Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- js localstorage
- js date.now
- js todo
- 깃허브 꾸미기 예시
- js 시간 표시
- 깃허브 뱃지 링크
- javascript
- js 시계만들기
- js todolist
- js
- 노마드코더
- js string을 array로
- js 노마드코더
- js 삭제 버튼
- 피그마 왕초보
- js preventDefault
- js array id 부여
- 깃허브 리드미 뱃지
- js local storage
- 깃허브 리드미 기술스택
- js filter 삭제
- js 삭제 기능
- javescript
- c++
- js 문자열을 배열로
- 판다코딩
- 노마드코더 크롬앱 만들기
- js 문자열 변환
- js localstorage 저장
- js forEach
Archives
- Today
- Total
I'm gonna be the BEST.
[왕초보의 Figma 공부] 오토 레이아웃 사용법 본문
728x90
유튜브 연정's Figma
저는 위 채널을 통해 학습한 내용입니다.
버튼 만들기를 통해 오토 레이아웃을 사용하는 방법에 대해 알아보자.

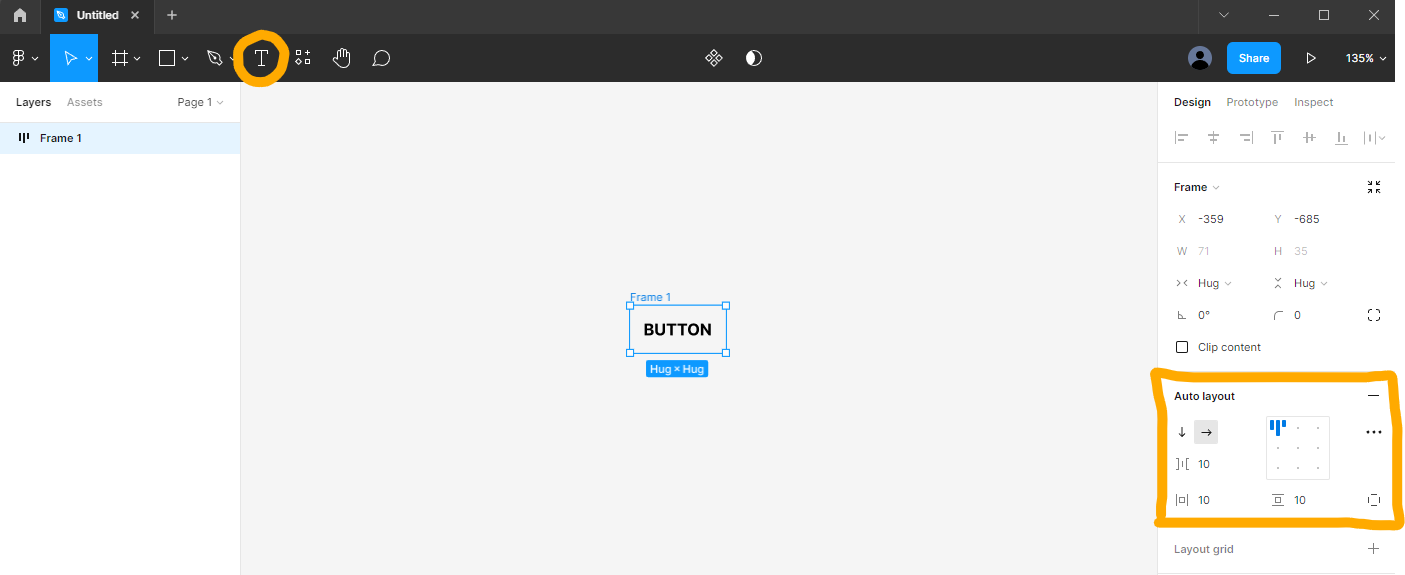
Text툴로 Button을 적어주고 shift + A 단축키를 이용해 오토 레이아웃을 만들어준다.
현재 기본값으로 상하좌우 여백이 10.
이후 버튼이 추가되었을 때 간격도 10으로 설정되어 텍스트 주변에 여백이 생겼다.

