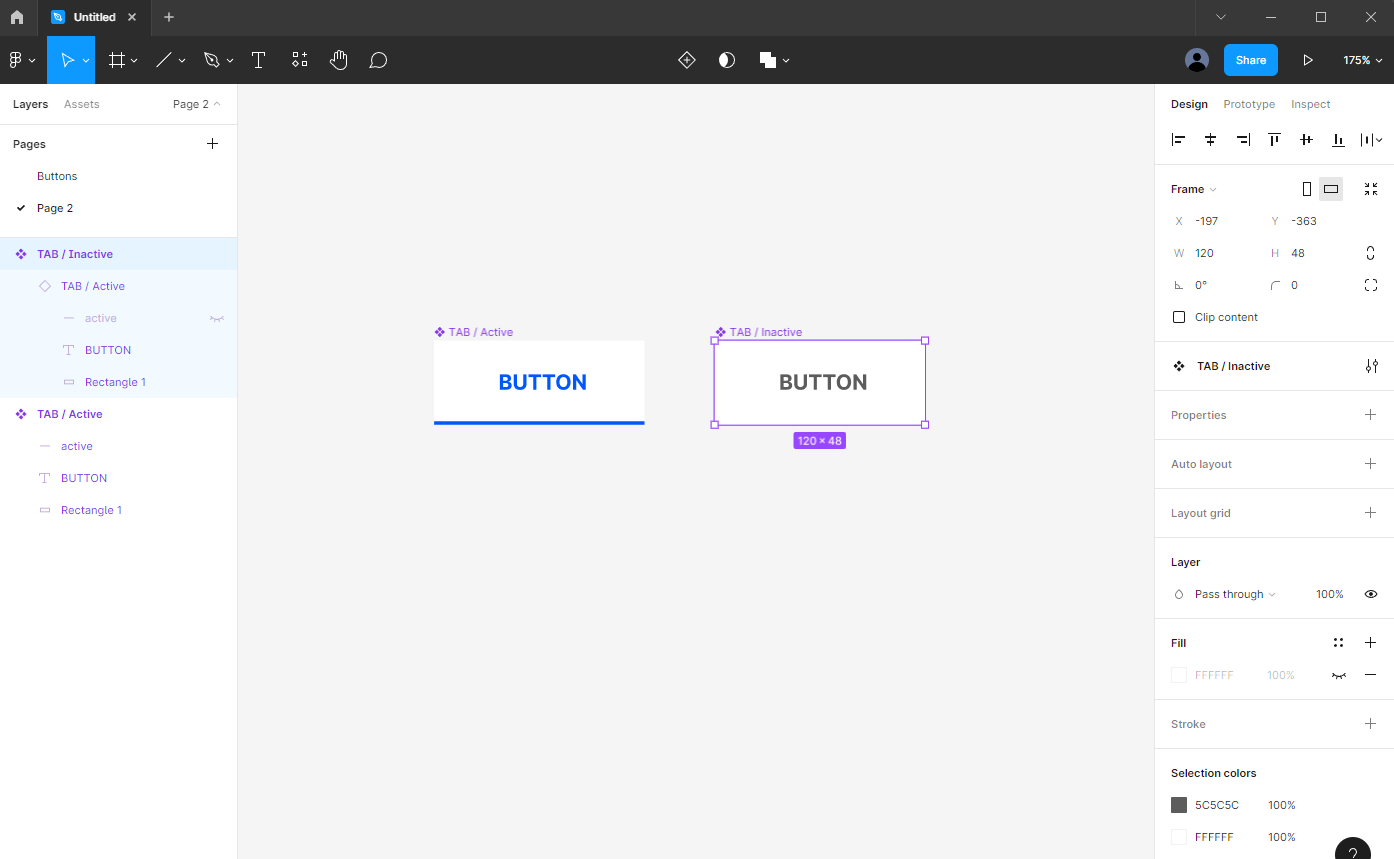
Instance를 활용한 Inactive상태 만들기
Instance를 클릭하고 가운데 상단의 Create component를 누르면
Instance 상위로 component가 생성된다.
라인을 지우고 색상을 변경한 후 component의 이름을 TAB/Inactive로 변경한다.

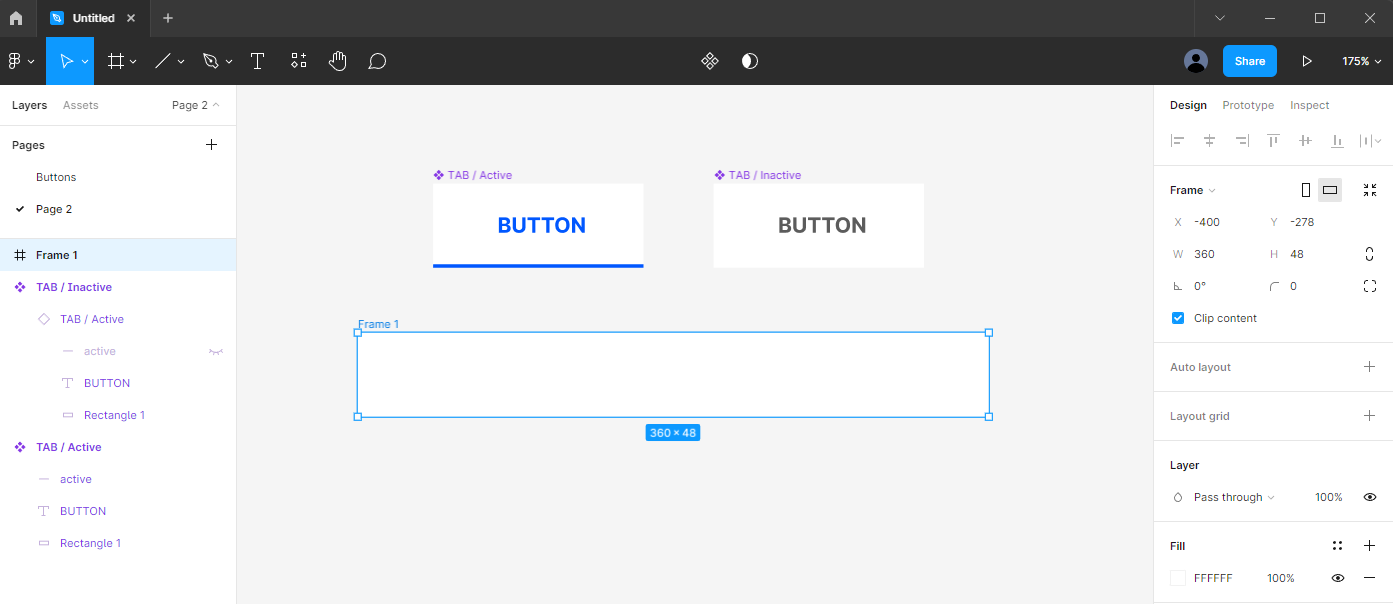
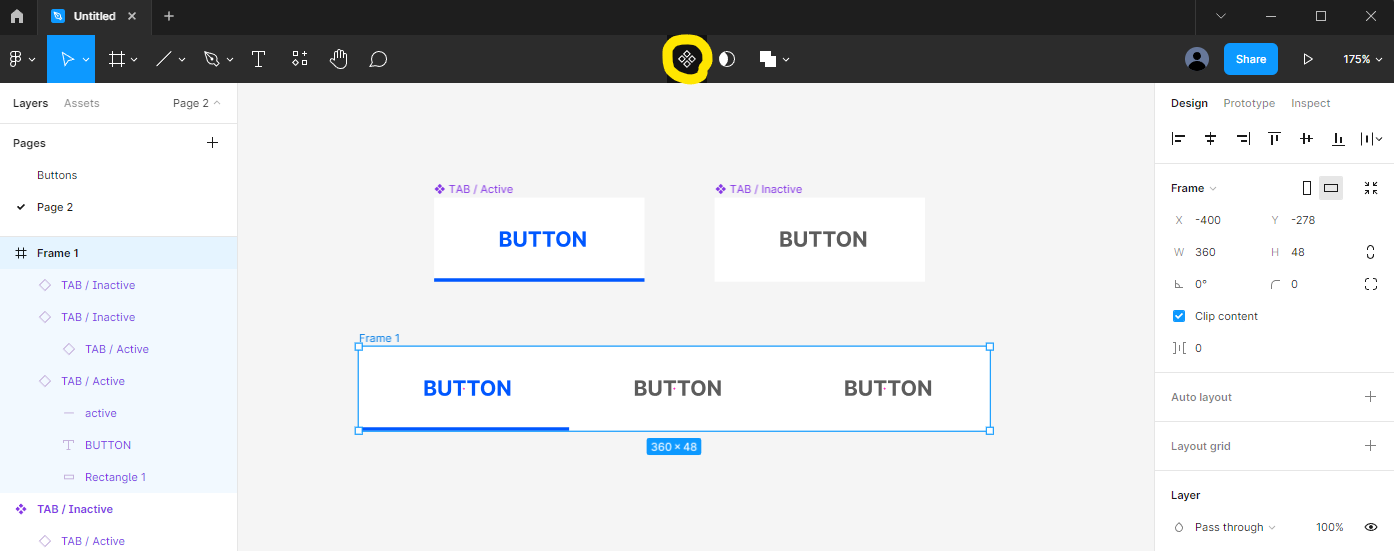
360*48의 Frame을 생성한다.