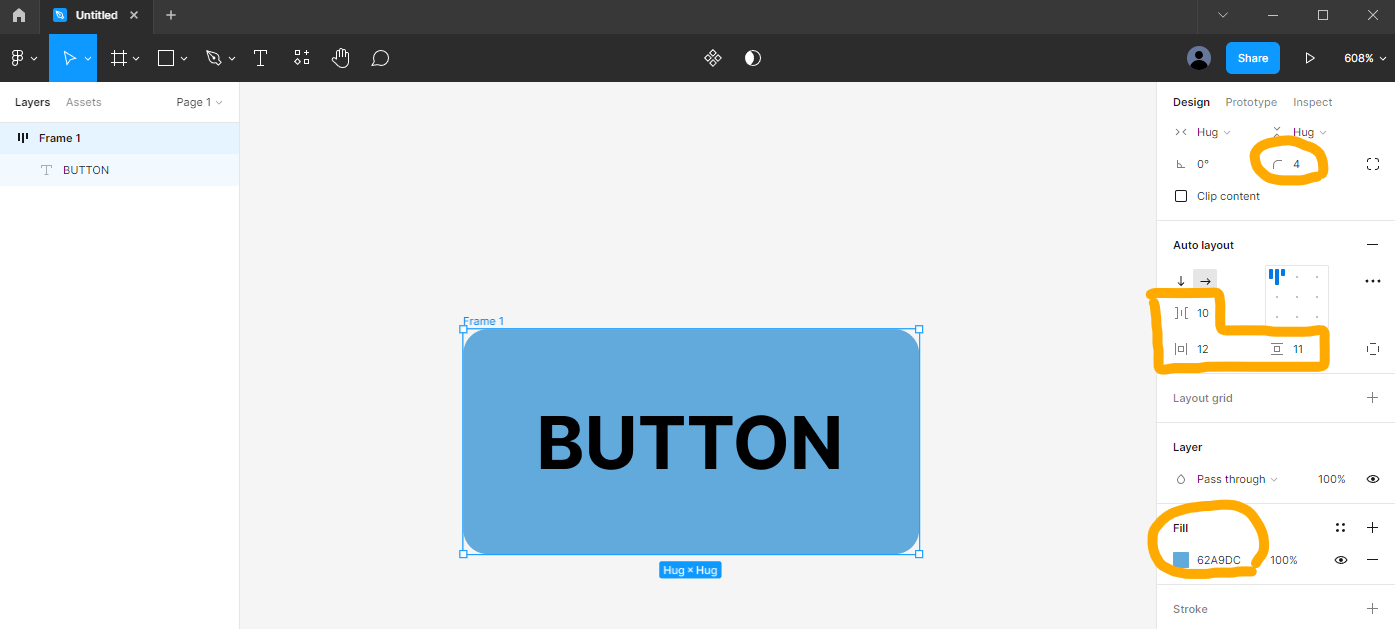
radius를 설정하여 각 꼭지점을 둥글게 만들어주고
Horizontal padding, Vertical padding 값을 변경한다.