Active 컴포넌트를 Frame에 ctrl+C, Ctrl+V로 복사 붙여넣기를 해주고
Inactive도 복사 붙여넣기 해주고 Shift+alt+마우스 드래그로 남은 한개도 채워준다!
그리고 Frame이 선택된 상태에서 component로 변환한다.

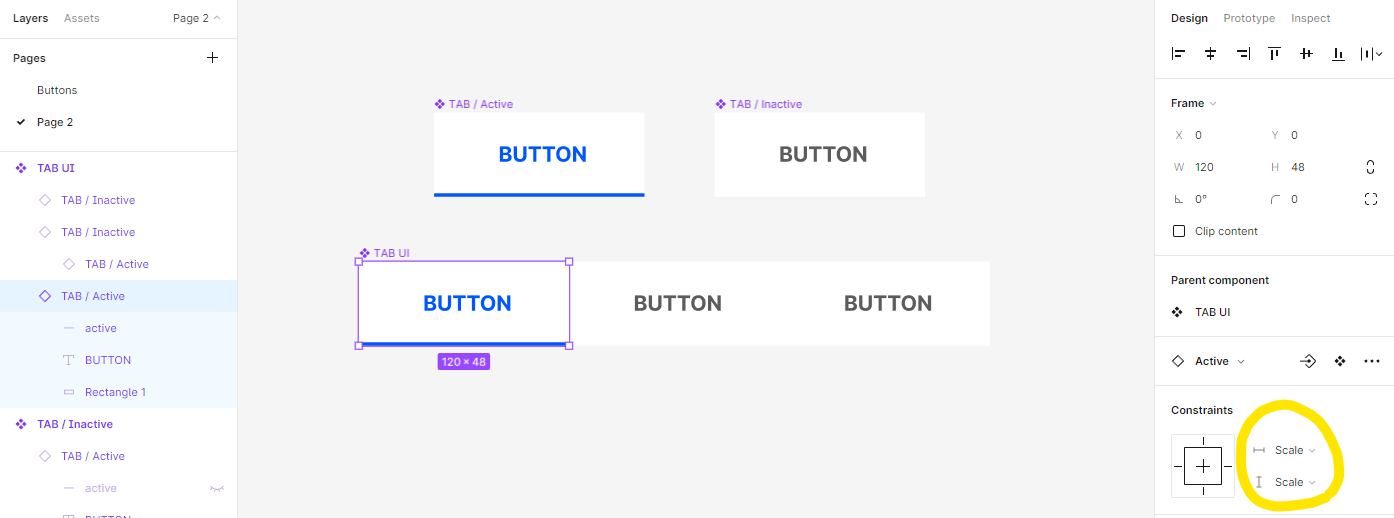
Frame의 이름을 변경해주고
Width를 변경해도 버튼들의 크기가 조절될 수 있도록
Constrainsts의 옵션을 전부 Scale로 변경해준다.

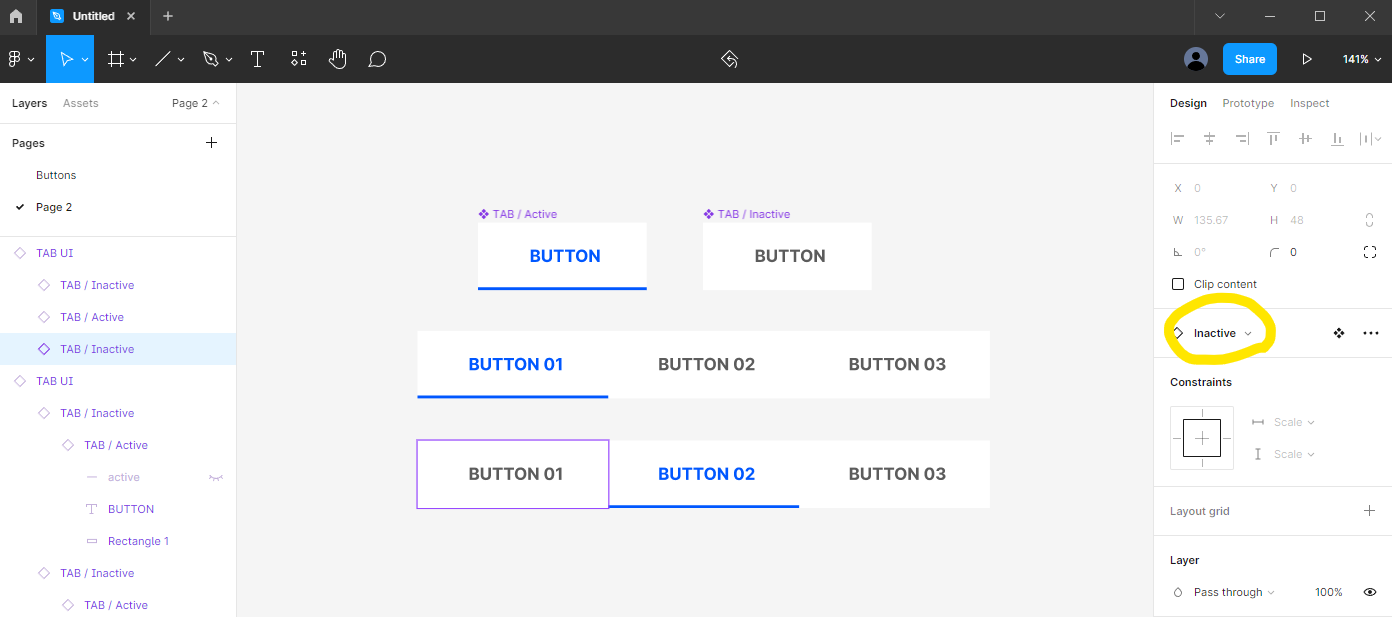
TAB UI 복사 붙여넣기 후 BUTTON 01을 디자인 패널에서 Inactive하면 회색으로 변한다.