그리고 프레임을 선택한 상태에서 background color도 맘에 드는 색으로 선택한다.

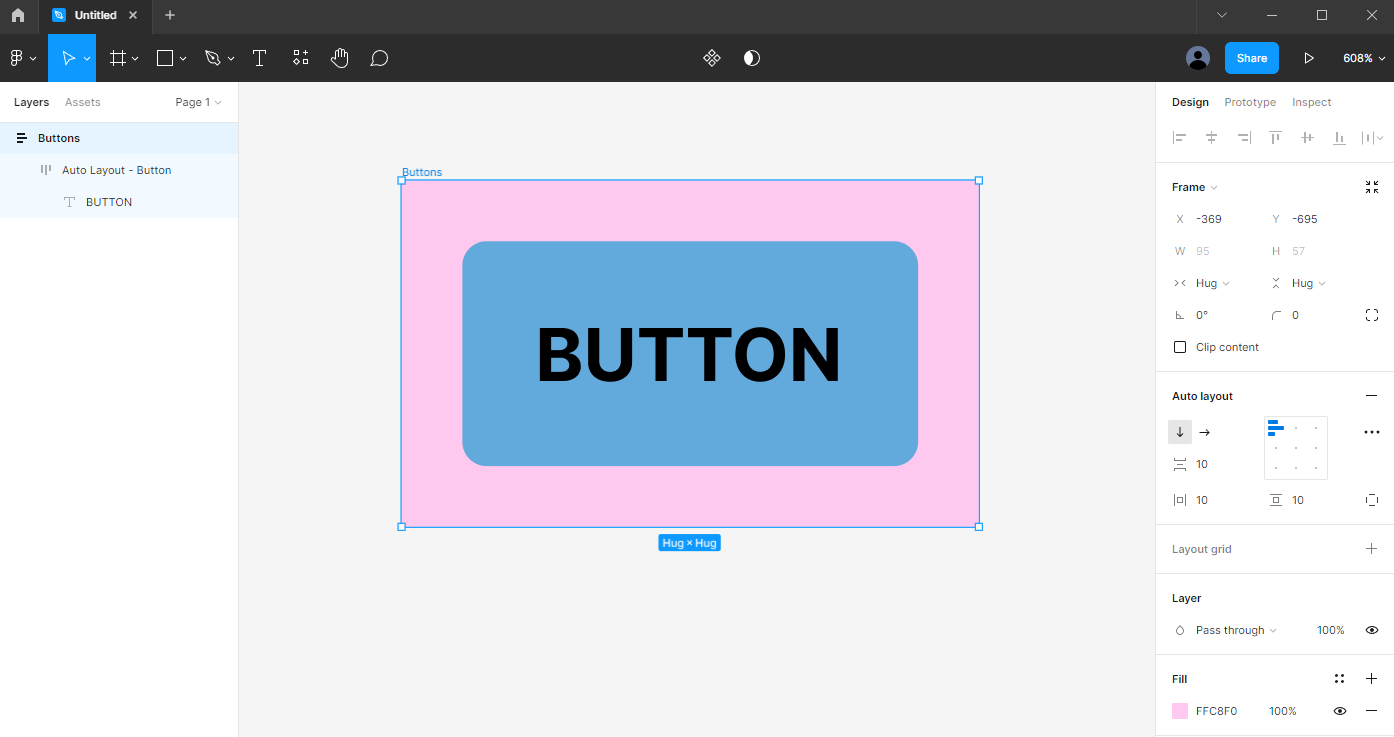
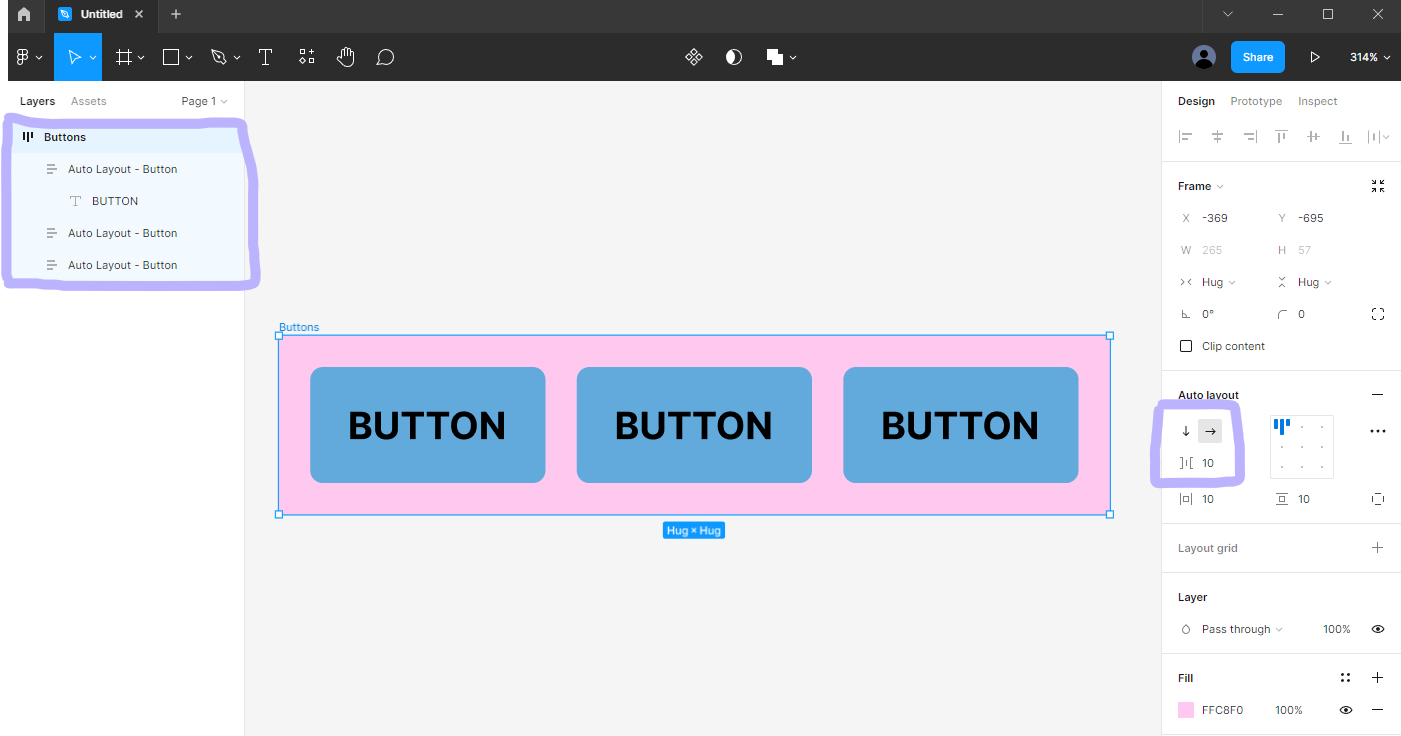
버튼을 하나 더 생성해보자.
현재 Frame의 이름을 Auto Layout으로 변경하고 다시 Shift+A를 눌러
Frame 바깥으로 또 오토 레이아웃을 생성 후 Frame의 이름을 Buttons로 변경해준다.
버튼과 바깥 프레임을 구분해주기 위해 핑크색도 넣어줬다.

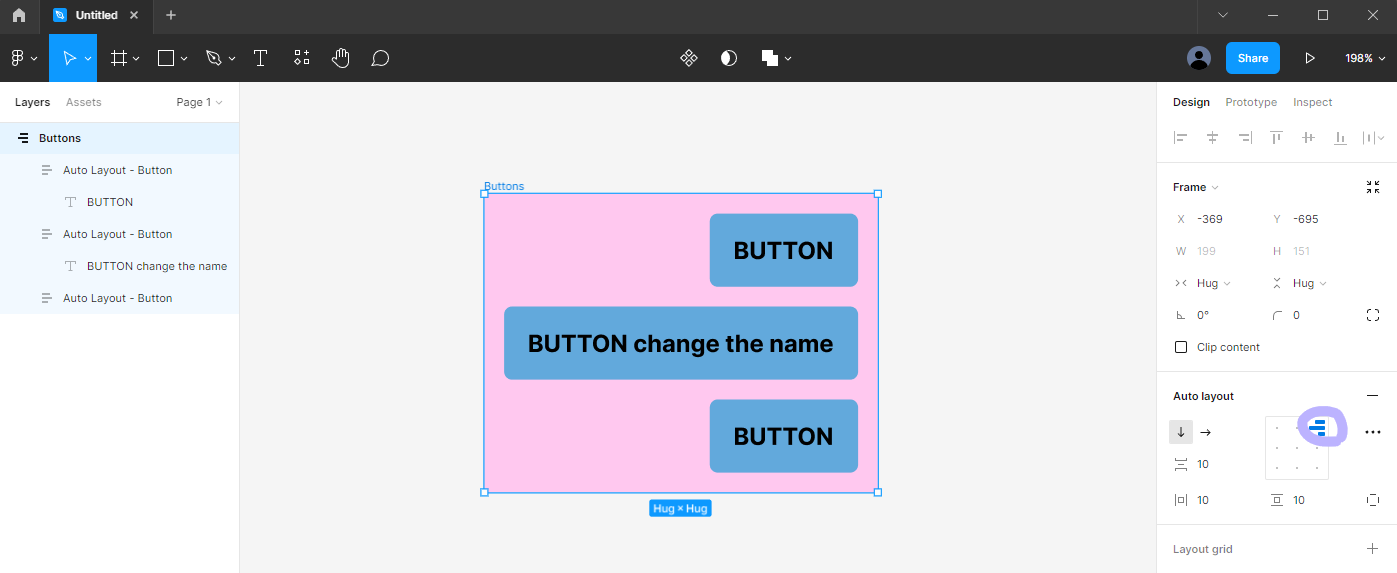
Auto Layout - Button을 클릭하고 ctrl+D를 누르면
똑같은 버튼이 동일한 간격(Spacing between items에 설정된 간격)으로 생성된다.
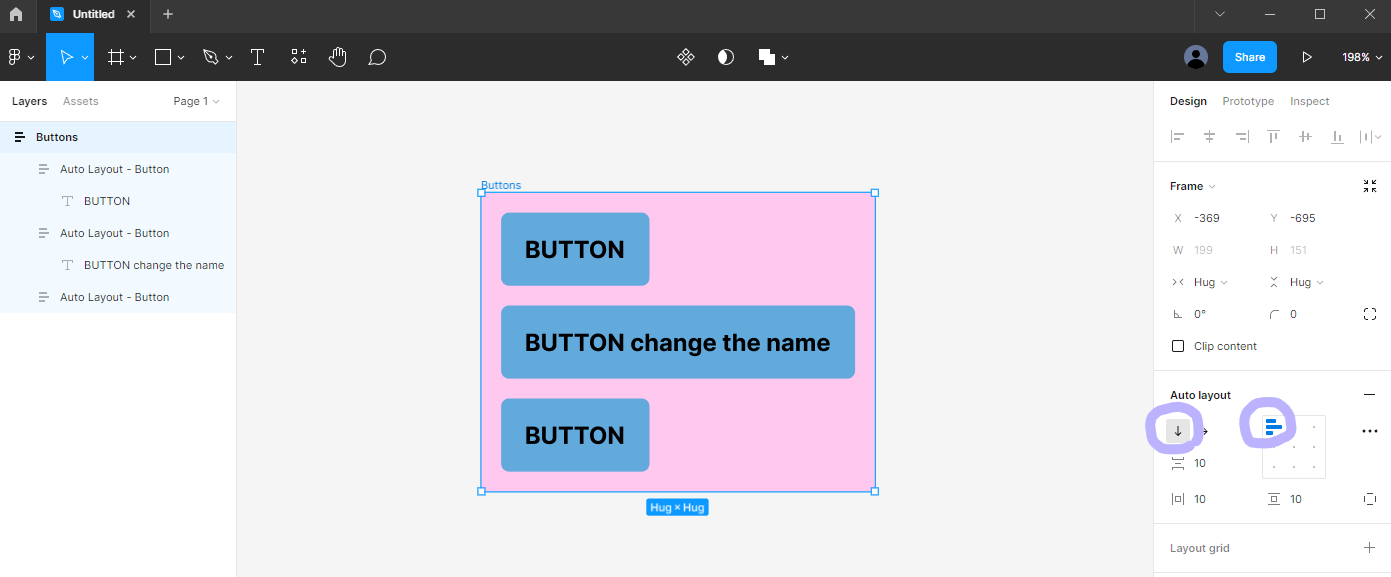
Horizontal direction, Vertical direction에 따라 생성된 버튼의 배열을 가로, 세로로 설정할 수 있다.