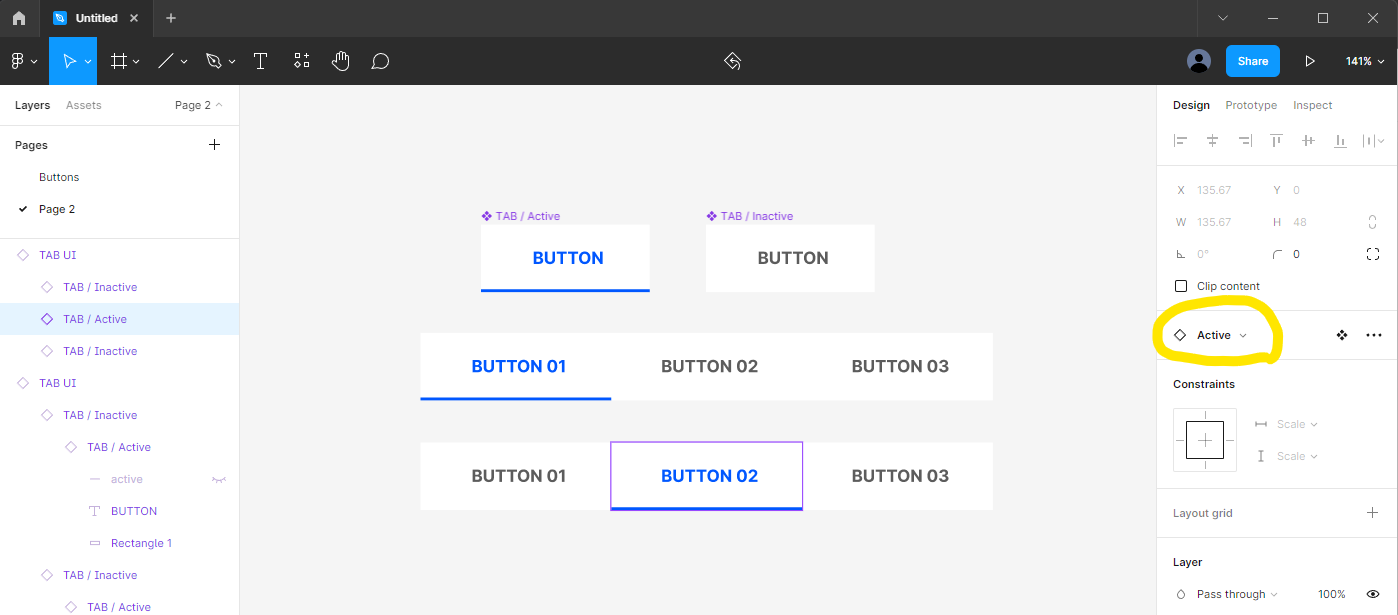
또 BUTTON 02를 Active로 변경해주면
텍스트가 파란색으로 변하고 하단에 라인이 생기는 것을 확인할 수 있다.
이 기능을 이용하면 프로토타입을 만들 때 굉장히 유용할 것 같다.
끝
728x90
'어쩌다 디자인 > Figma' 카테고리의 다른 글
| [왕초보의 Figma 공부] Text Styling 연습하기 (0) | 2022.08.07 |
|---|---|
| [왕초보의 Figma 공부] 오토 레이아웃 사용법 (0) | 2022.08.06 |
| [왕초보 Figma] 피그마 첫 시작 & 레이아웃 그리드 설정 (+그리드 시스템이란?) (0) | 2022.08.04 |