*오토 레이아웃 기능이 아니면 노가다로 다시 간격 및 위치 맞춰야함ㅠㅠ

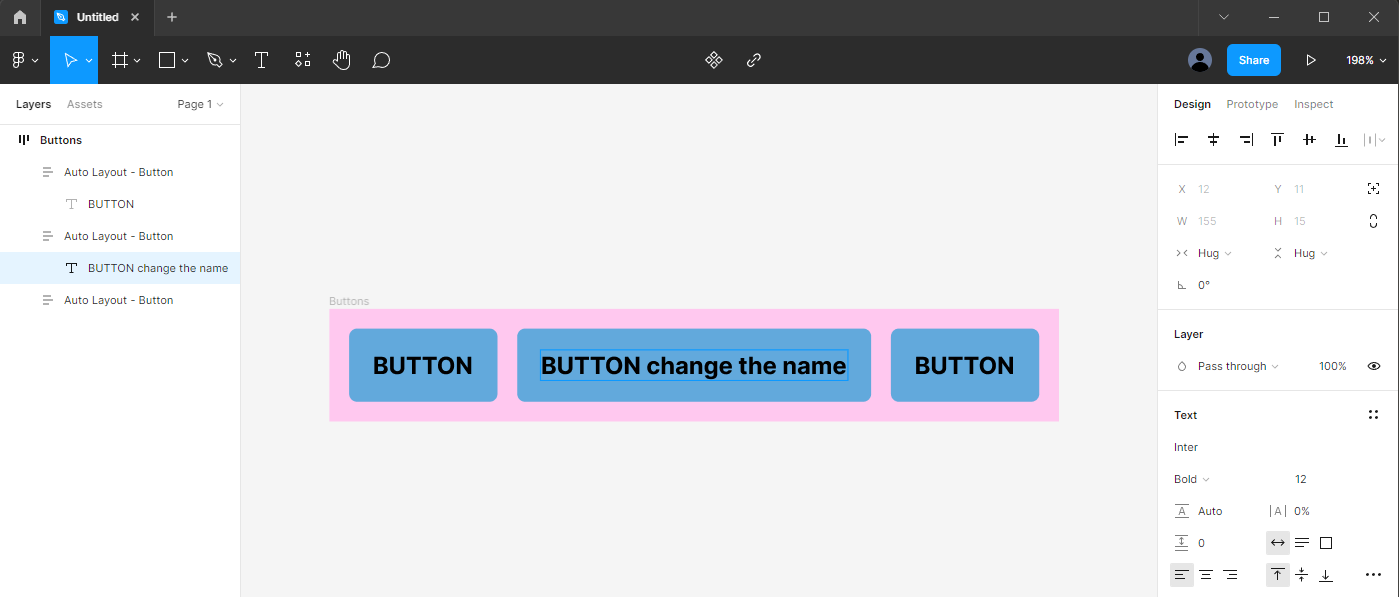
오토 레이아웃은 버튼의 이름을 바꿔도
설정되어 있는 간격만들 자동으로 늘어나고 줄어든다.
이건 진짜 엄청 편리하고 강력한 기능인 것 같다.
오토 레이아웃을 쓰지 않으면 프레임 바깥으로 텍스트가 튀어나가서
다시 모든 간격을 손수 설정해줘야 한다ㅠㅠ허허허



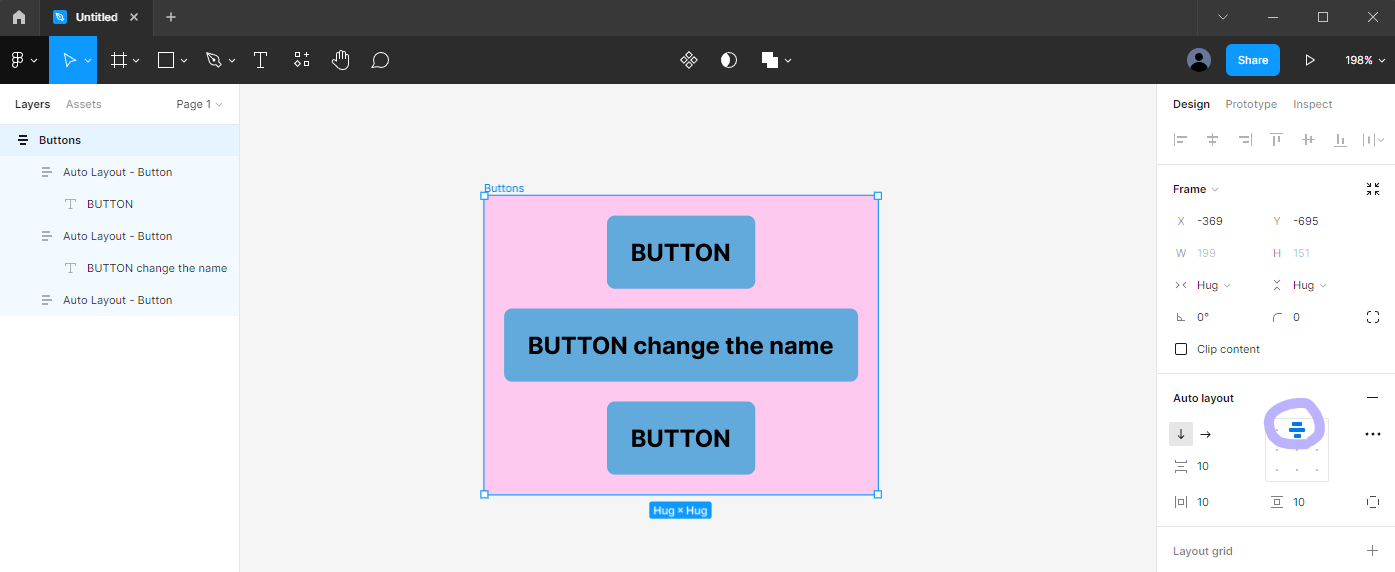
Vertical direction으로 설정 후 정렬을 통해 이러한 변형도 가능함!
만약 오토 레이아웃 기능을 안쓰고 이렇게 만든다고 생각하면
벌써부터 어지럽다🙄🙄

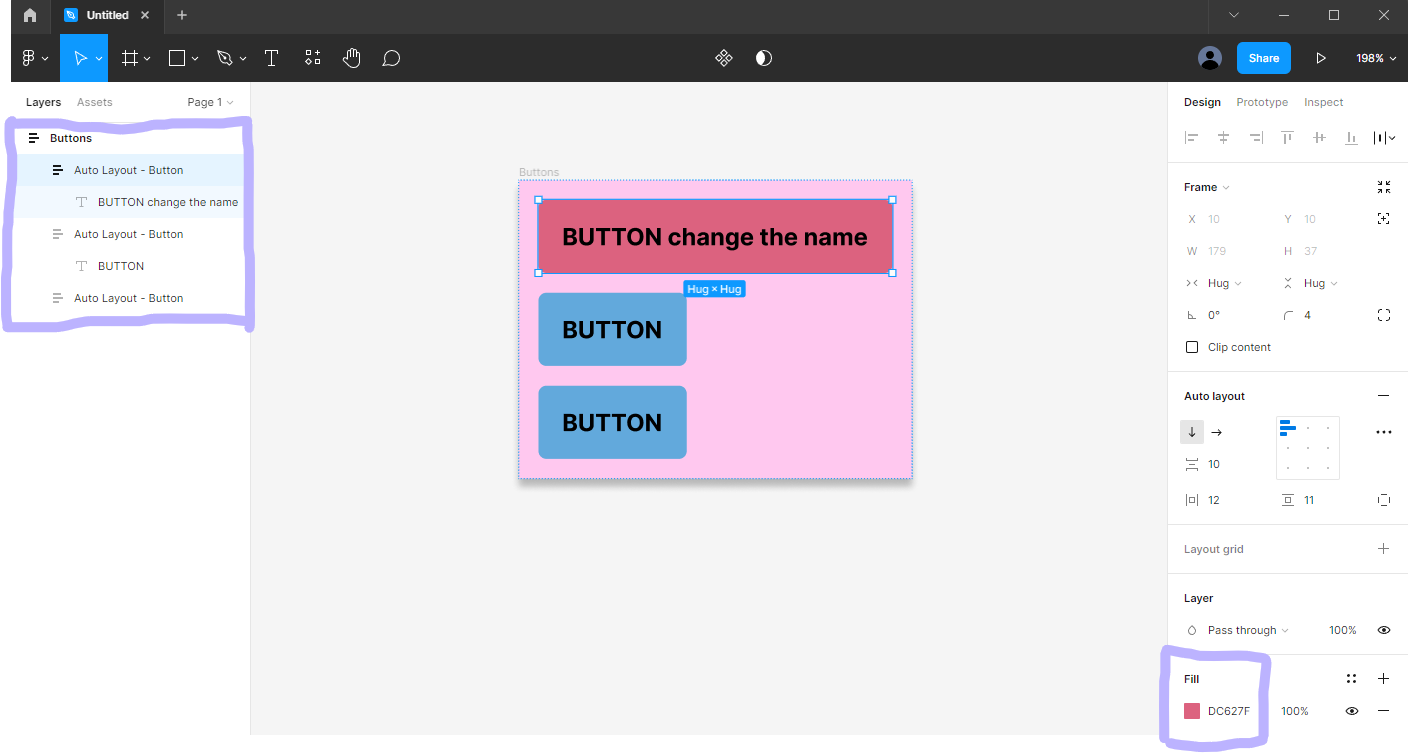
중간에 있는 버튼의 색상을 변경해주고 버튼의 순서를 바꿔주려면
내가 본 강의에서는 오른쪽 상단에 화살표 모양을 누르면 바꼈는데 업데이트 된건지
나는 그 아이콘이 없다..허허
근데 왼쪽에 layers에서 그냥 해당 버튼의 Frame을 드래그하면 쉽게 위치가 변경되었다.

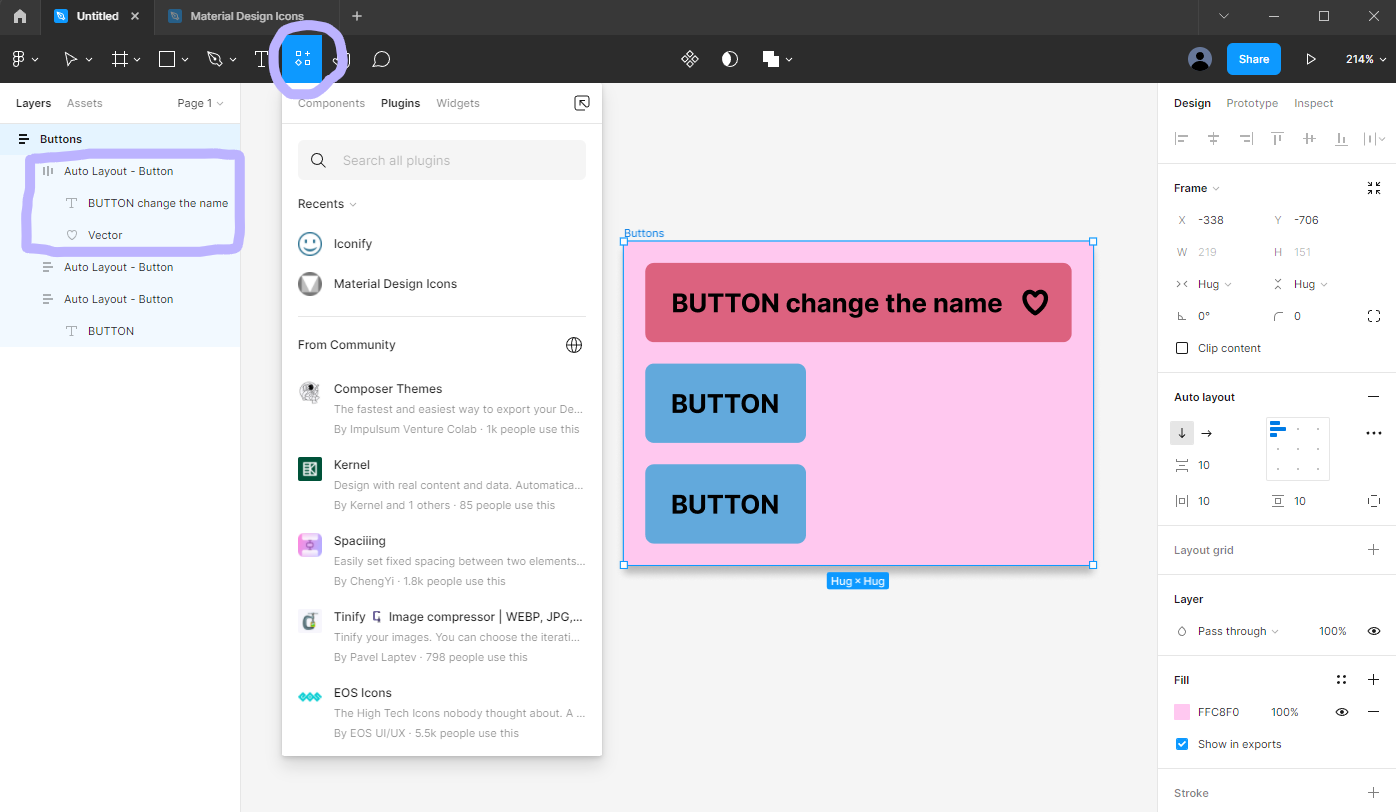
그리고 Resources툴을 이용하면 여러가지 아이콘을 가져와 사용할 수 있다.
나는 하트 아이콘을 사용해보았다.
(정렬 해줘야함)
아이콘과 텍스트의 간격 또한 바깥 프레임에 의해서 조정된다.

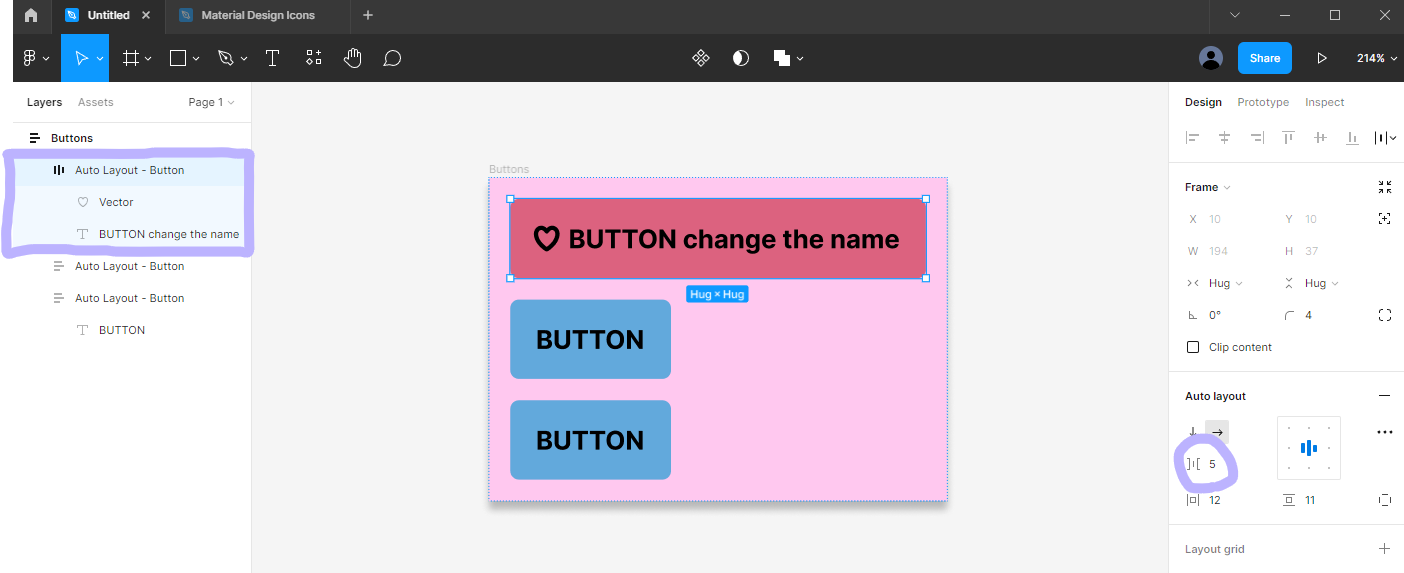
아이콘도 역시 순서를 바꿔줄 수 있고
Spacing between items를 통해 간격을 조정해줄 수 있다.
나는 5로 변경하여 텍스트와 아이콘을 더 가깝게 만들어주었다.
오늘은 figma의 오토 레이아웃을 공부해봤는데 진짜 편리한 기능인 것 같다.
수정하고 정렬하는 시간을 대폭 줄여줄 수 있는 아주 소중한 기능으로 보인다ㅎㅎ
어쩌다 디자인을 하게 되었지만 알록달록 재밌고
포토샵보다 편리하고 쉬워서 더 많이 알아가고 싶다
끝
728x90
'어쩌다 디자인 > Figma' 카테고리의 다른 글
| [왕초보의 Figma 공부] Text Styling 연습하기 (0) | 2022.08.07 |
|---|---|
| [왕초보의 Figma 공부] 컴포넌트 기능으로 UI 컴포넌트 만들기 (0) | 2022.08.07 |
| [왕초보 Figma] 피그마 첫 시작 & 레이아웃 그리드 설정 (+그리드 시스템이란?) (0) | 2022.08.04 |